Chủ đề electron ui: Electron UI là một công cụ mạnh mẽ, cho phép phát triển ứng dụng desktop đa nền tảng bằng cách sử dụng các công nghệ web quen thuộc như HTML, CSS và JavaScript. Trong bài viết này, chúng ta sẽ khám phá cách Electron UI giúp bạn tiết kiệm thời gian và nguồn lực trong quá trình phát triển ứng dụng, cùng với những lợi ích vượt trội mà nó mang lại.
Mục lục
- Tổng quan về "Electron UI"
- 1. Giới thiệu về Electron.js và Electron UI
- 2. Cấu trúc của một ứng dụng Electron.js
- 3. Lợi ích khi sử dụng Electron UI
- 4. Các công cụ và thư viện hỗ trợ phát triển với Electron.js
- 5. Bảo mật trong phát triển ứng dụng với Electron UI
- 6. Xu hướng phát triển và tương lai của Electron UI
- 7. Tài nguyên học tập và cộng đồng
Tổng quan về "Electron UI"
"Electron UI" là thuật ngữ được sử dụng phổ biến trong lĩnh vực phát triển phần mềm, đặc biệt khi nói về phát triển ứng dụng desktop bằng cách sử dụng framework Electron.js. Electron.js cho phép các nhà phát triển xây dựng các ứng dụng desktop với sự kết hợp của HTML, CSS, và JavaScript, giúp việc phát triển các ứng dụng đa nền tảng trở nên dễ dàng hơn.
Electron.js là gì?
Electron.js là một framework mã nguồn mở được phát triển bởi GitHub. Framework này giúp các nhà phát triển xây dựng các ứng dụng desktop có thể chạy trên nhiều hệ điều hành khác nhau như Windows, macOS, và Linux chỉ với một bộ mã duy nhất.
Cấu trúc của một ứng dụng Electron.js
Một ứng dụng Electron.js bao gồm hai quá trình chính:
- Quá trình chính (Main Process): Đây là môi trường Node.js nơi xử lý các tác vụ liên quan đến hệ thống như truy cập file, quản lý cửa sổ, và giao tiếp với các phần khác của ứng dụng.
- Quá trình render (Renderer Process): Đây là môi trường Chromium, nơi hiển thị giao diện người dùng (UI) của ứng dụng. Mỗi cửa sổ của ứng dụng là một quá trình render riêng biệt, cho phép ứng dụng hoạt động mượt mà và ổn định.
Lợi ích của việc sử dụng Electron.js
- Đa nền tảng: Electron.js cho phép phát triển các ứng dụng có thể chạy trên nhiều hệ điều hành mà không cần phải viết mã riêng biệt cho từng nền tảng.
- Dễ dàng phát triển: Các nhà phát triển web có thể dễ dàng chuyển đổi sang phát triển ứng dụng desktop mà không cần học thêm ngôn ngữ lập trình mới.
- Cộng đồng lớn: Electron.js được hỗ trợ bởi một cộng đồng lớn và nhiều tài nguyên trực tuyến, giúp việc học tập và phát triển trở nên dễ dàng hơn.
Một số dự án mẫu và template
Dưới đây là một số template và dự án mẫu phổ biến dành cho Electron.js:
- Vite Electron Builder Boilerplate: Một template bảo mật cao, sử dụng Vite và Electron Builder để đóng gói ứng dụng.
- Electron React Boilerplate: Kết hợp giữa Electron và React, giúp phát triển các ứng dụng quy mô lớn một cách hiệu quả.
- Angular and Electron: Tích hợp giữa Angular và Electron để xây dựng các ứng dụng desktop với hiệu năng cao.
Kết luận
Electron.js là một công cụ mạnh mẽ và linh hoạt, giúp các nhà phát triển dễ dàng xây dựng các ứng dụng desktop hiện đại. Với sự hỗ trợ từ cộng đồng và nhiều tài nguyên có sẵn, việc học và ứng dụng Electron.js trở nên thuận tiện hơn bao giờ hết.

.png)
1. Giới thiệu về Electron.js và Electron UI
Electron.js là một framework mã nguồn mở được phát triển bởi GitHub, cho phép các nhà phát triển xây dựng các ứng dụng desktop đa nền tảng chỉ với một bộ mã duy nhất. Thay vì viết mã riêng biệt cho từng hệ điều hành như Windows, macOS, hay Linux, Electron.js sử dụng công nghệ web quen thuộc như HTML, CSS, và JavaScript để phát triển ứng dụng.
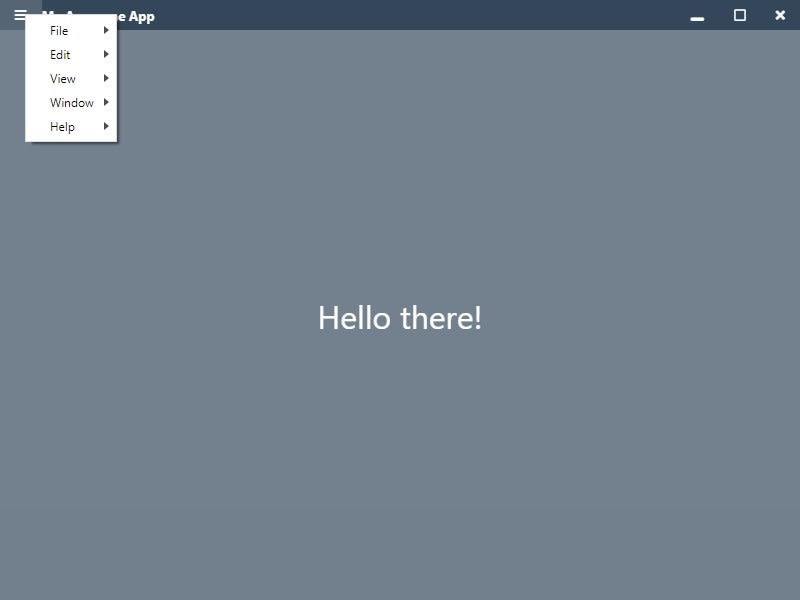
Electron UI là thành phần giao diện người dùng trong các ứng dụng được xây dựng bằng Electron.js. Nó cung cấp các công cụ và phương pháp để tạo ra giao diện mượt mà, trực quan, và dễ dàng tùy biến. Với Electron UI, việc kết hợp giữa trải nghiệm người dùng trên desktop và các công nghệ web trở nên liền mạch hơn bao giờ hết.
- Đa nền tảng: Electron.js giúp phát triển ứng dụng một lần, nhưng có thể chạy trên nhiều hệ điều hành khác nhau, tiết kiệm thời gian và công sức cho các nhà phát triển.
- Dễ dàng học tập và áp dụng: Do sử dụng các công nghệ web phổ biến, các nhà phát triển có thể dễ dàng chuyển từ phát triển web sang phát triển ứng dụng desktop mà không cần học ngôn ngữ mới.
- Cộng đồng lớn: Electron.js có một cộng đồng phát triển lớn mạnh, cung cấp nhiều tài nguyên hỗ trợ như các plugin, thư viện, và tài liệu học tập phong phú.
Tóm lại, Electron.js và Electron UI là lựa chọn lý tưởng cho việc phát triển ứng dụng desktop hiện đại, kết hợp giữa sự tiện lợi của web và sức mạnh của ứng dụng desktop truyền thống.
2. Cấu trúc của một ứng dụng Electron.js
Một ứng dụng Electron.js bao gồm hai quá trình chính: Quá trình chính (Main Process) và Quá trình render (Renderer Process). Cả hai quá trình này hoạt động cùng nhau để cung cấp một trải nghiệm ứng dụng mượt mà, trực quan và hiệu quả.
- Quá trình chính (Main Process): Đây là quá trình đầu tiên được khởi chạy khi một ứng dụng Electron.js được mở. Nó chịu trách nhiệm tạo và quản lý các cửa sổ của ứng dụng. Quá trình này hoạt động như một môi trường Node.js, cho phép truy cập vào các tài nguyên hệ thống như file, môi trường, và giao tiếp với hệ điều hành.
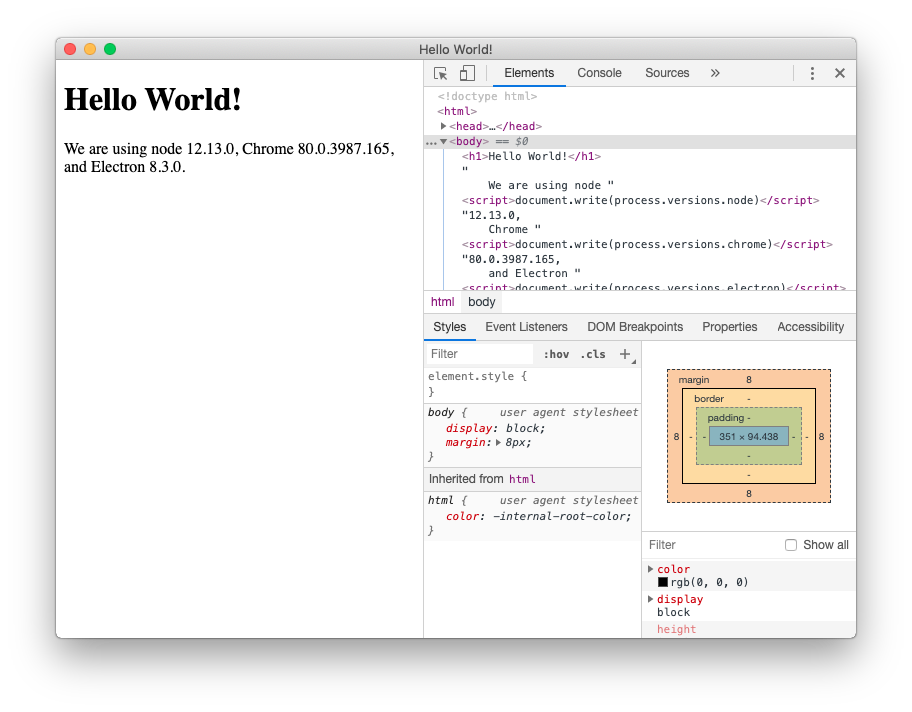
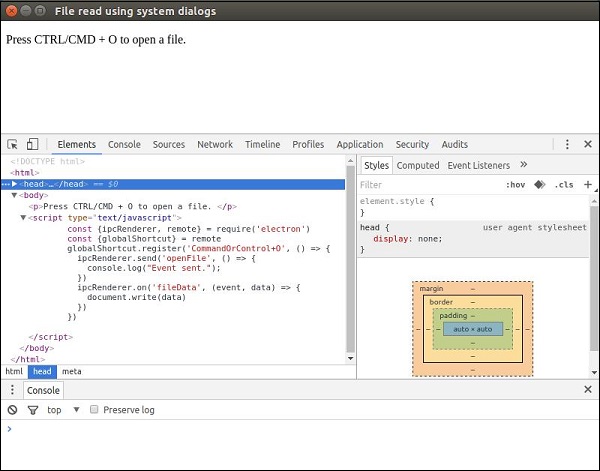
- Quá trình render (Renderer Process): Mỗi cửa sổ trong ứng dụng Electron.js được vận hành bởi một quá trình render riêng biệt. Quá trình này sử dụng Chromium để hiển thị giao diện người dùng. Điều này có nghĩa là các nhà phát triển có thể sử dụng HTML, CSS, và JavaScript để thiết kế và triển khai giao diện.
Một số điểm nổi bật trong cấu trúc của ứng dụng Electron.js bao gồm:
- IPC (Inter-Process Communication): Để các quá trình chính và render có thể giao tiếp với nhau, Electron.js cung cấp cơ chế IPC. Thông qua IPC, dữ liệu có thể được truyền giữa các quá trình một cách an toàn và hiệu quả.
- Tích hợp Module: Electron.js hỗ trợ tích hợp nhiều module khác nhau để mở rộng chức năng của ứng dụng, như quản lý file hệ thống, tạo thông báo, và kiểm soát phiên làm việc.
- Gói ứng dụng: Electron.js cung cấp công cụ để đóng gói ứng dụng thành các gói cài đặt cho các nền tảng khác nhau. Điều này giúp dễ dàng phân phối và cài đặt ứng dụng trên nhiều hệ điều hành khác nhau.
Như vậy, cấu trúc của một ứng dụng Electron.js được thiết kế để tận dụng sức mạnh của cả Node.js và Chromium, mang lại sự linh hoạt trong phát triển và hiệu quả trong vận hành.

3. Lợi ích khi sử dụng Electron UI
Việc sử dụng Electron UI trong phát triển ứng dụng desktop mang lại nhiều lợi ích đáng kể cho cả nhà phát triển và người dùng cuối. Dưới đây là một số lợi ích chính:
- Đa nền tảng: Electron UI cho phép bạn phát triển một ứng dụng duy nhất có thể chạy trên nhiều hệ điều hành khác nhau như Windows, macOS, và Linux. Điều này giúp tiết kiệm thời gian và nguồn lực khi không cần phải xây dựng phiên bản riêng biệt cho từng nền tảng.
- Sử dụng công nghệ web quen thuộc: Electron UI cho phép các nhà phát triển tận dụng kiến thức về HTML, CSS và JavaScript để xây dựng giao diện người dùng. Điều này đặc biệt hữu ích cho các nhà phát triển web muốn mở rộng sang lĩnh vực phát triển ứng dụng desktop mà không cần học thêm ngôn ngữ lập trình mới.
- Hiệu suất cao: Electron UI tận dụng Chromium và Node.js để đảm bảo rằng ứng dụng của bạn hoạt động mượt mà và có thể xử lý các tác vụ phức tạp. Với khả năng tối ưu hóa tài nguyên hệ thống, Electron UI giúp ứng dụng hoạt động hiệu quả trên nhiều cấu hình phần cứng khác nhau.
- Cộng đồng hỗ trợ mạnh mẽ: Electron có một cộng đồng nhà phát triển lớn, cung cấp nhiều tài nguyên, thư viện và công cụ hữu ích để hỗ trợ quá trình phát triển. Việc có sẵn các plugin và gói mở rộng giúp dễ dàng tùy chỉnh và mở rộng tính năng của ứng dụng.
- Tính nhất quán trong giao diện: Với Electron UI, giao diện người dùng có thể được thiết kế nhất quán trên mọi nền tảng. Điều này đảm bảo trải nghiệm người dùng tốt hơn, giảm thiểu sự khác biệt về giao diện và chức năng giữa các hệ điều hành.
Nhờ những lợi ích này, Electron UI trở thành một lựa chọn hàng đầu cho việc phát triển các ứng dụng desktop hiện đại, mang lại sự tiện lợi và hiệu quả tối đa cho các dự án phát triển phần mềm.

4. Các công cụ và thư viện hỗ trợ phát triển với Electron.js
Electron.js cung cấp một hệ sinh thái phong phú với nhiều công cụ và thư viện hỗ trợ, giúp việc phát triển ứng dụng desktop trở nên dễ dàng và hiệu quả hơn. Dưới đây là một số công cụ và thư viện nổi bật mà bạn có thể sử dụng khi phát triển ứng dụng với Electron.js:
4.1. Vite Electron Builder
Vite Electron Builder là một bộ công cụ mạnh mẽ giúp bạn dễ dàng thiết lập và xây dựng ứng dụng Electron.js. Nó tích hợp Vite, một công cụ build cực kỳ nhanh, với Electron, cho phép bạn phát triển ứng dụng với tốc độ nhanh chóng. Vite Electron Builder hỗ trợ cấu hình đơn giản và cung cấp nhiều tính năng hữu ích như hot-reload, giúp bạn dễ dàng kiểm tra và sửa lỗi trong quá trình phát triển.
4.2. Electron React Boilerplate
Electron React Boilerplate (ERB) là một mẫu dự án hoàn chỉnh dành cho việc phát triển ứng dụng Electron.js sử dụng React. ERB được xây dựng với mục tiêu cung cấp một nền tảng phát triển hiện đại và hiệu quả, tích hợp sẵn các công cụ như Webpack, Babel, và ESLint, giúp bạn có thể bắt đầu phát triển ngay lập tức mà không cần phải lo lắng về việc cấu hình các công cụ phức tạp.
4.3. Angular và Electron
Nếu bạn là người yêu thích Angular, bạn có thể dễ dàng tích hợp nó vào ứng dụng Electron.js của mình. Angular là một framework mạnh mẽ và phổ biến, cung cấp các công cụ và cấu trúc rõ ràng cho việc phát triển ứng dụng. Khi kết hợp với Electron.js, Angular giúp bạn xây dựng các ứng dụng desktop có giao diện người dùng phong phú và hiệu năng cao.
4.4. Storybook
Storybook là một công cụ tuyệt vời dành cho việc phát triển và thử nghiệm các UI component trong dự án Electron.js. Với Storybook, bạn có thể xây dựng, xem trước, và kiểm thử các component UI một cách độc lập mà không cần phải chạy toàn bộ ứng dụng. Điều này giúp việc phát triển trở nên linh hoạt và hiệu quả hơn, đặc biệt khi bạn làm việc trong các dự án lớn có nhiều thành phần giao diện phức tạp.
4.5. Prisma
Prisma là một thư viện ORM (Object-Relational Mapping) giúp bạn dễ dàng làm việc với cơ sở dữ liệu trong ứng dụng Electron.js. Prisma cung cấp một API trực quan và mạnh mẽ cho phép bạn thực hiện các thao tác CRUD (Create, Read, Update, Delete) với cơ sở dữ liệu một cách dễ dàng. Ngoài ra, Prisma cũng hỗ trợ nhiều loại cơ sở dữ liệu khác nhau và có khả năng tự động hóa nhiều công việc phức tạp, giúp bạn tập trung vào việc phát triển logic ứng dụng.
Bằng cách sử dụng các công cụ và thư viện trên, bạn có thể nâng cao hiệu suất và chất lượng của quá trình phát triển ứng dụng với Electron.js. Hãy khám phá và lựa chọn những công cụ phù hợp nhất với nhu cầu của dự án của bạn.

5. Bảo mật trong phát triển ứng dụng với Electron UI
Trong quá trình phát triển ứng dụng với Electron UI, bảo mật là một yếu tố cực kỳ quan trọng mà các nhà phát triển cần phải chú trọng. Dưới đây là các nguyên tắc và thực hành bảo mật quan trọng cần áp dụng khi phát triển ứng dụng với Electron.
5.1. Các nguyên tắc bảo mật cơ bản
- Nguyên tắc bảo mật mặc định: Ứng dụng cần được bảo mật theo mặc định ngay từ ban đầu. Mọi tài khoản và tính năng của hệ thống phải tuân thủ các quy tắc bảo mật mạnh mẽ và yêu cầu người dùng mới thực hiện thêm các bước xác thực nếu muốn có các đặc quyền cao hơn.
- Nguyên tắc đặc quyền tối thiểu: Chỉ cấp cho người dùng những quyền hạn tối thiểu cần thiết để thực hiện nhiệm vụ của họ. Các quyền hạn cao hơn chỉ nên được cấp khi thật sự cần thiết, và cần có cơ chế thu hồi khi không còn sử dụng.
- Phòng thủ nhiều lớp: Triển khai nhiều biện pháp bảo mật ở các tầng khác nhau để đảm bảo rằng nếu một lớp bảo mật bị phá vỡ, lớp khác vẫn có thể bảo vệ được hệ thống. Điều này bao gồm việc sử dụng tường lửa, mã hóa, và các phương pháp xác thực đa yếu tố.
5.2. Thực hành bảo mật tốt nhất cho ứng dụng Electron.js
- Shift-left trong bảo mật: Bảo mật cần được xem xét từ những bước đầu tiên trong quá trình phát triển, thay vì chỉ đến khi sản phẩm hoàn thành. Điều này đòi hỏi sự hợp tác chặt chẽ giữa các nhóm phát triển và nhóm bảo mật để xác định các rủi ro từ sớm và đưa ra biện pháp kiểm soát phù hợp.
- Kiểm tra bảo mật mã nguồn: Sử dụng các công cụ SAST (Static Application Security Testing) để quét mã nguồn và phát hiện các lỗ hổng bảo mật trước khi ứng dụng được biên dịch và chạy. Đây là bước quan trọng để đảm bảo mã nguồn không chứa những lỗ hổng đã biết.
- Sử dụng Web Application Firewall (WAF): Bảo vệ ứng dụng khỏi các cuộc tấn công phổ biến như SQL injection, XSS (Cross-Site Scripting) và các cuộc tấn công từ chối dịch vụ (DDoS) bằng cách triển khai các giải pháp WAF. Điều này giúp bảo vệ các ứng dụng Electron khỏi các mối đe dọa từ bên ngoài.
Bằng cách tuân thủ các nguyên tắc và thực hành bảo mật trên, các nhà phát triển có thể giảm thiểu rủi ro bảo mật và bảo vệ ứng dụng của mình khỏi các cuộc tấn công tiềm ẩn.
XEM THÊM:
6. Xu hướng phát triển và tương lai của Electron UI
Trong tương lai, Electron UI hứa hẹn sẽ tiếp tục phát triển mạnh mẽ, nhờ vào những xu hướng công nghệ hiện đại và yêu cầu ngày càng cao về trải nghiệm người dùng. Dưới đây là một số xu hướng chính mà Electron UI có thể theo đuổi:
- Tích hợp với công nghệ Web hiện đại: Electron đã và đang tận dụng tốt các công nghệ web tiên tiến như React, Angular, và Vue. Trong tương lai, sự tích hợp này sẽ trở nên mạnh mẽ hơn khi các công nghệ mới như WebAssembly và Progressive Web Apps (PWAs) tiếp tục phát triển. Điều này sẽ cho phép Electron UI tạo ra các ứng dụng desktop với hiệu năng cao hơn và trải nghiệm người dùng mượt mà hơn.
- Thực tế ảo tăng cường (AR) và thực tế ảo (VR): Với sự phát triển của công nghệ AR và VR, Electron UI có thể mở rộng để hỗ trợ các ứng dụng trong các lĩnh vực này, đặc biệt là trong giáo dục, y tế, và giải trí. AR/VR sẽ mang lại những trải nghiệm người dùng mới mẻ, giúp kết nối thế giới thực với kỹ thuật số một cách liền mạch.
- Thiết kế giao diện người dùng tối giản và thực dụng: Xu hướng UI/UX hiện nay đang chuyển hướng sang các thiết kế tối giản, tập trung vào việc nâng cao trải nghiệm người dùng thông qua sự đơn giản và hiệu quả. Electron UI sẽ cần phải thích ứng với những thay đổi này bằng cách cung cấp các công cụ và thư viện hỗ trợ cho việc tạo ra các giao diện người dùng đơn giản nhưng mạnh mẽ.
- Tăng cường bảo mật: Với sự gia tăng của các mối đe dọa bảo mật, đặc biệt là trên các nền tảng đa thiết bị, bảo mật sẽ là yếu tố then chốt trong sự phát triển của Electron UI. Các nhà phát triển sẽ phải chú trọng đến việc bảo mật từ giai đoạn thiết kế cho đến triển khai, với các giải pháp bảo mật như truy cập không cần mật khẩu (passwordless access) và mã hóa dữ liệu mạnh mẽ hơn.
- Hỗ trợ đa nền tảng hiệu quả hơn: Trong tương lai, Electron UI sẽ cần phải tối ưu hóa hiệu năng cho từng nền tảng cụ thể, đồng thời đảm bảo rằng trải nghiệm người dùng trên Windows, macOS, và Linux đều nhất quán và mượt mà.
Nhìn chung, tương lai của Electron UI đang hướng tới việc cải thiện hiệu năng, bảo mật và tích hợp với các công nghệ mới, nhằm đáp ứng nhu cầu ngày càng cao của người dùng trong bối cảnh công nghệ số hóa đang bùng nổ.

7. Tài nguyên học tập và cộng đồng
Trong quá trình học tập và phát triển ứng dụng với Electron UI, việc tận dụng các tài nguyên học tập và tham gia cộng đồng là vô cùng quan trọng. Điều này không chỉ giúp bạn nắm vững kiến thức mà còn cung cấp cơ hội để kết nối và học hỏi từ những người có cùng đam mê.
7.1. Các khóa học và tài liệu học tập
-
Khóa học trực tuyến: Hiện nay, có rất nhiều khóa học trực tuyến miễn phí và trả phí về Electron UI trên các nền tảng như Udemy, Coursera, và edX. Các khóa học này bao gồm từ cơ bản đến nâng cao, giúp bạn hiểu rõ cách sử dụng Electron UI trong phát triển ứng dụng desktop.
-
Tài liệu chính thức: Trang web chính thức của Electron cung cấp một loạt các tài liệu phong phú, từ hướng dẫn cơ bản đến tài liệu API chi tiết. Đây là nguồn tài nguyên học tập quan trọng cho bất kỳ ai muốn phát triển ứng dụng với Electron.
-
Bài viết và blog: Các blog và bài viết chia sẻ kinh nghiệm từ các nhà phát triển trên toàn thế giới cũng là một nguồn tài liệu hữu ích. Bạn có thể tìm thấy các bài viết về những thách thức cụ thể, cách giải quyết và tối ưu hóa ứng dụng của mình.
7.2. Cộng đồng và diễn đàn hỗ trợ
-
Diễn đàn chính thức: Diễn đàn của Electron là nơi để các nhà phát triển trao đổi và thảo luận về các vấn đề kỹ thuật, chia sẻ kinh nghiệm và tìm kiếm sự giúp đỡ từ cộng đồng.
-
Cộng đồng trên GitHub: Electron là một dự án mã nguồn mở trên GitHub với cộng đồng phát triển lớn mạnh. Tham gia vào các dự án mã nguồn mở, bạn không chỉ học hỏi được nhiều kiến thức mà còn có cơ hội đóng góp cho cộng đồng.
-
Nhóm và kênh thảo luận: Nhiều nhóm trên Facebook, Discord, và Slack đã được tạo ra dành riêng cho các nhà phát triển Electron. Đây là nơi bạn có thể kết nối, thảo luận, và cập nhật những xu hướng mới nhất trong cộng đồng.
-
Sự kiện và hội thảo: Tham gia các sự kiện như hội thảo, meetup hoặc hackathon về Electron là cách tuyệt vời để kết nối với các nhà phát triển khác và cập nhật các xu hướng công nghệ mới nhất.