Chủ đề electron uncaught referenceerror require is not defined: Lỗi "Electron Uncaught ReferenceError: require is not defined" là một vấn đề phổ biến khi làm việc với JavaScript trong môi trường Electron. Bài viết này sẽ hướng dẫn chi tiết cách xác định nguyên nhân và khắc phục lỗi, giúp bạn tránh được những rắc rối không đáng có trong quá trình phát triển ứng dụng. Hãy cùng tìm hiểu để làm chủ công nghệ này!
Mục lục
Khắc phục lỗi "Uncaught ReferenceError: require is not defined" trong JavaScript
Lỗi Uncaught ReferenceError: require is not defined là một trong những lỗi phổ biến khi làm việc với JavaScript, đặc biệt là khi bạn đang cố gắng sử dụng cú pháp của Node.js trong môi trường không hỗ trợ, như trình duyệt web. Điều này thường xảy ra khi bạn cố gắng sử dụng module require để import một module trong JavaScript mà không có cấu hình đúng môi trường.
Nguyên nhân gây ra lỗi
Thiếu sự tương thích giữa Node.js và trình duyệt: Cú pháp
requirelà một phần của Node.js, không được hỗ trợ tự nhiên trong các trình duyệt. Trong môi trường trình duyệt, bạn cần sử dụng cú phápimport/exporthoặc các công cụ đóng gói module như Webpack để xử lý các module.Không có cấu hình phù hợp: Nếu bạn sử dụng Webpack hoặc Babel, nhưng không cấu hình đúng cách, lỗi này có thể xuất hiện. Đảm bảo rằng cấu hình Webpack của bạn có thiết lập cho module
CommonJS.
Cách khắc phục lỗi
Sử dụng cú pháp
import/export: Nếu bạn đang phát triển trên môi trường trình duyệt, hãy thay thếrequirebằngimport. Ví dụ:import myModule from './myModule.js';Sử dụng Webpack: Nếu bạn muốn sử dụng cú pháp
require, hãy chắc chắn rằng bạn đã cấu hình Webpack đúng cách. Ví dụ, bạn có thể thêmtarget: 'node'vào file cấu hình của Webpack để hỗ trợ module CommonJS:module.exports = { target: 'node', // các cấu hình khác };Kiểm tra môi trường phát triển: Nếu bạn đang làm việc với Node.js, hãy đảm bảo rằng bạn đang chạy mã trong môi trường hỗ trợ Node.js như Node.js runtime.
Ví dụ cụ thể
Dưới đây là ví dụ đơn giản về cách sử dụng import trong JavaScript:
// myModule.js
export function greet() {
return "Xin chào!";
}
// main.js
import { greet } from './myModule.js';
console.log(greet()); // "Xin chào!"
Tổng kết
Lỗi Uncaught ReferenceError: require is not defined thường xảy ra khi cú pháp require của Node.js được sử dụng trong môi trường không hỗ trợ. Để khắc phục, bạn có thể chuyển sang sử dụng import/export, hoặc đảm bảo cấu hình môi trường phù hợp. Việc hiểu rõ môi trường phát triển và các công cụ liên quan sẽ giúp bạn tránh và giải quyết lỗi này một cách hiệu quả.

.png)
1. Giới thiệu về lỗi "Uncaught ReferenceError: require is not defined"
Lỗi "Uncaught ReferenceError: require is not defined" là một trong những lỗi phổ biến mà các lập trình viên gặp phải khi làm việc với JavaScript, đặc biệt là khi xây dựng các ứng dụng web hoặc sử dụng các module. Lỗi này thường xuất hiện khi bạn cố gắng sử dụng hàm require mà không có hệ thống module loader như Node.js, hoặc khi sử dụng môi trường không hỗ trợ trực tiếp lệnh require.
Nguyên nhân chính của lỗi này là do môi trường runtime không có định nghĩa sẵn cho hàm require. Trong các dự án sử dụng Node.js, require được sử dụng để import các module, nhưng khi chạy mã này trong trình duyệt hoặc môi trường không hỗ trợ Node.js, lỗi này sẽ xuất hiện. Để khắc phục, bạn có thể sử dụng các công cụ như Browserify, Webpack để bundle các module hoặc sử dụng chuẩn module ES6 với import và export.
Việc hiểu rõ lỗi "Uncaught ReferenceError: require is not defined" giúp bạn dễ dàng khắc phục và cải thiện hiệu quả phát triển ứng dụng, đảm bảo mã nguồn hoạt động chính xác trên các môi trường khác nhau.
2. Nguyên nhân chính gây ra lỗi "require is not defined"
Lỗi "require is not defined" xuất hiện khi bạn cố gắng sử dụng hàm require trong một môi trường không hỗ trợ cú pháp của Node.js hoặc không được cấu hình đúng cách. Dưới đây là các nguyên nhân chính gây ra lỗi này:
Môi trường không hỗ trợ Node.js: Trình duyệt web không hỗ trợ hàm
requirevì đây là cú pháp của Node.js. Trong trình duyệt, bạn nên sử dụng cú phápimport/exporthoặc các công cụ như Webpack hoặc Browserify để đóng gói các module trước khi chạy.Thiếu cấu hình Webpack: Khi sử dụng Webpack để đóng gói các module JavaScript, nếu bạn không cấu hình Webpack để xử lý các module CommonJS (các module sử dụng
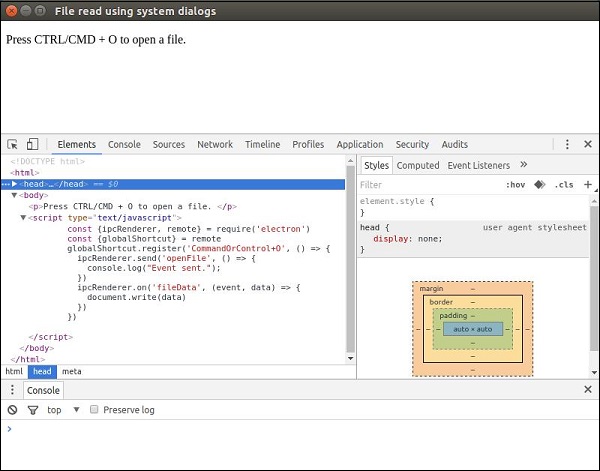
require), lỗi này sẽ xảy ra. Đảm bảo bạn đã thêm các thiết lập cần thiết trong file cấu hình Webpack.Sử dụng Electron nhưng không khởi tạo đúng cách: Trong các ứng dụng Electron, nếu bạn sử dụng
requiremà không khởi tạo đúng cách (chẳng hạn như chưa bật nodeIntegration), lỗi này cũng có thể xuất hiện. Hãy chắc chắn rằng bạn đã cấu hình đúng trong filemain.jscủa Electron.
Việc hiểu rõ các nguyên nhân gây ra lỗi "require is not defined" sẽ giúp bạn dễ dàng khắc phục và triển khai các ứng dụng một cách chính xác hơn.

3. Cách khắc phục lỗi "require is not defined"
Để khắc phục lỗi "require is not defined" trong JavaScript, bạn cần áp dụng một số phương pháp sau, tùy thuộc vào môi trường mà bạn đang làm việc:
Sử dụng cú pháp ES6 với
import/export: Nếu bạn đang làm việc trong môi trường trình duyệt hoặc ứng dụng hiện đại, hãy thay thếrequirebằng cú phápimport. Ví dụ:import myModule from './myModule.js';Điều này đảm bảo rằng mã của bạn tương thích với chuẩn ES6 và hoạt động tốt trên các trình duyệt hiện đại.
Cấu hình Webpack: Nếu bạn đang sử dụng Webpack, hãy đảm bảo cấu hình của bạn hỗ trợ xử lý các module CommonJS. Bạn có thể thêm đoạn mã sau vào file cấu hình Webpack:
module.exports = { target: 'node', // các cấu hình khác };Điều này giúp Webpack hiểu rằng nó cần hỗ trợ các module sử dụng
require.Sử dụng Browserify: Nếu bạn muốn tiếp tục sử dụng
requiretrong trình duyệt, Browserify là một công cụ hữu ích để đóng gói các module CommonJS cho trình duyệt. Cài đặt Browserify và sử dụng nó để chuyển đổi mã JavaScript của bạn.Khởi tạo đúng cách trong Electron: Nếu bạn đang phát triển ứng dụng Electron, hãy đảm bảo rằng bạn đã bật
nodeIntegrationtrong filemain.jscủa Electron. Ví dụ:const mainWindow = new BrowserWindow({ webPreferences: { nodeIntegration: true } });Điều này cho phép Electron sử dụng
requirenhư trong môi trường Node.js.
Với các phương pháp trên, bạn sẽ có thể khắc phục lỗi "require is not defined" một cách hiệu quả và tiếp tục phát triển ứng dụng của mình mà không gặp phải những vấn đề tương tự.

XEM THÊM:
4. Ví dụ minh họa cụ thể
Dưới đây là một số ví dụ minh họa cụ thể về cách xử lý lỗi "Uncaught ReferenceError: require is not defined" trong các tình huống thực tế:
Ví dụ 1: Sử dụng cú pháp
import/exportthay thế trong trình duyệtGiả sử bạn có một module
mathUtils.jsvới nội dung như sau:// mathUtils.js export function add(a, b) { return a + b; }Trong file chính của bạn, thay vì sử dụng
require, bạn sử dụng cú phápimportnhư sau:// main.js import { add } from './mathUtils.js'; console.log(add(2, 3));Cách này giúp mã của bạn tương thích với các chuẩn ES6 và không gây ra lỗi trong trình duyệt.
Ví dụ 2: Cấu hình Webpack để hỗ trợ
requireTrong file
webpack.config.js, thêm các thiết lập sau để Webpack hỗ trợ các module CommonJS:module.exports = { mode: 'development', entry: './src/index.js', output: { path: __dirname + '/dist', filename: 'bundle.js' }, target: 'node', module: { rules: [ { test: /\.js$/, exclude: /node_modules/, use: { loader: 'babel-loader', options: { presets: ['@babel/preset-env'] } } } ] } };Với cấu hình này, Webpack sẽ xử lý và đóng gói các module sử dụng
requiređúng cách.Ví dụ 3: Khởi tạo đúng cách trong Electron
Trong một ứng dụng Electron, nếu bạn muốn sử dụng
require, bạn cần đảm bảo rằngnodeIntegrationđã được bật trong filemain.jsnhư sau:const { app, BrowserWindow } = require('electron'); let mainWindow; app.on('ready', () => { mainWindow = new BrowserWindow({ webPreferences: { nodeIntegration: true } }); mainWindow.loadFile('index.html'); });Điều này cho phép bạn sử dụng
requiretrong các file HTML của Electron mà không gặp lỗi.
Những ví dụ trên minh họa cách khắc phục lỗi "require is not defined" trong các môi trường khác nhau, giúp bạn áp dụng hiệu quả vào các dự án thực tế của mình.

5. Tổng kết và đánh giá
Lỗi "Uncaught ReferenceError: require is not defined" là một vấn đề phổ biến mà nhiều lập trình viên gặp phải khi làm việc với JavaScript, đặc biệt trong các môi trường không hỗ trợ Node.js hoặc các ứng dụng cần sự kết hợp giữa module CommonJS và ES6. Hiểu rõ nguyên nhân gây ra lỗi này là bước đầu tiên giúp bạn có thể tìm ra các giải pháp phù hợp, đảm bảo mã nguồn của bạn hoạt động ổn định trên nhiều nền tảng khác nhau.
Thông qua các phương pháp khắc phục như sử dụng cú pháp import/export, cấu hình đúng Webpack, hoặc đảm bảo tích hợp đúng cách trong Electron, bạn có thể dễ dàng xử lý lỗi này và cải thiện hiệu suất phát triển ứng dụng của mình. Đặc biệt, các ví dụ minh họa cụ thể đã giúp làm rõ cách áp dụng các giải pháp vào thực tế, từ đó nâng cao khả năng giải quyết vấn đề của bạn.
Trong tổng kết, việc đối mặt với lỗi "require is not defined" không chỉ giúp bạn nắm vững hơn về môi trường phát triển mà còn mở ra cơ hội để bạn tìm hiểu sâu hơn về cách các module hoạt động trong JavaScript. Đây là một kỹ năng quan trọng giúp bạn nâng cao hiệu quả làm việc và tạo ra những ứng dụng chất lượng cao hơn.