Chủ đề vscode electron: VSCode và Electron là hai công cụ mạnh mẽ giúp lập trình viên phát triển ứng dụng dễ dàng hơn. Trong bài viết này, chúng ta sẽ khám phá cách sử dụng VSCode với Electron để tạo ra các ứng dụng đa nền tảng hiệu quả. Bài viết sẽ cung cấp hướng dẫn chi tiết, những mẹo hữu ích và những lợi ích mà hai công cụ này mang lại trong lập trình hiện đại.
Mục lục
- Thông tin về VSCode và Electron
- 1. Giới thiệu về Visual Studio Code (VSCode)
- 2. Giới thiệu về Electron
- 3. Cách cài đặt và sử dụng VSCode với Electron
- 4. So sánh VSCode với các trình soạn thảo mã khác
- 5. Tiện ích mở rộng (Extensions) cho VSCode
- 6. Ưu điểm và nhược điểm của VSCode và Electron
- 7. Ứng dụng thực tế của VSCode và Electron trong phát triển phần mềm
- 8. Tổng kết
Thông tin về VSCode và Electron
Visual Studio Code (VSCode) là một trình soạn thảo mã nguồn mở được phát triển bởi Microsoft. Nó hỗ trợ đa nền tảng, bao gồm Windows, macOS và Linux. VSCode được thiết kế để phục vụ lập trình viên với giao diện thân thiện và khả năng mở rộng linh hoạt thông qua các tiện ích mở rộng (Extensions).
Ưu điểm của VSCode
- Dung lượng nhẹ, tốc độ nhanh và tiêu tốn ít tài nguyên hệ thống.
- Tích hợp Git giúp dễ dàng quản lý mã nguồn mà không cần rời khỏi trình chỉnh sửa.
- Hỗ trợ nhiều ngôn ngữ lập trình như JavaScript, Python, C/C++, v.v.
- Hỗ trợ đa nền tảng, có thể chạy trên Windows, macOS và Linux.
- Miễn phí và có cộng đồng hỗ trợ lớn với hàng triệu người dùng trên toàn thế giới.
Electron là gì?
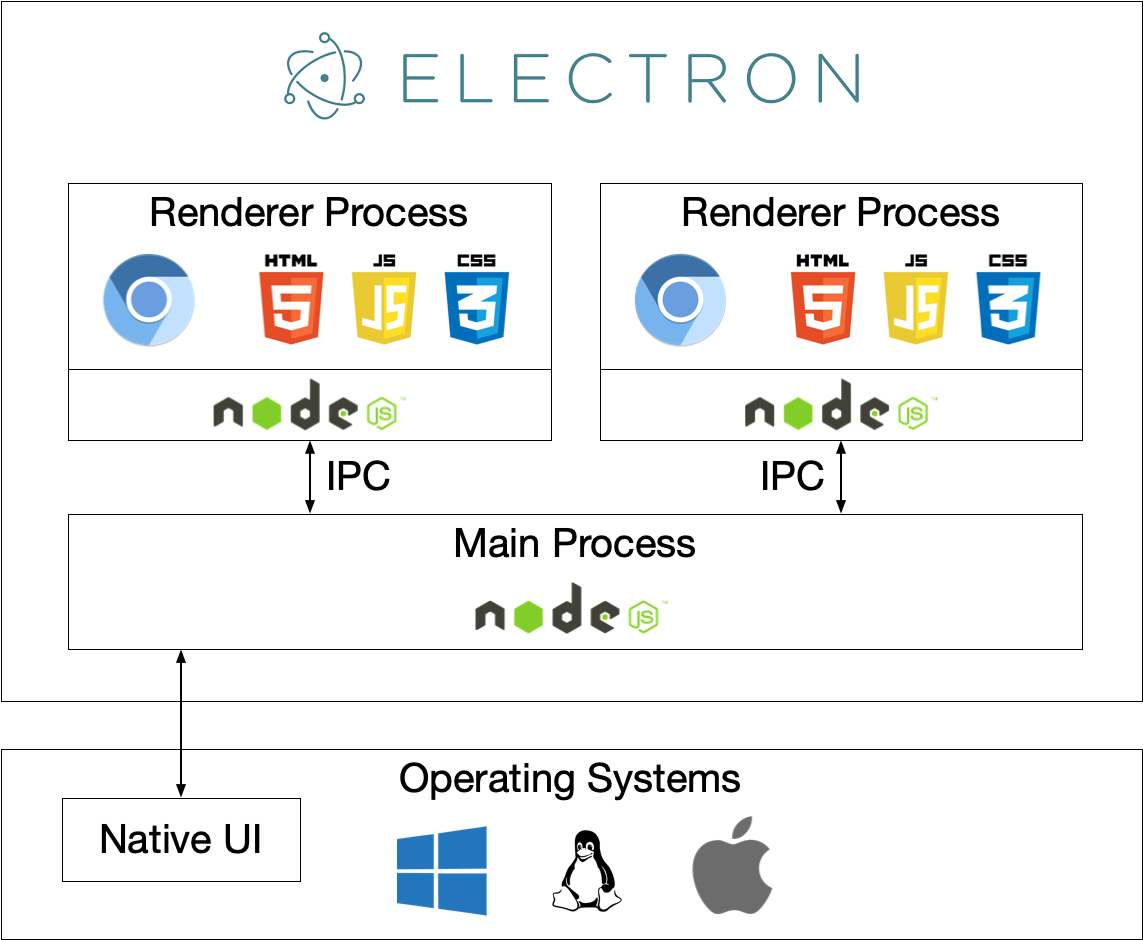
Electron là một framework mã nguồn mở cho phép phát triển ứng dụng máy tính để bàn bằng JavaScript, HTML và CSS. Nó được phát triển bởi GitHub và sử dụng Node.js để chạy mã JavaScript phía máy chủ và Chromium để hiển thị giao diện người dùng.
Ưu điểm của Electron
- Cho phép phát triển ứng dụng đa nền tảng chỉ bằng một bộ mã duy nhất.
- Sử dụng các công nghệ web quen thuộc như HTML, CSS và JavaScript để phát triển ứng dụng máy tính để bàn.
- Được sử dụng để xây dựng nhiều ứng dụng nổi tiếng như Slack, Discord, và Visual Studio Code.
VSCode và Electron
Visual Studio Code được xây dựng trên nền tảng Electron, kết hợp sức mạnh của công nghệ web với khả năng của ứng dụng gốc. Điều này cho phép VSCode có giao diện người dùng mạnh mẽ, tốc độ nhanh và dễ dàng mở rộng với các tiện ích bổ sung. Sự kết hợp này giúp cho VSCode trở thành một trong những trình soạn thảo mã phổ biến nhất hiện nay, phù hợp với nhiều lập trình viên, từ người mới bắt đầu đến chuyên nghiệp.
Đối tượng sử dụng
- Các lập trình viên chuyên nghiệp và nghiệp dư.
- Sinh viên ngành công nghệ thông tin.
- Các tester kiểm định phần mềm.
- Những người quản trị hệ thống dữ liệu (Database Administrators).
Hệ sinh thái mở rộng của VSCode
VSCode có một kho tiện ích mở rộng phong phú, cho phép người dùng dễ dàng tùy chỉnh và mở rộng chức năng của trình soạn thảo. Một số tiện ích phổ biến bao gồm:
- PlatformIO IDE: Hỗ trợ lập trình vi điều khiển.
- Live Server: Dành cho việc phát triển web.
- Settings Sync: Đồng bộ cấu hình giữa các máy tính.
Tổng kết
Visual Studio Code và Electron là những công cụ mạnh mẽ và phổ biến trong cộng đồng lập trình. Sự kết hợp giữa hai công nghệ này mang lại trải nghiệm lập trình mượt mà, linh hoạt và đa nền tảng, giúp cho việc phát triển phần mềm trở nên dễ dàng và hiệu quả hơn.

.png)
1. Giới thiệu về Visual Studio Code (VSCode)
Visual Studio Code (VSCode) là một trình soạn thảo mã nguồn mở và miễn phí do Microsoft phát triển. Được thiết kế dựa trên Electron, nó kết hợp các công nghệ web như Node.js và JavaScript, mang đến khả năng mở rộng mạnh mẽ và sự linh hoạt cao. VSCode hỗ trợ đa nền tảng, chạy mượt mà trên Windows, macOS và Linux, giúp lập trình viên dễ dàng sử dụng trên bất kỳ hệ điều hành nào.
VSCode nổi bật với giao diện thân thiện và tính năng IntelliSense, tự động hoàn thành mã và phát hiện lỗi cú pháp ngay khi bạn viết. Với dung lượng nhẹ, hiệu suất cao và tích hợp Git, VSCode giúp quản lý mã nguồn và kiểm tra lịch sử phiên bản dễ dàng. Nó không chỉ phù hợp cho các lập trình viên chuyên nghiệp mà còn rất hữu ích cho sinh viên và những người mới bắt đầu học lập trình.
Ngoài ra, VSCode còn hỗ trợ một kho plugin phong phú, bao gồm các công cụ phát triển như Prettier, GitLens và Bracket Pair Colorizer. Những tiện ích này giúp lập trình viên tùy chỉnh môi trường làm việc của mình một cách hiệu quả và tối ưu hóa quy trình phát triển phần mềm.
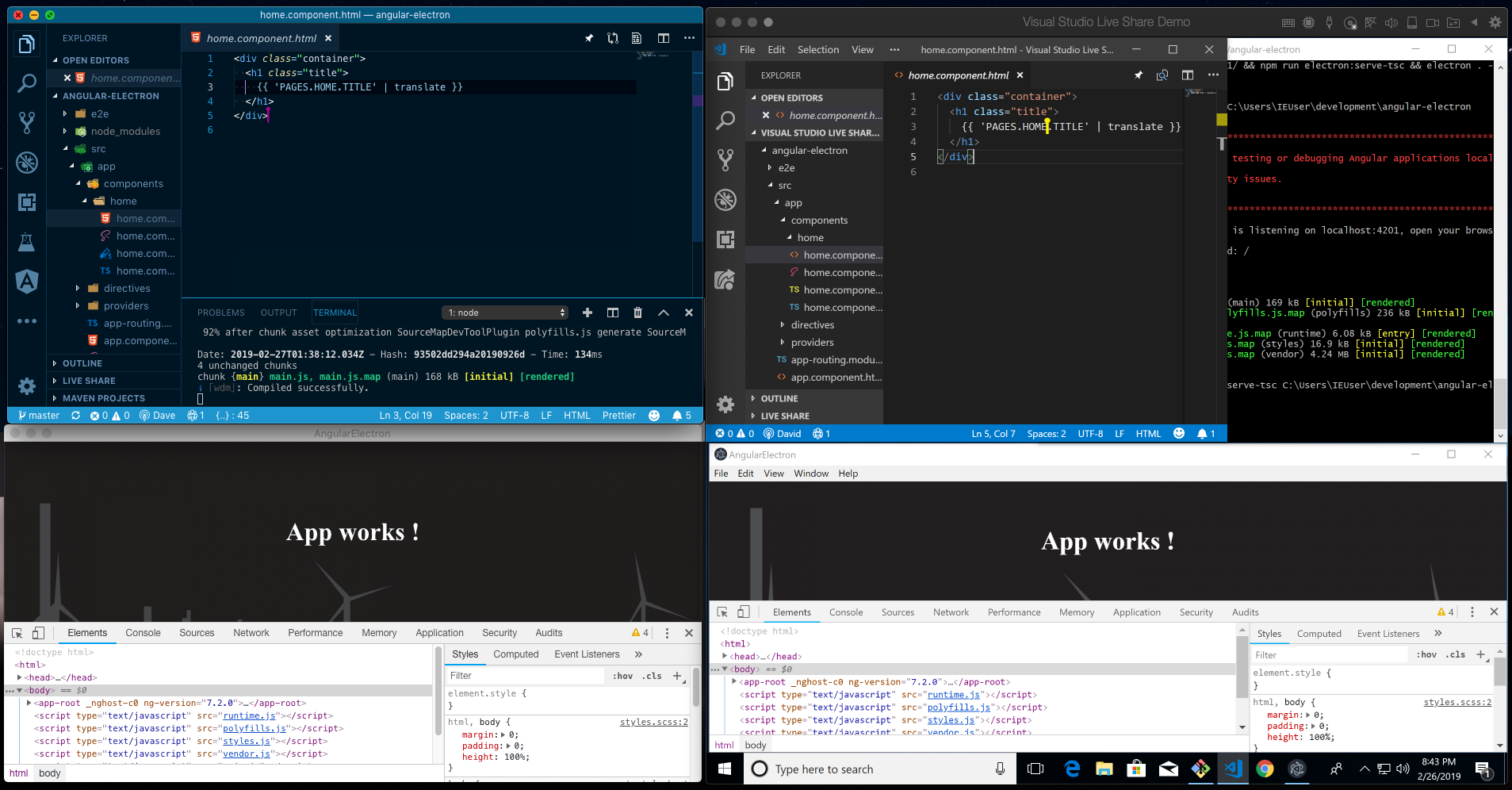
2. Giới thiệu về Electron
Electron là một framework mã nguồn mở giúp các nhà phát triển tạo ứng dụng desktop đa nền tảng bằng cách sử dụng JavaScript, HTML, và CSS. Ban đầu, Electron được phát triển bởi GitHub dưới tên gọi Atom Shell và được sử dụng rộng rãi để tạo ra các ứng dụng như Slack, Visual Studio Code, và trình duyệt Brave. Một trong những điểm mạnh của Electron là khả năng kết hợp sức mạnh của Chromium và Node.js, cho phép tạo ra những ứng dụng native với giao diện đẹp và khả năng tương tác cao.
- Electron sử dụng module Chromium để render giao diện người dùng như một trình duyệt web.
- Node.js được tích hợp để xử lý các tác vụ backend, tạo ra sự kết nối mạnh mẽ giữa giao diện và hệ điều hành.
- Với Electron, bạn có thể viết một lần và triển khai trên nhiều nền tảng như Windows, macOS và Linux.
Electron là sự lựa chọn lý tưởng cho các nhà phát triển web muốn mở rộng kỹ năng của mình sang phát triển ứng dụng desktop mà không cần học thêm ngôn ngữ lập trình mới.

3. Cách cài đặt và sử dụng VSCode với Electron
Để bắt đầu với Visual Studio Code (VSCode) và Electron, bạn cần thực hiện các bước cài đặt cả hai công cụ này trên hệ điều hành của mình. Sau đây là hướng dẫn chi tiết từng bước:
- Cài đặt Visual Studio Code:
- Tải VSCode từ trang web chính thức ().
- Chạy tệp cài đặt và làm theo các bước hướng dẫn. Đảm bảo chọn các tùy chọn như "Add to PATH" để dễ dàng sử dụng sau này.
- Cài đặt Electron:
- Mở Terminal trong VSCode (Ctrl + `).
- Chạy lệnh
npm install -g electronđể cài đặt Electron qua Node.js.
- Tạo dự án Electron đầu tiên với VSCode:
- Tạo một thư mục mới cho dự án Electron của bạn.
- Chạy lệnh
npm initđể khởi tạo dự án Node.js. - Thêm Electron vào dự án bằng lệnh
npm install electron --save-dev.
- Chạy ứng dụng Electron trong VSCode:
- Tạo tệp
main.jsvà cấu hình cửa sổ chính của ứng dụng Electron. - Sử dụng lệnh
npm startđể chạy ứng dụng trực tiếp trong VSCode.
- Tạo tệp
Việc kết hợp VSCode và Electron giúp tạo ra các ứng dụng desktop mạnh mẽ và đa nền tảng, với quy trình phát triển thuận tiện và tích hợp liền mạch giữa hai công cụ này.

XEM THÊM:
4. So sánh VSCode với các trình soạn thảo mã khác
Visual Studio Code (VSCode) nổi bật nhờ tính năng đa nền tảng, hỗ trợ nhiều ngôn ngữ lập trình và tích hợp mạnh mẽ với Git. Tuy nhiên, khi so sánh với các trình soạn thảo mã khác, một số ưu và nhược điểm có thể được xem xét:
- Sublime Text: Đây là một trình soạn thảo nhẹ với khả năng xử lý nhanh và hỗ trợ nhiều plugin. Tuy nhiên, Sublime Text không có tính năng tích hợp Git mạnh mẽ như VSCode.
- Atom: Atom, giống như VSCode, cũng sử dụng Electron, nhưng VSCode có hiệu năng tốt hơn và được cập nhật thường xuyên hơn, đặc biệt trong việc hỗ trợ các ngôn ngữ lập trình.
- Brackets: Brackets là công cụ tốt cho phát triển front-end, nhưng tính năng của nó bị hạn chế so với VSCode khi phát triển full-stack.
- Notepad++: Dù là lựa chọn tốt cho lập trình viên mới bắt đầu với giao diện đơn giản, Notepad++ thiếu nhiều tính năng mạnh mẽ mà VSCode cung cấp như gợi ý mã tự động (IntelliSense) và hỗ trợ debug.
- Vim: Vim rất linh hoạt và mạnh mẽ, nhưng yêu cầu người dùng phải làm quen với nhiều lệnh phím tắt, điều này có thể tạo rào cản cho người mới.
Với những tính năng vượt trội như hỗ trợ nhiều ngôn ngữ, plugin đa dạng, và hiệu năng cao, Visual Studio Code là một lựa chọn phổ biến không chỉ dành cho lập trình viên mới mà còn cho những người phát triển phần mềm chuyên nghiệp.

5. Tiện ích mở rộng (Extensions) cho VSCode
Visual Studio Code (VSCode) hỗ trợ rất nhiều tiện ích mở rộng giúp tối ưu hóa quy trình làm việc của các nhà phát triển. Các tiện ích mở rộng này có thể là công cụ gỡ lỗi, trình biên tập mã, quản lý dự án hay cải thiện hiệu suất mã hóa.
- Live Server: Giúp bạn khởi chạy máy chủ cục bộ với tính năng tự động tải lại khi có thay đổi mã. Điều này cực kỳ hữu ích khi phát triển các trang web tĩnh và động.
- GitLens: Mở rộng các khả năng của Git trong VSCode, giúp trực quan hóa lịch sử mã nguồn, dễ dàng theo dõi các thay đổi và tác giả mã ngay trong môi trường làm việc.
- Remote - SSH: Cho phép phát triển từ xa mà không cần tải mã nguồn về máy cục bộ. Tiện ích này đặc biệt hữu dụng khi bạn làm việc với các máy chủ từ xa.
- Quokka: Hiển thị kết quả của mã JavaScript và TypeScript trong thời gian thực, giúp bạn dễ dàng kiểm tra và sửa lỗi mà không cần chuyển đổi giữa các cửa sổ.
- Prettier: Tự động định dạng mã của bạn theo một chuẩn nhất định, giúp duy trì phong cách mã hóa nhất quán trong nhóm phát triển.
- Project Manager: Hỗ trợ quản lý dự án bằng cách lưu lại và quản lý các không gian làm việc, giúp quá trình tổ chức các dự án dễ dàng hơn.
Mỗi tiện ích mở rộng này giúp tăng cường khả năng của VSCode, làm cho nó trở thành một công cụ mạnh mẽ cho các nhà phát triển trên toàn thế giới.
6. Ưu điểm và nhược điểm của VSCode và Electron
Visual Studio Code (VSCode) và Electron là hai công cụ phổ biến cho các nhà phát triển. VSCode nổi bật với tốc độ khởi động nhanh, tính năng cross-platform và sự linh hoạt nhờ hệ thống tiện ích mở rộng phong phú. Đặc biệt, nó hỗ trợ rất nhiều ngôn ngữ lập trình thông qua các extension, phù hợp cho cả lập trình viên front-end và back-end.
Về ưu điểm, VSCode không chỉ hỗ trợ đa nền tảng (Windows, macOS, Linux) mà còn có giao diện người dùng thân thiện, dễ tùy chỉnh. Electron cũng tương tự, cho phép xây dựng ứng dụng desktop bằng công nghệ web, giúp tiết kiệm thời gian và tài nguyên.
Tuy nhiên, cả hai cũng có những nhược điểm. VSCode tiêu tốn khá nhiều tài nguyên hệ thống, đặc biệt khi mở nhiều file cùng lúc. Electron cũng gặp phải vấn đề tương tự, khiến ứng dụng phát triển bằng Electron thường chiếm nhiều bộ nhớ RAM, điều này có thể ảnh hưởng đến hiệu suất trên các máy tính yếu.
Tóm lại, lựa chọn giữa VSCode và các công cụ khác hay sử dụng Electron phụ thuộc vào nhu cầu cụ thể của dự án và cấu hình máy tính của bạn.

7. Ứng dụng thực tế của VSCode và Electron trong phát triển phần mềm
Visual Studio Code (VSCode) và Electron không chỉ là những công cụ hỗ trợ lập trình mà còn đóng vai trò quan trọng trong việc phát triển các ứng dụng phần mềm. VSCode cung cấp môi trường mạnh mẽ, tích hợp đa dạng ngôn ngữ lập trình như Python, PHP, và JavaScript, giúp nhà phát triển tiết kiệm thời gian và tăng năng suất làm việc. Electron, với khả năng xây dựng ứng dụng desktop đa nền tảng từ mã nguồn web, được sử dụng phổ biến trong các dự án như Slack, Microsoft Teams và Visual Studio Code. Khả năng kết hợp của cả hai mang lại sự linh hoạt và hiệu quả cao trong việc phát triển phần mềm.
- VSCode giúp lập trình Python, PHP dễ dàng với các tính năng debug, linting, và tích hợp mạnh mẽ.
- Electron hỗ trợ phát triển ứng dụng desktop trên nhiều nền tảng từ một mã nguồn duy nhất, tiết kiệm thời gian và chi phí phát triển.
- Các công ty lớn như Microsoft, Slack, và Discord sử dụng Electron để phát triển các ứng dụng đa nền tảng với giao diện web hiện đại.
- Sự kết hợp của VSCode và Electron cho phép các nhà phát triển không chỉ xây dựng ứng dụng web mà còn mở rộng ứng dụng đó thành ứng dụng desktop một cách dễ dàng và nhanh chóng.

8. Tổng kết
Visual Studio Code và Electron là hai công cụ mạnh mẽ và không thể thiếu trong phát triển phần mềm hiện đại. Trong khi VSCode giúp lập trình viên làm việc hiệu quả với khả năng tùy chỉnh cao, Electron lại mang đến sự tiện lợi trong việc phát triển ứng dụng đa nền tảng. Kết hợp cả hai, bạn có thể tạo ra những sản phẩm phần mềm chất lượng, hỗ trợ nhiều ngôn ngữ lập trình và phát triển trên các hệ điều hành khác nhau. Đây là lựa chọn tối ưu cho các dự án từ nhỏ đến lớn.