Chủ đề electron ui library: Electron UI Library là công cụ mã nguồn mở mạnh mẽ giúp xây dựng các ứng dụng desktop đa nền tảng bằng cách sử dụng HTML, CSS và JavaScript. Bài viết này sẽ giới thiệu về các tính năng nổi bật, cách cài đặt, và các thư viện phổ biến mà bạn có thể kết hợp để phát triển ứng dụng hiệu quả.
Mục lục
- Thư viện Electron UI
- Giới thiệu về Electron UI
- Kiến trúc và Thành phần của Electron UI
- Các tính năng nổi bật của Electron UI
- Các thư viện phổ biến kết hợp với Electron UI
- Ứng dụng thực tế của Electron UI
- Hướng dẫn cài đặt và sử dụng Electron UI
- Các công cụ hỗ trợ và tài liệu học tập
- Phân tích hiệu suất và tối ưu hóa ứng dụng Electron
- Xu hướng và tương lai của Electron UI
Thư viện Electron UI
Thư viện Electron UI là một công cụ mã nguồn mở mạnh mẽ, giúp các lập trình viên xây dựng các ứng dụng desktop đa nền tảng bằng cách sử dụng các công nghệ web như HTML, CSS, và JavaScript. Đây là một phần mềm phổ biến trong cộng đồng lập trình, được đánh giá cao bởi tính linh hoạt và khả năng mở rộng.
Đặc điểm nổi bật
- Đa nền tảng: Electron cho phép phát triển các ứng dụng chạy trên nhiều hệ điều hành như Windows, macOS, và Linux.
- Mã nguồn mở: Thư viện này là mã nguồn mở, giúp cộng đồng lập trình viên đóng góp và cải tiến liên tục.
- Hỗ trợ JavaScript: Electron sử dụng JavaScript, ngôn ngữ lập trình phổ biến, dễ học và linh hoạt.
- Tích hợp Node.js: Electron tích hợp Node.js, cho phép truy cập các module và API của hệ điều hành.
Các thư viện và công cụ hỗ trợ
Các thư viện UI phổ biến khác được sử dụng kết hợp với Electron bao gồm:
- Material UI: Thư viện UI cho React với thiết kế hiện đại và nhiều component hữu ích.
- Chakra UI: Thư viện đơn giản nhưng mạnh mẽ, dễ dàng tùy chỉnh và tích hợp vào các dự án Electron.
- Semantic UI: Thư viện UI với thiết kế tối giản, dễ dàng tùy chỉnh và phù hợp với nhiều loại dự án khác nhau.
Ứng dụng thực tế
Electron được sử dụng để phát triển nhiều ứng dụng phổ biến như:
- Visual Studio Code: Một trong những trình soạn thảo mã nguồn mở phổ biến nhất hiện nay, được xây dựng trên nền tảng Electron.
- Slack: Ứng dụng chat nội bộ doanh nghiệp, sử dụng Electron để cung cấp trải nghiệm người dùng mượt mà trên các nền tảng khác nhau.
- Discord: Ứng dụng giao tiếp dành cho cộng đồng game thủ, cũng được phát triển trên nền tảng Electron.
Lợi ích khi sử dụng Electron UI
Việc sử dụng Electron UI mang lại nhiều lợi ích cho các nhà phát triển:
- Tiết kiệm thời gian phát triển: Sử dụng cùng một mã nguồn cho nhiều nền tảng khác nhau.
- Dễ dàng bảo trì: Cộng đồng lớn mạnh giúp nhanh chóng giải quyết các vấn đề và cập nhật.
- Khả năng mở rộng: Hỗ trợ nhiều plugin và thư viện, giúp tùy chỉnh theo nhu cầu cụ thể.
Các phương trình liên quan đến hiệu suất ứng dụng Electron
Trong quá trình phát triển, việc tính toán hiệu suất của ứng dụng Electron là cần thiết để đảm bảo trải nghiệm người dùng tốt nhất. Một số phương trình liên quan bao gồm:
Hiệu suất ứng dụng có thể được đánh giá thông qua các chỉ số như:
- Thời gian phản hồi \( \text{Response Time} = \frac{\text{Tổng thời gian xử lý}}{\text{Số lượng yêu cầu}} \)
- Sử dụng CPU \( \text{CPU Usage} = \frac{\text{Thời gian CPU sử dụng}}{\text{Tổng thời gian hoạt động}} \times 100\% \)
- Sử dụng bộ nhớ \( \text{Memory Usage} = \frac{\text{Dung lượng bộ nhớ sử dụng}}{\text{Tổng dung lượng bộ nhớ có sẵn}} \times 100\% \)

.png)
Giới thiệu về Electron UI
Electron UI là một framework mã nguồn mở được phát triển bởi GitHub, cho phép các lập trình viên xây dựng các ứng dụng desktop đa nền tảng bằng cách sử dụng các công nghệ web như HTML, CSS và JavaScript. Điều này mang lại lợi thế lớn cho các nhà phát triển, bởi họ có thể tạo ra các ứng dụng tương thích với nhiều hệ điều hành mà không cần phải viết mã riêng biệt cho từng nền tảng.
Electron UI kết hợp giữa Node.js và trình duyệt Chromium, giúp các ứng dụng có thể sử dụng được các API của hệ điều hành và tạo ra các giao diện người dùng phong phú. Nhờ đó, các ứng dụng phát triển bằng Electron không chỉ có hiệu suất tốt mà còn dễ dàng bảo trì và cập nhật.
- Khả năng đa nền tảng: Electron hỗ trợ phát triển ứng dụng trên Windows, macOS, và Linux.
- Sử dụng công nghệ web: HTML, CSS và JavaScript được sử dụng để xây dựng giao diện người dùng, giúp dễ dàng hơn trong việc phát triển và bảo trì.
- Tích hợp Node.js: Electron cho phép sử dụng các module của Node.js, giúp ứng dụng có thể tương tác sâu với hệ điều hành.
Nhờ những tính năng nổi bật này, Electron đã được sử dụng để phát triển nhiều ứng dụng phổ biến như Visual Studio Code, Slack, và Discord. Việc sử dụng Electron giúp tiết kiệm thời gian và công sức cho các nhà phát triển, đồng thời tạo ra các sản phẩm có tính khả dụng cao trên nhiều nền tảng khác nhau.
Kiến trúc và Thành phần của Electron UI
Electron UI là một framework mạnh mẽ được sử dụng rộng rãi để xây dựng các ứng dụng desktop bằng cách sử dụng các công nghệ web như HTML, CSS, và JavaScript. Kiến trúc của Electron UI bao gồm hai thành phần chính: Main Process và Renderer Process.
- Main Process: Đây là thành phần trung tâm của Electron UI, chịu trách nhiệm quản lý vòng đời của ứng dụng và các cửa sổ (windows). Nó thực thi các nhiệm vụ như tạo các cửa sổ mới và quản lý sự kiện giữa các quá trình. Main Process cũng có quyền truy cập đầy đủ vào hệ thống tệp và các API cấp thấp.
- Renderer Process: Mỗi cửa sổ trong ứng dụng Electron được chạy trong một Renderer Process riêng biệt. Renderer Process chịu trách nhiệm hiển thị giao diện người dùng và xử lý logic ứng dụng bằng cách sử dụng các công nghệ web quen thuộc. Đây là nơi các thành phần giao diện người dùng được phát triển và tương tác với người dùng.
Electron UI cũng hỗ trợ việc sử dụng các gói (packages) và modules để mở rộng tính năng của ứng dụng. Một số thành phần quan trọng trong hệ sinh thái Electron UI bao gồm:
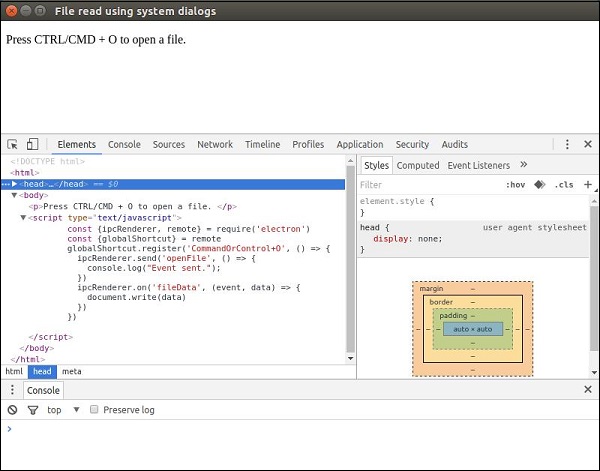
- IPC (Inter-Process Communication): Hệ thống giao tiếp giữa Main Process và Renderer Process, cho phép trao đổi dữ liệu và thực hiện các tác vụ qua lại giữa các quá trình.
- Native Modules: Các mô-đun được viết bằng ngôn ngữ C++ hoặc các ngôn ngữ khác, giúp mở rộng khả năng của Electron bằng cách cung cấp quyền truy cập vào các API cấp hệ thống mà JavaScript không thể truy cập trực tiếp.
- Node.js Integration: Electron tích hợp với Node.js, cho phép bạn sử dụng các mô-đun của Node.js trong Renderer Process, giúp đơn giản hóa việc phát triển các tính năng mạnh mẽ cho ứng dụng.
Tóm lại, Electron UI là một lựa chọn tuyệt vời cho việc phát triển ứng dụng desktop đa nền tảng, kết hợp sức mạnh của web và khả năng truy cập sâu vào hệ thống.

Các tính năng nổi bật của Electron UI
Electron UI là một framework mạnh mẽ và linh hoạt, được thiết kế để phát triển các ứng dụng desktop đa nền tảng bằng cách sử dụng công nghệ web. Dưới đây là các tính năng nổi bật của Electron UI:
- Hỗ trợ đa nền tảng: Electron cho phép phát triển ứng dụng một lần và triển khai trên các hệ điều hành phổ biến như Windows, macOS, và Linux. Điều này giúp tiết kiệm thời gian và công sức cho các nhà phát triển.
- Tích hợp Node.js: Với sự tích hợp Node.js, Electron cho phép truy cập đầy đủ vào các API của Node.js, giúp các nhà phát triển có thể sử dụng hàng ngàn mô-đun có sẵn từ cộng đồng để mở rộng chức năng của ứng dụng.
- Trình duyệt Chromium: Electron sử dụng Chromium để render giao diện người dùng, giúp đảm bảo các ứng dụng luôn có hiệu suất cao và hiển thị nhất quán trên mọi nền tảng.
- Hệ thống IPC mạnh mẽ: Hệ thống giao tiếp giữa các quá trình (IPC) của Electron cho phép Main Process và Renderer Process có thể trao đổi dữ liệu một cách hiệu quả, đảm bảo sự liền mạch trong trải nghiệm người dùng.
- Giao diện dễ tùy chỉnh: Với sự hỗ trợ của HTML, CSS, và JavaScript, Electron cho phép tạo ra các giao diện người dùng phong phú, đáp ứng tốt các yêu cầu thiết kế khác nhau của ứng dụng.
- Cộng đồng và tài liệu phong phú: Electron có một cộng đồng lớn và tài liệu chi tiết, cung cấp nhiều hướng dẫn và công cụ hữu ích giúp các nhà phát triển dễ dàng bắt đầu và nâng cao kỹ năng.
Những tính năng này làm cho Electron UI trở thành một công cụ không thể thiếu trong kho vũ khí của bất kỳ nhà phát triển ứng dụng desktop nào, mang lại hiệu quả và sự linh hoạt tối đa trong quá trình phát triển.

XEM THÊM:
Các thư viện phổ biến kết hợp với Electron UI
Electron UI là một framework mạnh mẽ giúp phát triển các ứng dụng desktop bằng công nghệ web. Khi sử dụng Electron UI, có nhiều thư viện phổ biến có thể kết hợp để mở rộng khả năng và tối ưu hóa hiệu suất của ứng dụng.
- React: Một thư viện phổ biến được sử dụng để xây dựng giao diện người dùng. React giúp tạo ra các thành phần UI tái sử dụng, giúp tăng tốc độ phát triển ứng dụng.
- Redux: Được sử dụng cùng với React, Redux là một thư viện quản lý trạng thái mạnh mẽ giúp duy trì và theo dõi trạng thái của ứng dụng một cách nhất quán.
- Node.js Modules: Electron UI tích hợp mạnh mẽ với Node.js, cho phép bạn sử dụng các module Node.js như Express hoặc Axios để quản lý backend và các yêu cầu HTTP.
- JQuery: Một thư viện JavaScript phổ biến khác có thể được kết hợp để xử lý các tác vụ DOM đơn giản trong ứng dụng Electron.
- Bootstrap: Thư viện CSS front-end phổ biến này giúp tạo giao diện đẹp mắt và tương thích tốt với nhiều loại thiết bị mà không cần viết CSS từ đầu.
Những thư viện này không chỉ hỗ trợ trong việc phát triển mà còn giúp đảm bảo ứng dụng của bạn hoạt động hiệu quả và linh hoạt trên nhiều nền tảng.

Ứng dụng thực tế của Electron UI
Electron UI là một công cụ mạnh mẽ, cung cấp khả năng xây dựng các ứng dụng đa nền tảng với giao diện người dùng hiện đại. Trong thực tế, Electron UI đã được áp dụng trong nhiều lĩnh vực khác nhau để phát triển các ứng dụng phổ biến như:
- Ứng dụng văn phòng: Nhiều công cụ văn phòng như Microsoft Teams và Slack được xây dựng trên nền tảng Electron, giúp cung cấp giao diện linh hoạt và khả năng tích hợp đa nền tảng.
- Phát triển phần mềm: Electron hỗ trợ các công cụ phát triển như Visual Studio Code, một trình soạn thảo mã nguồn mở phổ biến, mang lại trải nghiệm lập trình trực quan và hiệu quả.
- Trò chơi và giải trí: Một số ứng dụng trò chơi và giải trí, chẳng hạn như Discord, cũng được phát triển bằng Electron, giúp quản lý nội dung và giao tiếp trong cộng đồng game thủ dễ dàng hơn.
- Ứng dụng đa phương tiện: Electron được sử dụng để phát triển các ứng dụng đa phương tiện như Spotify và Tidal, cung cấp các giải pháp nghe nhạc trực tuyến với giao diện hiện đại và dễ sử dụng.
Electron UI tiếp tục khẳng định vị trí của mình trong việc cung cấp các giải pháp UI đa nền tảng, đem lại hiệu quả cao trong các dự án phát triển ứng dụng hiện đại.
Hướng dẫn cài đặt và sử dụng Electron UI
Electron là một framework mã nguồn mở cho phép bạn tạo ra các ứng dụng desktop đa nền tảng bằng cách sử dụng các công nghệ web như HTML, CSS và JavaScript. Dưới đây là hướng dẫn từng bước để cài đặt và bắt đầu sử dụng Electron UI.
Cài đặt Electron
- Cài đặt Node.js: Trước tiên, bạn cần cài đặt Node.js trên hệ thống của mình. Bạn có thể tải xuống Node.js từ và làm theo hướng dẫn cài đặt.
- Cài đặt Electron: Sau khi cài đặt Node.js, bạn có thể cài đặt Electron bằng cách mở terminal (hoặc command prompt) và chạy lệnh sau:
Lệnh này sẽ cài đặt Electron như một phụ thuộc trong dự án của bạn.npm install electron --save-dev
Tạo ứng dụng Electron đầu tiên
- Khởi tạo dự án Node.js: Tạo một thư mục mới cho dự án của bạn và khởi tạo một dự án Node.js bằng lệnh:
Thao tác này sẽ tạo ra một tệpnpm initpackage.jsoncho dự án của bạn. - Tạo cấu trúc tệp: Tạo các tệp cần thiết cho ứng dụng Electron của bạn, bao gồm:
main.js- Đây là tệp chính để khởi động ứng dụng Electron.index.html- Đây là tệp HTML sẽ được hiển thị trong cửa sổ ứng dụng.
- Cấu hình tệp
main.js: Trong tệpmain.js, bạn cần tạo một cửa sổ chính và tải tệp HTML. Ví dụ:const { app, BrowserWindow } = require('electron'); function createWindow() { const win = new BrowserWindow({ width: 800, height: 600, webPreferences: { nodeIntegration: true } }); win.loadFile('index.html'); } app.whenReady().then(createWindow); - Chạy ứng dụng: Cuối cùng, để chạy ứng dụng của bạn, thêm đoạn mã sau vào tệp
package.json:
Sau đó, chạy lệnh:"scripts": { "start": "electron ." }
Ứng dụng Electron của bạn sẽ khởi động và hiển thị nội dung của tệpnpm startindex.html.
Triển khai và phân phối
Electron cung cấp các công cụ để đóng gói ứng dụng của bạn thành các tệp cài đặt độc lập cho Windows, Mac, và Linux. Bạn có thể sử dụng các gói như electron-packager hoặc electron-builder để thực hiện điều này. Ví dụ, để đóng gói ứng dụng của bạn cho Windows, bạn có thể chạy lệnh sau:
npx electron-packager . MyApp --platform=win32 --arch=x64Điều này sẽ tạo ra một thư mục chứa tệp thực thi của ứng dụng, sẵn sàng để phân phối.

Các công cụ hỗ trợ và tài liệu học tập
Để học và làm việc với Electron UI, bạn có thể tận dụng nhiều công cụ và tài liệu hỗ trợ chất lượng. Dưới đây là danh sách các công cụ và tài liệu phổ biến, giúp bạn nhanh chóng nắm bắt và phát triển ứng dụng với Electron UI.
1. Trang web chính thức và tài liệu tham khảo
- Trang chủ Electron: Đây là nơi bạn có thể tìm thấy tài liệu chính thức và cập nhật nhất về Electron, bao gồm các hướng dẫn, API reference, và các ví dụ mẫu để bắt đầu.
- Electron API Documentation: Tài liệu API chi tiết giúp bạn hiểu rõ các chức năng của Electron và cách tích hợp chúng vào ứng dụng của mình.
2. Cộng đồng hỗ trợ
- Electron Community Forums: Diễn đàn chính thức của Electron là nơi lý tưởng để đặt câu hỏi, chia sẻ kinh nghiệm và học hỏi từ các nhà phát triển khác.
- GitHub Issues: Bạn có thể báo cáo lỗi, đề xuất tính năng mới hoặc tìm kiếm các giải pháp từ cộng đồng phát triển Electron trên GitHub.
3. Khóa học và tài liệu bổ sung
- Udemy và Coursera: Nhiều khóa học trực tuyến về Electron được cung cấp trên các nền tảng học tập như Udemy và Coursera, giúp bạn học từ cơ bản đến nâng cao.
- Blogs và YouTube Channels: Nhiều blog công nghệ và kênh YouTube cung cấp các hướng dẫn và video chi tiết về cách sử dụng Electron trong thực tế.
- Sách chuyên sâu: Một số cuốn sách như "Electron in Action" và "Mastering Electron" là nguồn tài liệu hữu ích cho những ai muốn đi sâu vào việc phát triển ứng dụng với Electron.
4. Công cụ phát triển và tối ưu hóa
- Electron Forge: Công cụ hỗ trợ tạo ứng dụng Electron với các cấu hình mặc định, giúp bạn tiết kiệm thời gian khi bắt đầu một dự án mới.
- Devtron: Một bộ công cụ giúp kiểm tra và gỡ lỗi ứng dụng Electron của bạn, giúp tối ưu hóa hiệu suất và đảm bảo chất lượng.
Những công cụ và tài liệu trên sẽ giúp bạn nhanh chóng nắm vững Electron UI, từ việc cài đặt, phát triển đến tối ưu hóa và triển khai ứng dụng. Việc kết hợp các nguồn tài nguyên này một cách hiệu quả sẽ giúp bạn đạt được kết quả tốt nhất trong quá trình học tập và phát triển ứng dụng với Electron.

Phân tích hiệu suất và tối ưu hóa ứng dụng Electron
Khi phát triển ứng dụng bằng Electron, hiệu suất luôn là yếu tố quan trọng cần được quan tâm để đảm bảo ứng dụng chạy mượt mà trên nhiều nền tảng khác nhau. Dưới đây là một số phương pháp phân tích và tối ưu hóa hiệu suất của ứng dụng Electron mà bạn có thể tham khảo.
Đánh giá hiệu suất
Trước khi tiến hành tối ưu hóa, bạn cần phải đánh giá hiệu suất hiện tại của ứng dụng. Một số công cụ có thể sử dụng để đánh giá bao gồm:
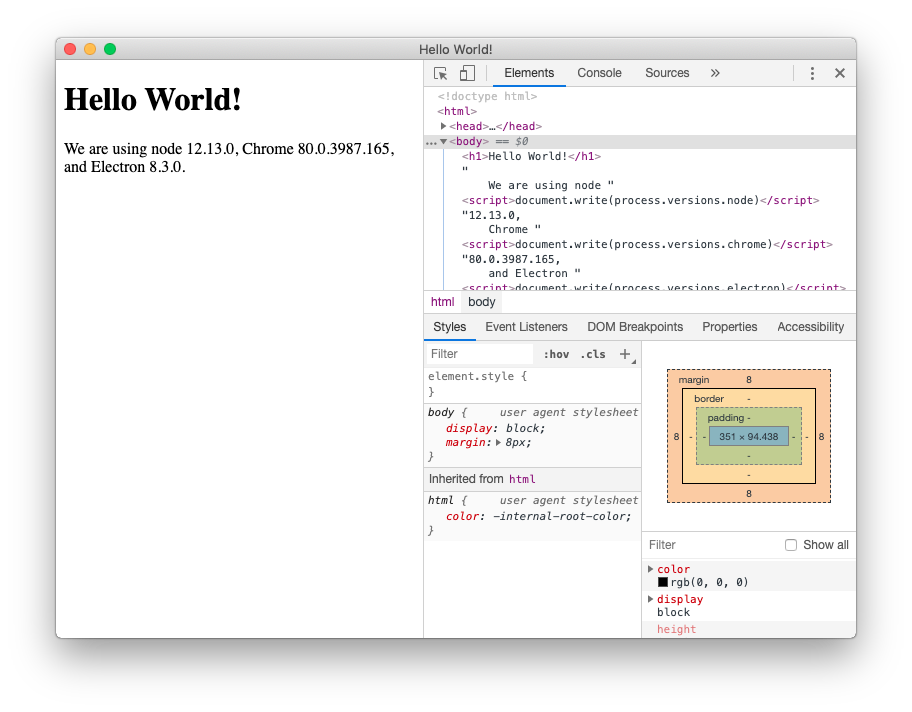
- Chrome DevTools: Công cụ này cho phép bạn phân tích các vấn đề liên quan đến hiệu suất như tốc độ render, thời gian tải trang, và hiệu suất bộ nhớ.
- Electron DevTools: Đây là phiên bản tùy chỉnh của Chrome DevTools, giúp bạn kiểm tra hiệu suất ứng dụng Electron trên cả ba nền tảng Windows, macOS và Linux.
- Node.js Profiler: Giúp phân tích hiệu suất của các đoạn mã Node.js được tích hợp trong ứng dụng Electron.
Chiến lược tối ưu hóa
Sau khi đánh giá, bạn có thể áp dụng các chiến lược tối ưu hóa sau:
- Giảm kích thước gói ứng dụng: Loại bỏ các module không cần thiết và nén tệp JavaScript để giảm kích thước gói ứng dụng, giúp ứng dụng khởi động nhanh hơn.
- Tối ưu hóa bộ nhớ: Sử dụng bộ nhớ hiệu quả bằng cách quản lý vòng đời của các đối tượng và thực hiện dọn dẹp bộ nhớ thường xuyên để giảm thiểu rò rỉ bộ nhớ.
- Sử dụng kỹ thuật lazy-loading: Chỉ tải các thành phần cần thiết khi chúng thực sự cần thiết để giảm tải trọng ban đầu và tăng tốc độ khởi động.
- Chuyển các tác vụ nặng sang background: Sử dụng các tiến trình phụ để xử lý các tác vụ nặng nhằm tránh làm ảnh hưởng đến giao diện người dùng.
Công cụ hỗ trợ tối ưu hóa
Để giúp quá trình tối ưu hóa diễn ra hiệu quả, bạn có thể sử dụng một số công cụ sau:
- Webpack: Công cụ này giúp bạn nén và tối ưu hóa mã nguồn JavaScript, CSS và hình ảnh, giảm thiểu thời gian tải trang.
- Electron Builder: Giúp tạo ra các gói cài đặt nhỏ gọn và tối ưu hóa cho ứng dụng Electron trên nhiều nền tảng khác nhau.
- Greenlet: Công cụ này giúp bạn chuyển các tác vụ nặng sang các worker thread để không làm ảnh hưởng đến giao diện người dùng.
Với các phương pháp trên, bạn sẽ có thể cải thiện đáng kể hiệu suất của ứng dụng Electron, mang lại trải nghiệm tốt hơn cho người dùng.
Xu hướng và tương lai của Electron UI
Electron UI đang phát triển mạnh mẽ với sự gia tăng của các thư viện giao diện người dùng (UI) và các công cụ hỗ trợ phát triển giao diện. Dưới đây là một số xu hướng và dự đoán về tương lai của Electron UI:
- Tăng cường tùy biến và cá nhân hóa: Xu hướng tùy biến giao diện người dùng đang trở nên phổ biến hơn. Các công cụ như Ant Design và MUI Core đang hỗ trợ tốt việc tạo ra các giao diện có tính cá nhân hóa cao, giúp nâng cao trải nghiệm người dùng. Tùy biến giao diện sẽ tiếp tục là yếu tố quan trọng trong việc phát triển các ứng dụng Electron.
- Simplicity và trải nghiệm người dùng: Đơn giản hóa giao diện để giảm tải nhận thức cho người dùng là một xu hướng không thể bỏ qua. Giao diện đơn giản, trực quan nhưng vẫn đầy đủ tính năng sẽ giúp ứng dụng thu hút và giữ chân người dùng hiệu quả.
- Tích hợp AI và học máy: Việc sử dụng trí tuệ nhân tạo (AI) và học máy trong phát triển giao diện người dùng sẽ ngày càng trở nên phổ biến. AI không chỉ giúp tùy biến giao diện theo sở thích cá nhân mà còn cung cấp các tính năng tiên tiến như đề xuất thông minh, dự đoán hành vi người dùng và hỗ trợ tự động hóa quy trình.
- Hỗ trợ đa nền tảng và hiệu suất tối ưu: Với sự phát triển của các công nghệ như WebAssembly và các cải tiến trong Electron, việc tối ưu hóa hiệu suất cho các ứng dụng đa nền tảng sẽ là xu hướng chính trong tương lai. Điều này đảm bảo rằng các ứng dụng Electron có thể chạy mượt mà trên nhiều nền tảng khác nhau mà không ảnh hưởng đến trải nghiệm người dùng.
- Chuyển đổi và tương tác theo thời gian thực: Tương lai của Electron UI còn bao gồm việc cải tiến các phương pháp tương tác với người dùng, như việc tích hợp các dashboard tương tác và các công cụ trực quan hóa dữ liệu theo thời gian thực. Điều này không chỉ tăng cường trải nghiệm người dùng mà còn hỗ trợ việc ra quyết định nhanh chóng và chính xác hơn.
Trong thời gian tới, Electron UI sẽ tiếp tục phát triển với sự đa dạng và phong phú hơn về công cụ, thư viện hỗ trợ. Các xu hướng hiện nay cho thấy một tương lai đầy hứa hẹn với các ứng dụng Electron ngày càng mạnh mẽ và linh hoạt.