Chủ đề nextjs electron: Khám phá cách sử dụng NextJS kết hợp với Electron để xây dựng các ứng dụng web và desktop mạnh mẽ. Bài viết này sẽ giúp bạn nắm vững quy trình phát triển, tối ưu hóa hiệu suất, và triển khai ứng dụng đa nền tảng, đảm bảo sự thành công của dự án công nghệ của bạn.
Mục lục
Giới thiệu về Next.js và Electron
Next.js là một framework mạnh mẽ dựa trên React, cho phép phát triển ứng dụng web với khả năng render phía server, tạo trang tĩnh, và nhiều tính năng khác giúp tối ưu hiệu suất và SEO. Electron, ngược lại, là một framework cho phép xây dựng các ứng dụng desktop đa nền tảng bằng HTML, CSS và JavaScript.
Ưu điểm của Next.js
- Hỗ trợ render phía server (Server-side Rendering - SSR) giúp tối ưu SEO.
- Pre-rendering với Static Site Generation (SSG) giúp tải trang nhanh.
- Phù hợp cho các ứng dụng cần tương tác cao và thời gian tải nhanh.
Ưu điểm của Electron
- Cho phép xây dựng ứng dụng desktop chạy trên nhiều nền tảng từ cùng một mã nguồn.
- Sử dụng các công nghệ web quen thuộc như HTML, CSS, và JavaScript.
- Hỗ trợ tích hợp với các API của hệ điều hành, tạo trải nghiệm người dùng tốt hơn.
Kết hợp Next.js và Electron
Sự kết hợp giữa Next.js và Electron tạo nên một môi trường phát triển mạnh mẽ, giúp bạn xây dựng ứng dụng web với hiệu suất cao và đồng thời triển khai nó dưới dạng ứng dụng desktop.
Lợi ích khi kết hợp
- Tận dụng lợi thế của Next.js trong việc render phía server và tối ưu hóa SEO.
- Tận dụng Electron để triển khai ứng dụng dưới dạng desktop mà không cần phải viết mã nguồn riêng biệt.
- Phù hợp cho các dự án yêu cầu triển khai trên nhiều nền tảng.
Cài đặt và triển khai
Bạn có thể bắt đầu với Next.js bằng cách cài đặt Node.js và sử dụng lệnh npx create-next-app để tạo dự án. Đối với Electron, bạn có thể cài đặt thông qua npm và cấu hình dự án của mình để tích hợp Next.js với Electron một cách dễ dàng.
Kết luận
Next.js và Electron là sự kết hợp lý tưởng cho các nhà phát triển muốn xây dựng ứng dụng có hiệu suất cao trên web và triển khai nó trên các nền tảng desktop. Điều này không chỉ tối ưu hóa quá trình phát triển mà còn mang lại trải nghiệm người dùng tốt hơn trên mọi thiết bị.
.png)
1. Giới thiệu về Next.js và Electron
Next.js và Electron là hai công nghệ phổ biến trong phát triển ứng dụng web và desktop, đặc biệt là khi cần xây dựng các ứng dụng đa nền tảng với hiệu suất cao và trải nghiệm người dùng tốt.
1.1. Next.js là gì?
Next.js là một framework JavaScript dựa trên React, giúp phát triển các ứng dụng web với khả năng kết hợp giữa render phía server (SSR - Server-Side Rendering) và render phía client (CSR - Client-Side Rendering). Điều này cho phép Next.js tối ưu hóa hiệu suất và cải thiện trải nghiệm người dùng.
Next.js hỗ trợ nhiều tính năng quan trọng như định tuyến tự động, tối ưu hóa SEO, hỗ trợ tĩnh và động cho các trang, và tích hợp API routes. Nhờ vào khả năng này, Next.js được các công ty lớn như Netflix, Uber, và Starbucks tin dùng để phát triển các ứng dụng web phức tạp và hiệu suất cao.
1.2. Electron là gì?
Electron là một framework mã nguồn mở được phát triển bởi GitHub, cho phép xây dựng các ứng dụng desktop đa nền tảng bằng cách sử dụng công nghệ web như HTML, CSS, và JavaScript. Electron kết hợp Chromium và Node.js, cho phép các nhà phát triển sử dụng cùng một mã nguồn để phát triển ứng dụng trên Windows, macOS, và Linux.
Với Electron, việc phát triển ứng dụng desktop trở nên dễ dàng hơn vì các nhà phát triển có thể sử dụng lại kỹ năng lập trình web của mình mà không cần học thêm ngôn ngữ lập trình khác. Các ứng dụng phổ biến được xây dựng bằng Electron bao gồm Visual Studio Code, Slack, và WhatsApp Desktop.
1.3. Ưu và nhược điểm của việc kết hợp Next.js với Electron
- Ưu điểm:
- Khả năng đa nền tảng: Sử dụng Electron để phát triển ứng dụng desktop đồng thời cho nhiều hệ điều hành mà không cần viết mã riêng biệt cho từng nền tảng.
- Sử dụng chung mã nguồn: Với Next.js cho phần web và Electron cho phần desktop, bạn có thể chia sẻ một phần lớn mã nguồn giữa ứng dụng web và desktop.
- Hiệu suất cao: Next.js hỗ trợ cả SSR và CSR, cho phép tối ưu hóa trải nghiệm người dùng bằng cách cung cấp thời gian tải nhanh và nội dung có thể tìm kiếm trên các công cụ tìm kiếm.
- Tối ưu hóa trải nghiệm người dùng: Sử dụng kết hợp Next.js và Electron giúp tối ưu hóa trải nghiệm người dùng trên cả trình duyệt và desktop, tạo sự nhất quán và tiện lợi.
- Nhược điểm:
- Kích thước ứng dụng lớn: Electron thường tạo ra các ứng dụng với kích thước lớn hơn do bao gồm cả trình duyệt Chromium và Node.js.
- Hiệu suất có thể bị ảnh hưởng: So với các ứng dụng native, ứng dụng Electron có thể không đạt hiệu suất tối ưu trên một số hệ thống hạn chế tài nguyên.
- Độ phức tạp cao hơn: Việc kết hợp hai framework phức tạp đòi hỏi kiến thức sâu rộng và có thể gây khó khăn cho việc bảo trì và cập nhật mã nguồn.
2. Cài đặt và cấu hình
Để bắt đầu với việc phát triển ứng dụng sử dụng Next.js và Electron, chúng ta cần thực hiện các bước cài đặt và cấu hình cơ bản như sau:
2.1. Hướng dẫn cài đặt Next.js
- Cài đặt Node.js: Next.js chạy trên môi trường Node.js, do đó, bước đầu tiên là cài đặt Node.js. Bạn có thể tải phiên bản Node.js phù hợp cho hệ điều hành của mình từ trang chủ Node.js.
- Cài đặt Next.js: Sau khi cài đặt Node.js thành công, mở terminal và chạy lệnh sau để cài đặt Next.js:
Lệnh này sẽ tạo ra một dự án Next.js mới trong thư mục hiện tại.npx create-next-app@latest - Chạy ứng dụng Next.js: Di chuyển vào thư mục dự án vừa tạo và chạy lệnh:
Ứng dụng sẽ khởi chạy tại địa chỉnpm run devhttp://localhost:3000.
2.2. Hướng dẫn cài đặt Electron
- Cài đặt Electron: Electron cần được thêm vào dự án Next.js đã tạo. Bạn có thể cài đặt Electron bằng cách chạy lệnh sau:
Lệnh này sẽ thêm Electron vào thư mụcnpm install electron --save-devnode_modulescủa dự án. - Tạo tệp
main.js: Tạo một tệp mới trong thư mục gốc của dự án, ví dụmain.js, để thiết lập cấu hình Electron.
Tệp này sẽ tạo cửa sổ ứng dụng Electron và tải địa chỉ ứng dụng Next.js.const { app, BrowserWindow } = require('electron'); function createWindow() { const win = new BrowserWindow({ width: 800, height: 600, webPreferences: { nodeIntegration: true, }, }); win.loadURL('http://localhost:3000'); } app.on('ready', createWindow); - Chạy ứng dụng Electron: Thêm script để khởi chạy Electron vào tệp
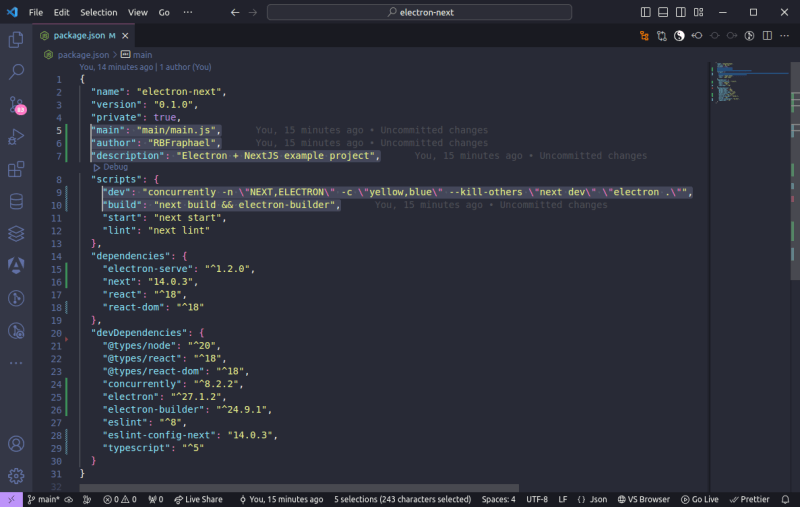
package.jsonnhư sau:
Sau đó, chạy lệnh"scripts": { "dev": "next dev", "build": "next build", "start": "next start", "electron": "electron ." }npm run electronđể khởi chạy ứng dụng Electron.
2.3. Tạo dự án Next.js kết hợp với Electron
- Sau khi cài đặt Next.js và Electron thành công, bạn có thể kết hợp chúng để tạo ra một ứng dụng desktop.
- Cấu hình các tệp cần thiết và đảm bảo rằng các URL được chỉ định đúng, bao gồm cả các liên kết tới API và các tệp tĩnh.
2.4. Cấu hình và tùy chỉnh dự án
- Sử dụng thư mục
publictrong Next.js để quản lý các tệp tĩnh như hình ảnh, CSS và JavaScript. - Tùy chỉnh
_app.jsvà_document.jstrong Next.js để kiểm soát cách các trang và thành phần được render và cấu hình. - Thêm các module Electron bổ sung như
electron-builderđể đóng gói và triển khai ứng dụng.
Với các bước trên, bạn đã hoàn tất quá trình cài đặt và cấu hình cơ bản để bắt đầu phát triển ứng dụng với Next.js và Electron.

3. Phát triển ứng dụng
Việc phát triển ứng dụng với sự kết hợp giữa Next.js và Electron mang lại nhiều lợi ích vượt trội. Next.js cung cấp các tính năng tối ưu như Server-Side Rendering (SSR), Static Site Generation (SSG), và khả năng tích hợp dễ dàng với các công nghệ front-end khác, trong khi Electron giúp xây dựng các ứng dụng desktop đa nền tảng bằng cách sử dụng web technologies.
3.1. Rendering phía Server (SSR) và phía Client (CSR) trong Next.js
Next.js hỗ trợ cả Server-Side Rendering (SSR) và Client-Side Rendering (CSR). SSR cho phép render nội dung của trang trên server trước khi gửi đến client, giúp cải thiện SEO và tốc độ tải trang. Trong khi đó, CSR thích hợp cho các trang yêu cầu tương tác cao hoặc có nhiều trạng thái thay đổi.
- Server-Side Rendering (SSR): Thích hợp cho các trang cần được tải nhanh chóng với nội dung tĩnh và cải thiện SEO.
- Client-Side Rendering (CSR): Phù hợp với các trang ứng dụng web đơn trang (SPA) hoặc các ứng dụng yêu cầu nhiều sự tương tác từ người dùng.
3.2. Sử dụng Styled-components và Emotion với Next.js
Next.js hỗ trợ tích hợp với các thư viện styled-components và Emotion để giúp bạn viết CSS trong JavaScript một cách dễ dàng. Điều này không chỉ giúp quản lý style hiệu quả mà còn giúp tăng hiệu suất khi các style được chia nhỏ theo từng component.
- Styled-components: Giúp viết CSS theo kiểu component-based, cho phép bạn tạo các thành phần giao diện có phong cách riêng biệt và độc lập.
- Emotion: Cung cấp hiệu suất cao và cho phép bạn sử dụng CSS-in-JS với tính năng mở rộng mạnh mẽ.
3.3. Tích hợp API routes trong Next.js
Next.js cho phép tạo các API routes dễ dàng trong cùng một dự án, giúp xây dựng các API RESTful mà không cần đến một server backend riêng biệt. API routes được xử lý giống như các trang Next.js khác, giúp tích hợp liền mạch giữa front-end và back-end.
- Tạo API routes: Dễ dàng tạo bằng cách thêm các file JavaScript vào thư mục
pages/api. - Sử dụng API routes: Các endpoint này có thể được sử dụng trực tiếp từ client side hoặc từ các component của Next.js.
3.4. Xây dựng giao diện người dùng với Electron
Electron giúp phát triển các ứng dụng desktop đa nền tảng với JavaScript, HTML, và CSS. Việc xây dựng giao diện người dùng (UI) với Electron kết hợp với Next.js cho phép tận dụng lợi thế của cả hai công nghệ để tạo ra những trải nghiệm người dùng tốt nhất trên cả nền tảng web và desktop.
- Tích hợp giao diện: Electron cho phép sử dụng các thư viện UI hiện có từ Next.js mà không cần viết lại mã.
- Tạo cửa sổ ứng dụng: Dễ dàng tạo các cửa sổ với Electron và tích hợp các trang được render từ Next.js vào các cửa sổ này.
3.5. Quản lý trạng thái và giao tiếp giữa các thành phần
Trong một ứng dụng kết hợp giữa Next.js và Electron, quản lý trạng thái và giao tiếp giữa các thành phần trở nên quan trọng để đảm bảo sự mượt mà và ổn định của ứng dụng. Có nhiều phương pháp và công cụ như Redux, Context API của React, và IPC (Inter-Process Communication) của Electron có thể được sử dụng để quản lý trạng thái hiệu quả.
- Redux và Context API: Phù hợp cho việc quản lý trạng thái phức tạp trong các ứng dụng React.
- IPC của Electron: Cho phép giao tiếp giữa các process của Electron (main và renderer), giúp chia sẻ trạng thái và dữ liệu giữa các cửa sổ và các process khác nhau.

4. Tối ưu hóa và triển khai
Việc tối ưu hóa và triển khai ứng dụng Next.js kết hợp với Electron đòi hỏi một số bước quan trọng để đảm bảo hiệu suất tốt và trải nghiệm người dùng mượt mà. Dưới đây là hướng dẫn chi tiết các bước tối ưu hóa và triển khai cho ứng dụng của bạn.
4.1. Tối ưu hóa SEO với Next.js
Next.js cung cấp các tính năng tối ưu hóa SEO mạnh mẽ như Server-Side Rendering (SSR), Static Site Generation (SSG), và Incremental Static Regeneration (ISR). Việc sử dụng SSR và SSG giúp cải thiện tốc độ tải trang và tăng cường khả năng xuất hiện trên các công cụ tìm kiếm.
- SSR: SSR giúp tạo các trang HTML từ phía server, giúp cải thiện tốc độ tải trang đầu tiên và nâng cao SEO.
- SSG: SSG tạo ra các trang HTML tĩnh tại thời điểm build, giúp cải thiện tốc độ tải trang và SEO bằng cách giảm thiểu thời gian phản hồi.
- ISR: ISR cho phép tái tạo các trang tĩnh một cách linh hoạt dựa trên yêu cầu, kết hợp ưu điểm của SSR và SSG để tối ưu hóa hiệu suất.
4.2. Sử dụng Server-Side Generation (SSG) cho hiệu suất cao
SSG là một trong những kỹ thuật mạnh mẽ trong Next.js, cho phép tạo ra các trang tĩnh tại thời điểm build. Điều này giúp giảm tải cho server và cải thiện hiệu suất tổng thể của ứng dụng. Bạn có thể sử dụng SSG để tạo ra các trang mà không cần thay đổi thường xuyên, như trang giới thiệu, trang sản phẩm, v.v.
export async function getStaticProps() {
const data = await fetchData();
return {
props: {
data,
},
};
}
Với đoạn mã trên, bạn có thể dễ dàng lấy dữ liệu từ API hoặc cơ sở dữ liệu và tạo ra các trang tĩnh với Next.js.
4.3. Đóng gói và triển khai ứng dụng Electron
Sau khi tối ưu hóa ứng dụng Next.js, bước tiếp theo là đóng gói và triển khai ứng dụng Electron. Dưới đây là các bước cơ bản để đóng gói và triển khai:
- Chuẩn bị: Đảm bảo bạn đã cài đặt Electron Builder hoặc Electron Forge để hỗ trợ việc đóng gói ứng dụng.
- Cấu hình: Cập nhật tệp
package.jsonvới cấu hình Electron Builder hoặc Forge, bao gồm các thông tin như tên ứng dụng, phiên bản, và các cài đặt khác. - Đóng gói: Chạy lệnh đóng gói để tạo ra các file cài đặt cho các hệ điều hành (Windows, macOS, Linux).
- Triển khai: Tải lên server hoặc lưu trữ ứng dụng tại một dịch vụ triển khai như AWS, DigitalOcean, hoặc Vercel.
4.4. Tích hợp Continuous Integration/Continuous Deployment (CI/CD)
Việc tích hợp CI/CD giúp tự động hóa quá trình kiểm tra, đóng gói, và triển khai ứng dụng mỗi khi có thay đổi mới. Các dịch vụ CI/CD phổ biến bao gồm GitHub Actions, GitLab CI, và CircleCI. Bạn có thể thiết lập pipeline để tự động chạy các bài kiểm tra, build ứng dụng, và triển khai lên môi trường staging hoặc production.
Ví dụ, với GitHub Actions, bạn có thể tạo một workflow YAML để tự động hóa quy trình CI/CD:
name: Deploy
on:
push:
branches:
- main
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout code
uses: actions/checkout@v2
- name: Set up Node.js
uses: actions/setup-node@v2
with:
node-version: '14'
- name: Install dependencies
run: npm install
- name: Build Next.js
run: npm run build
- name: Deploy to Vercel
uses: amondnet/vercel-action@v20
with:
vercel-token: \${{ secrets.VERCEL_TOKEN }}
Với các bước này, bạn có thể dễ dàng tối ưu hóa và triển khai ứng dụng Next.js kết hợp với Electron một cách hiệu quả và chuyên nghiệp.

5. Các ví dụ và dự án mẫu
Để giúp bạn hiểu rõ hơn về việc phát triển ứng dụng bằng Next.js và Electron, dưới đây là một số ví dụ và dự án mẫu mà bạn có thể tham khảo:
-
Xây dựng ứng dụng giỏ hàng thương mại điện tử với Next.js:
Dự án này sẽ giúp bạn hiểu rõ cách thiết lập môi trường phát triển Next.js, tạo các trang và component, fetch dữ liệu, styling và triển khai ứng dụng. Đây là một dự án phù hợp để học cách xây dựng một ứng dụng thương mại điện tử hoàn chỉnh.
-
Tạo ứng dụng việc cần làm (To-Do List) với Electron và Next.js:
Ứng dụng việc cần làm là một ví dụ đơn giản nhưng hữu ích để học cách kết hợp Next.js với Electron. Trong dự án này, bạn sẽ tạo một ứng dụng desktop sử dụng Electron để chạy mã Next.js trên máy tính cục bộ.
-
Xây dựng một blog đa ngôn ngữ bằng Nuxt.js và Electron:
Nuxt.js là một framework tương tự như Next.js nhưng dành cho Vue.js. Dự án này sẽ dạy bạn cách xây dựng một blog đa ngôn ngữ từ giai đoạn khởi tạo đến triển khai cuối cùng. Bạn có thể tận dụng Electron để biến blog thành một ứng dụng desktop.
-
Tạo một ứng dụng quản lý thư viện sách với Next.js và Electron:
Đây là một dự án thú vị để học cách quản lý dữ liệu bằng Next.js và Electron. Ứng dụng này cho phép bạn quản lý các thông tin sách, như tên sách, tác giả, và mô tả, với giao diện người dùng đẹp mắt và dễ sử dụng.
-
Tạo một trang web blog sử dụng Gatsby và Electron:
Gatsby là một trình tạo trang tĩnh sử dụng React và GraphQL. Bạn có thể xây dựng một blog nhanh và tối ưu hóa SEO bằng Gatsby và sau đó sử dụng Electron để biến nó thành một ứng dụng desktop. Đây là một cách tuyệt vời để học cách kết hợp các công nghệ frontend hiện đại với Electron.
Những dự án trên không chỉ giúp bạn nâng cao kỹ năng lập trình mà còn cung cấp cho bạn kinh nghiệm thực tế trong việc phát triển ứng dụng với Next.js và Electron. Hãy bắt đầu với những dự án này và tùy chỉnh chúng theo nhu cầu của bạn để có thể nắm vững hơn các công nghệ này.
XEM THÊM:
6. Kết luận và tài liệu tham khảo
Việc kết hợp Next.js và Electron mở ra cơ hội phát triển ứng dụng desktop đa nền tảng với hiệu năng và trải nghiệm người dùng tuyệt vời. Next.js cung cấp các tính năng như Server-Side Rendering (SSR) và Static Site Generation (SSG) giúp tối ưu hóa hiệu suất và SEO, trong khi Electron cung cấp môi trường để xây dựng các ứng dụng desktop với khả năng truy cập trực tiếp vào hệ điều hành. Việc sử dụng hai công nghệ này giúp các nhà phát triển tận dụng tối đa các ưu điểm của web và ứng dụng desktop.
Tuy nhiên, cần lưu ý rằng khi phát triển ứng dụng với Next.js và Electron, việc cấu hình và tối ưu hóa là rất quan trọng để đảm bảo ứng dụng hoạt động mượt mà trên mọi nền tảng. Điều này bao gồm việc xử lý tốt các vấn đề như tải chậm hoặc dung lượng ứng dụng quá lớn, cũng như tối ưu hóa việc sử dụng bộ nhớ và CPU.
Để triển khai thành công một ứng dụng Next.js và Electron, các nhà phát triển cần chú ý đến:
- Tối ưu hóa mã nguồn: Sử dụng các kỹ thuật như code splitting và lazy loading để giảm thiểu dung lượng tải ban đầu và tối ưu hóa tốc độ tải trang.
- Sử dụng các công cụ giám sát: Công cụ như Sentry hoặc LogRocket có thể giúp theo dõi và khắc phục lỗi một cách nhanh chóng.
- Kiểm thử đầy đủ: Đảm bảo rằng ứng dụng được kiểm thử trên nhiều nền tảng và phiên bản hệ điều hành khác nhau để đảm bảo tính tương thích và độ ổn định.
Các tài liệu tham khảo bổ sung để nghiên cứu và tìm hiểu sâu hơn:
Bằng việc nghiên cứu và ứng dụng đúng cách, Next.js và Electron có thể trở thành một sự kết hợp mạnh mẽ cho bất kỳ nhà phát triển nào muốn tạo ra những ứng dụng desktop chất lượng cao.