Chủ đề update electron: Bài viết này cung cấp một cái nhìn toàn diện về "update Electron", từ các tính năng mới nhất đến cách thức cập nhật và tối ưu hóa. Khám phá cách Electron đang thay đổi cách bạn phát triển ứng dụng desktop đa nền tảng và những gì bạn cần làm để tận dụng tối đa framework này.
Mục lục
Tổng hợp thông tin về từ khóa "update electron"
Từ khóa "update electron" liên quan chủ yếu đến các nội dung cập nhật, phát triển, và sử dụng nền tảng Electron để xây dựng ứng dụng desktop đa nền tảng. Electron là một framework mã nguồn mở, hỗ trợ các nhà phát triển tạo ứng dụng native bằng công nghệ web như HTML, CSS, và JavaScript.
Các tính năng nổi bật của Electron
- Đa nền tảng: Electron hỗ trợ tạo ứng dụng cho Windows, macOS, và Linux.
- Sử dụng công nghệ web: Electron sử dụng Chromium và Node.js, cho phép nhà phát triển xây dựng ứng dụng với giao diện web.
- Mã nguồn mở: Electron là phần mềm miễn phí và mã nguồn mở, được cộng đồng phát triển liên tục cập nhật và cải tiến.
Các cập nhật gần đây của Electron
- Cải thiện hiệu suất: Các phiên bản cập nhật của Electron thường tập trung vào việc tối ưu hóa hiệu suất và giảm thiểu kích thước gói ứng dụng.
- Hỗ trợ API mới: Electron thường xuyên cập nhật các API mới, giúp nhà phát triển dễ dàng tích hợp các tính năng hiện đại vào ứng dụng của mình.
- Bảo mật: Những bản cập nhật mới của Electron cũng chú trọng đến việc vá các lỗ hổng bảo mật để bảo vệ người dùng.
Các ứng dụng nổi bật sử dụng Electron
- Visual Studio Code: Một trong những editor mã nguồn mở phổ biến nhất hiện nay, được xây dựng trên nền tảng Electron.
- Slack: Ứng dụng chat đa nền tảng cho công việc cũng được phát triển bằng Electron.
- GitHub Desktop: Ứng dụng quản lý GitHub trên desktop, mang lại trải nghiệm mượt mà và tiện lợi.
Hướng dẫn cập nhật Electron
Để cập nhật Electron lên phiên bản mới nhất, bạn có thể sử dụng câu lệnh sau trong terminal:
npm install electron@latestViệc cập nhật thường xuyên giúp bạn có được những tính năng mới nhất và bảo mật tốt hơn.
Các lưu ý khi sử dụng Electron
- Kích thước ứng dụng: Các ứng dụng phát triển bằng Electron thường có kích thước lớn hơn so với các ứng dụng native truyền thống.
- Tối ưu hóa: Nên thực hiện các bước tối ưu hóa để giảm tải tài nguyên và tăng tốc độ ứng dụng.

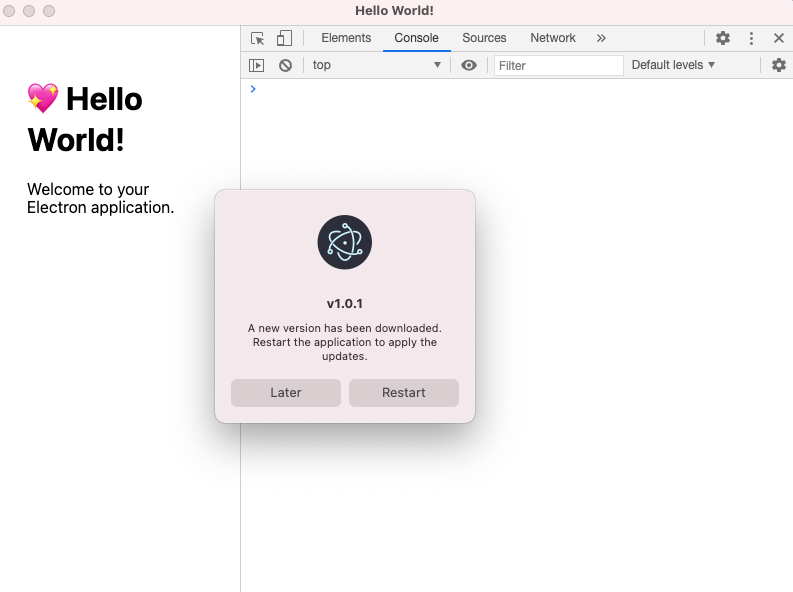
.png)
1. Giới thiệu về Electron
Electron là một framework mã nguồn mở do GitHub phát triển, cho phép xây dựng ứng dụng desktop đa nền tảng bằng cách sử dụng công nghệ web như HTML, CSS, và JavaScript. Được giới thiệu lần đầu vào năm 2013, Electron đã nhanh chóng trở thành lựa chọn hàng đầu cho các nhà phát triển muốn tạo ra các ứng dụng desktop mà không cần phải viết mã riêng biệt cho từng hệ điều hành.
Framework này kết hợp khả năng của Node.js với bộ khung trình duyệt Chromium, cho phép các ứng dụng Electron có thể chạy trên Windows, macOS và Linux với cùng một mã nguồn. Điều này không chỉ giúp tiết kiệm thời gian và công sức mà còn tạo ra sự đồng nhất trong trải nghiệm người dùng trên các nền tảng khác nhau.
Một số ứng dụng nổi tiếng được phát triển bằng Electron bao gồm Visual Studio Code, Slack, và GitHub Desktop. Những ứng dụng này không chỉ minh chứng cho sức mạnh của Electron mà còn khẳng định khả năng của nó trong việc đáp ứng các yêu cầu phức tạp của các ứng dụng hiện đại.
Với sự phát triển liên tục và cộng đồng hỗ trợ mạnh mẽ, Electron tiếp tục cải tiến và bổ sung các tính năng mới nhằm đáp ứng nhu cầu ngày càng cao của người dùng. Những bản cập nhật thường xuyên không chỉ mang lại các cải tiến về hiệu suất mà còn tăng cường tính bảo mật và khả năng tương thích.
2. Cập nhật Electron
Việc cập nhật Electron là một quá trình quan trọng để đảm bảo rằng ứng dụng của bạn luôn được bảo mật, hiệu suất tốt và tận dụng được các tính năng mới nhất mà framework này cung cấp. Dưới đây là các bước chi tiết để thực hiện việc cập nhật Electron, cũng như những lưu ý quan trọng khi tiến hành quá trình này.
2.1. Các bước cập nhật Electron
- Kiểm tra phiên bản hiện tại: Trước khi cập nhật, bạn cần kiểm tra phiên bản Electron đang sử dụng. Điều này có thể thực hiện bằng cách kiểm tra file
package.jsonhoặc sử dụng lệnhelectron -v. - Cập nhật Electron qua npm: Để cập nhật Electron lên phiên bản mới nhất, bạn có thể sử dụng lệnh sau trong terminal:
npm install electron@latest. Lệnh này sẽ tải và cài đặt phiên bản mới nhất của Electron vào dự án của bạn. - Kiểm tra tương thích: Sau khi cập nhật, hãy kiểm tra kỹ lưỡng xem ứng dụng của bạn có hoạt động đúng với phiên bản Electron mới hay không. Điều này bao gồm việc kiểm tra các API, tính năng và giao diện người dùng để đảm bảo không có lỗi phát sinh.
- Cập nhật tài liệu và dependencies: Bên cạnh việc cập nhật Electron, bạn cũng nên xem xét cập nhật các dependencies khác trong dự án của mình để đảm bảo chúng tương thích với phiên bản Electron mới.
2.2. Lưu ý khi cập nhật Electron
- Thay đổi API: Mỗi bản cập nhật Electron có thể đi kèm với các thay đổi về API. Đảm bảo rằng bạn đã kiểm tra và điều chỉnh mã nguồn của mình để tương thích với các thay đổi này.
- Vấn đề bảo mật: Cập nhật Electron thường đi kèm với việc vá các lỗ hổng bảo mật. Do đó, việc cập nhật định kỳ là cần thiết để bảo vệ ứng dụng của bạn khỏi các mối đe dọa.
- Hiệu suất: Các bản cập nhật mới thường cải thiện hiệu suất, nhưng cũng có thể yêu cầu điều chỉnh lại một số phần của ứng dụng để tối ưu hóa tốt hơn với phiên bản mới.
- Kiểm thử toàn diện: Sau khi cập nhật, luôn cần tiến hành kiểm thử toàn diện để đảm bảo không có lỗi nào xảy ra và tất cả các tính năng hoạt động bình thường.

3. Ứng dụng phát triển bằng Electron
Electron là một framework mạnh mẽ được sử dụng để phát triển nhiều ứng dụng nổi tiếng và được ưa chuộng trên toàn cầu. Sự tiện lợi và khả năng đa nền tảng của Electron đã giúp nó trở thành lựa chọn hàng đầu cho nhiều dự án phần mềm hiện đại. Dưới đây là một số ứng dụng tiêu biểu đã được phát triển bằng Electron.
3.1. Visual Studio Code
Visual Studio Code (VS Code) là một editor mã nguồn mở rất phổ biến, được Microsoft phát triển và xây dựng bằng Electron. VS Code hỗ trợ nhiều ngôn ngữ lập trình và cung cấp hàng loạt các tiện ích giúp lập trình viên làm việc hiệu quả hơn, như gỡ lỗi, kiểm soát phiên bản, và tích hợp với Git.
3.2. Slack
Slack là một ứng dụng nhắn tin nhóm và cộng tác trực tuyến rất được ưa chuộng, đặc biệt trong các môi trường làm việc nhóm và công ty. Với Electron, Slack có thể hoạt động trên nhiều nền tảng như Windows, macOS, và Linux, mang lại trải nghiệm người dùng nhất quán trên tất cả các thiết bị.
3.3. GitHub Desktop
GitHub Desktop là một ứng dụng giúp đơn giản hóa quá trình làm việc với Git và GitHub trên desktop. Được phát triển bằng Electron, GitHub Desktop cung cấp giao diện đồ họa trực quan, giúp người dùng dễ dàng quản lý kho mã nguồn và thực hiện các thao tác như commit, pull, và push một cách thuận tiện.
3.4. Figma
Figma, một công cụ thiết kế giao diện người dùng (UI/UX) nổi tiếng, cũng sử dụng Electron để mang lại trải nghiệm nhất quán trên các nền tảng desktop. Với Electron, Figma cho phép các nhà thiết kế làm việc trên các dự án của mình một cách liền mạch, bất kể họ đang sử dụng hệ điều hành nào.
3.5. Discord
Discord là một ứng dụng chat và gọi điện trực tuyến, rất phổ biến trong cộng đồng game thủ cũng như các nhóm cộng đồng khác. Sử dụng Electron, Discord có thể chạy mượt mà trên nhiều hệ điều hành, cung cấp các tính năng chat văn bản, thoại và video chất lượng cao.
3.6. Miro
Miro là một công cụ cộng tác trực tuyến cho các nhóm làm việc, cho phép tạo và chia sẻ các bảng trắng (whiteboard) ảo. Với Electron, Miro mang đến trải nghiệm nhất quán trên cả nền tảng web và desktop, giúp các nhóm làm việc từ xa có thể tương tác và cộng tác một cách hiệu quả.
Nhờ vào Electron, những ứng dụng trên không chỉ đạt được sự đồng nhất trong giao diện và trải nghiệm người dùng mà còn tối ưu hóa quy trình phát triển, giúp tiết kiệm thời gian và nguồn lực. Điều này đã chứng minh rằng Electron là một công cụ tuyệt vời cho việc phát triển các ứng dụng hiện đại, đa nền tảng.

4. Bảo mật trong Electron
Bảo mật là một yếu tố quan trọng khi phát triển các ứng dụng bằng Electron, bởi vì các ứng dụng này thường chạy trên nhiều nền tảng và có thể dễ dàng trở thành mục tiêu của các cuộc tấn công. Để đảm bảo ứng dụng của bạn an toàn, việc tuân thủ các nguyên tắc và thực hành tốt về bảo mật là điều cần thiết. Dưới đây là một số biện pháp cụ thể để tăng cường bảo mật cho ứng dụng Electron của bạn.
4.1. Sử dụng Content Security Policy (CSP)
Content Security Policy (CSP) là một lớp bảo mật bổ sung giúp ngăn chặn các cuộc tấn công XSS (cross-site scripting) và các mối đe dọa khác bằng cách kiểm soát các nguồn nội dung có thể được tải vào ứng dụng của bạn. Việc thiết lập CSP đúng cách giúp giảm nguy cơ bị khai thác từ các mã độc.
- Thiết lập chính sách CSP trong file
index.htmlcủa bạn: - Đảm bảo chỉ cho phép các nguồn tài nguyên đáng tin cậy.
- Kiểm tra và điều chỉnh CSP để phù hợp với nhu cầu bảo mật của ứng dụng.
4.2. Vô hiệu hóa Node.js Integration trong Webview
Node.js Integration là một tính năng mạnh mẽ của Electron, nhưng nếu không được kiểm soát cẩn thận, nó có thể mở ra lỗ hổng bảo mật cho ứng dụng của bạn. Để giảm thiểu rủi ro, nên vô hiệu hóa Node.js Integration trong các thành phần webview.
- Trong tệp JavaScript của bạn, khi tạo BrowserWindow, đặt tùy chọn
nodeIntegrationthànhfalse: new BrowserWindow({ webPreferences: { nodeIntegration: false } })- Điều này đảm bảo rằng các trang web được tải trong ứng dụng của bạn không thể truy cập vào các API của Node.js một cách trực tiếp.
4.3. Kiểm tra và cập nhật Electron thường xuyên
Mỗi phiên bản mới của Electron thường đi kèm với các bản vá bảo mật quan trọng. Việc duy trì cập nhật Electron không chỉ giúp ứng dụng của bạn có được các tính năng mới nhất mà còn bảo vệ khỏi các lỗ hổng bảo mật đã được biết.
- Thường xuyên kiểm tra trang web chính thức của Electron để cập nhật thông tin về các bản vá bảo mật.
- Cập nhật Electron bằng cách sử dụng lệnh
npm install electron@latest. - Kiểm tra lại toàn bộ ứng dụng sau khi cập nhật để đảm bảo mọi thứ hoạt động bình thường.
4.4. Sử dụng sandboxing
Sandboxing là một cơ chế bảo mật giúp ngăn chặn các trang web hoặc ứng dụng từ việc thực thi mã nguy hiểm bằng cách cô lập chúng khỏi các tài nguyên hệ thống quan trọng. Electron hỗ trợ tính năng sandboxing, và bạn nên kích hoạt nó để tăng cường bảo mật.
- Khi tạo một
BrowserWindow, bật sandboxing bằng cách thêm thuộc tínhsandbox: true: new BrowserWindow({ webPreferences: { sandbox: true } })
Bằng cách áp dụng các biện pháp bảo mật này, bạn có thể giảm thiểu rủi ro và bảo vệ ứng dụng Electron của mình trước các mối đe dọa tiềm tàng, đồng thời đảm bảo trải nghiệm người dùng an toàn và đáng tin cậy.

5. Tối ưu hóa ứng dụng Electron
Việc tối ưu hóa ứng dụng Electron là cần thiết để đảm bảo rằng ứng dụng của bạn hoạt động mượt mà, nhanh chóng và tiêu thụ ít tài nguyên hệ thống. Điều này đặc biệt quan trọng khi Electron thường sử dụng nhiều bộ nhớ hơn so với các ứng dụng native. Dưới đây là các bước và phương pháp tối ưu hóa ứng dụng Electron một cách hiệu quả.
5.1. Giảm kích thước gói cài đặt
- Xóa bỏ các tệp không cần thiết: Đảm bảo chỉ bao gồm các tệp và thư viện cần thiết trong gói cài đặt của bạn. Sử dụng công cụ như
electron-builderđể tùy chỉnh gói cài đặt và loại bỏ các thành phần không cần thiết. - Sử dụng
electron-packager: Công cụ này giúp đóng gói ứng dụng Electron một cách tối ưu, loại bỏ các tệp không cần thiết và tối ưu hóa kích thước gói. - Nén hình ảnh và tài nguyên: Nén các tệp hình ảnh, video, và các tài nguyên khác để giảm kích thước tổng thể của ứng dụng.
5.2. Quản lý bộ nhớ hiệu quả
- Tránh tạo quá nhiều cửa sổ: Mỗi cửa sổ trong Electron tiêu tốn một lượng lớn bộ nhớ. Hãy chỉ tạo các cửa sổ khi cần thiết và đóng chúng khi không sử dụng.
- Sử dụng
BrowserView: Thay vì mở nhiều cửa sổ, bạn có thể sử dụngBrowserViewđể hiển thị nội dung mới trong cùng một cửa sổ, giúp tiết kiệm tài nguyên. - Quản lý các tiến trình: Electron chạy mỗi cửa sổ trong một tiến trình riêng biệt, vì vậy hãy quản lý tiến trình một cách cẩn thận để tránh tiêu tốn quá nhiều bộ nhớ.
5.3. Tối ưu hóa hiệu suất tải trang
- Lazy loading: Chỉ tải các thành phần cần thiết khi chúng thực sự được sử dụng. Điều này giúp giảm thời gian tải ban đầu của ứng dụng.
- Sử dụng bộ nhớ cache: Tận dụng bộ nhớ cache để lưu trữ các tài nguyên đã tải, giảm thiểu yêu cầu tải lại khi người dùng chuyển đổi giữa các phần của ứng dụng.
- Tối ưu hóa mã JavaScript: Loại bỏ các đoạn mã không cần thiết và sử dụng các kỹ thuật tối ưu hóa như minification để giảm thiểu kích thước file JavaScript.
5.4. Cải thiện thời gian khởi động ứng dụng
- Preload các thành phần quan trọng: Sử dụng các tập tin
preloadđể tải trước các thành phần quan trọng ngay khi ứng dụng khởi động. - Trì hoãn tải các module không cần thiết: Tải các module và tính năng không cần thiết sau khi ứng dụng đã khởi động, giúp giảm thời gian khởi động ban đầu.
- Phân tích và tối ưu hóa thời gian khởi động: Sử dụng công cụ như
electron-startup-timeđể phân tích và giảm thiểu thời gian khởi động của ứng dụng.
5.5. Cải thiện hiệu suất tổng thể
- Sử dụng Web Workers: Chuyển các tác vụ nặng, như xử lý dữ liệu phức tạp, sang Web Workers để tránh làm chậm giao diện người dùng.
- Sử dụng công cụ phân tích hiệu suất: Công cụ như
Chrome DevToolsgiúp phân tích và tối ưu hóa hiệu suất của ứng dụng. - Giảm thiểu việc sử dụng các plugin: Chỉ sử dụng các plugin cần thiết để tránh làm chậm ứng dụng và tăng dung lượng.
Bằng cách tuân theo các bước tối ưu hóa này, bạn sẽ có thể tạo ra một ứng dụng Electron không chỉ mượt mà và nhanh chóng mà còn tiết kiệm tài nguyên, mang đến trải nghiệm người dùng tốt nhất.
XEM THÊM:
6. Tương lai của Electron
Electron, với sự phát triển không ngừng và đóng góp từ cộng đồng mã nguồn mở, đã trở thành nền tảng phổ biến cho việc phát triển ứng dụng đa nền tảng. Trong tương lai, Electron sẽ tiếp tục đóng vai trò quan trọng trong việc định hình cách các ứng dụng desktop được xây dựng và triển khai. Dưới đây là một số xu hướng và dự đoán về tương lai của Electron.
6.1. Tăng cường hiệu suất và bảo mật
- Nâng cao hiệu suất: Với sự phát triển của phần cứng và các công nghệ trình duyệt mới, Electron sẽ liên tục cải tiến để giảm thiểu tiêu thụ tài nguyên hệ thống, tối ưu hóa tốc độ và hiệu suất.
- Tăng cường bảo mật: Bảo mật luôn là ưu tiên hàng đầu, do đó, các bản cập nhật tương lai của Electron sẽ chú trọng vào việc vá các lỗ hổng bảo mật và áp dụng các tiêu chuẩn bảo mật cao hơn để bảo vệ người dùng.
6.2. Mở rộng tích hợp với các công nghệ mới
- Tích hợp với trí tuệ nhân tạo (AI): Sự phát triển của AI sẽ tạo ra những cơ hội mới cho Electron trong việc xây dựng các ứng dụng thông minh hơn, tự động hóa nhiều quy trình phức tạp và mang lại trải nghiệm người dùng tốt hơn.
- Hỗ trợ công nghệ WebAssembly: WebAssembly đang trở thành tiêu chuẩn mới cho các ứng dụng web hiệu suất cao, và Electron sẽ mở rộng hỗ trợ cho công nghệ này, cho phép các ứng dụng chạy nhanh hơn và tương tác tốt hơn với các ngôn ngữ lập trình khác.
6.3. Định hình xu hướng phát triển ứng dụng đa nền tảng
Electron sẽ tiếp tục là lựa chọn hàng đầu cho các nhà phát triển muốn xây dựng ứng dụng có thể chạy trên nhiều nền tảng khác nhau mà không cần thay đổi nhiều mã nguồn. Với sự phát triển liên tục của cộng đồng, Electron sẽ định hình xu hướng phát triển ứng dụng đa nền tảng, đảm bảo các ứng dụng có thể tương thích và tối ưu hóa trên cả Windows, macOS, và Linux.
6.4. Cộng đồng và đóng góp mã nguồn mở
- Mở rộng cộng đồng: Cộng đồng Electron sẽ tiếp tục phát triển, đóng góp các tính năng mới, cải tiến hiệu suất và bảo mật.
- Tăng cường hỗ trợ từ các công ty lớn: Các công ty công nghệ lớn sẽ tiếp tục hỗ trợ Electron, đóng góp mã nguồn mở và tích hợp các công cụ của họ với nền tảng này.
Nhìn chung, tương lai của Electron rất sáng lạn, với tiềm năng mở rộng lớn trong các lĩnh vực mới và khả năng thích ứng với các công nghệ tiên tiến. Các nhà phát triển có thể mong đợi nhiều cải tiến và tính năng mới sẽ được giới thiệu trong các phiên bản tiếp theo, giúp Electron duy trì vị thế là một trong những nền tảng phát triển ứng dụng đa nền tảng hàng đầu.