Chủ đề electron print: Electron Print là công cụ mạnh mẽ giúp bạn in ấn từ các ứng dụng Electron một cách dễ dàng và hiệu quả. Trong bài viết này, chúng tôi sẽ cung cấp hướng dẫn chi tiết, từ cài đặt, sử dụng cơ bản đến các tính năng nâng cao của Electron Print, giúp bạn tối ưu hóa quy trình làm việc và tạo ra các sản phẩm chất lượng cao.
Mục lục
Tổng hợp thông tin chi tiết về "electron print"
"Electron print" là một công cụ quan trọng trong lĩnh vực phát triển phần mềm, đặc biệt là khi làm việc với các ứng dụng dựa trên Electron. Electron là một framework phổ biến cho phép phát triển các ứng dụng desktop bằng cách sử dụng HTML, CSS và JavaScript. Với khả năng này, việc in ấn tài liệu trực tiếp từ ứng dụng Electron đã trở nên dễ dàng và hiệu quả hơn nhờ vào các thư viện và mô-đun như "electron-print" và "electron-print-preview".
1. Giới thiệu về "electron print"
"Electron print" là một mô-đun cung cấp các chức năng in ấn từ các ứng dụng Electron. Thông qua việc sử dụng mô-đun này, các nhà phát triển có thể dễ dàng tích hợp tính năng in ấn vào ứng dụng của họ mà không cần phải viết nhiều mã phức tạp. Mô-đun này hỗ trợ nhiều phiên bản của Electron và có thể tuỳ chỉnh trang in trước khi xuất ra máy in.
2. Tính năng chính của "electron print"
- Tạo các trang in trực tiếp từ mã HTML, CSS.
- Hỗ trợ xem trước bản in trước khi xuất ra máy in.
- Khả năng tuỳ chỉnh giao diện của trang in thông qua CSS.
- Hỗ trợ nhiều phiên bản Electron, bao gồm các API mới nhất.
3. Cách sử dụng "electron print"
- Khởi tạo một dự án Electron mới.
- Cài đặt mô-đun "electron-print" thông qua npm hoặc yarn.
- Tích hợp các API của mô-đun vào ứng dụng Electron của bạn để thực hiện các lệnh in ấn.
- Tùy chỉnh giao diện in ấn theo yêu cầu bằng cách sử dụng CSS và HTML.
4. Ví dụ về mã nguồn sử dụng "electron print"
Đây là một đoạn mã ví dụ để thực hiện chức năng in ấn bằng "electron print":
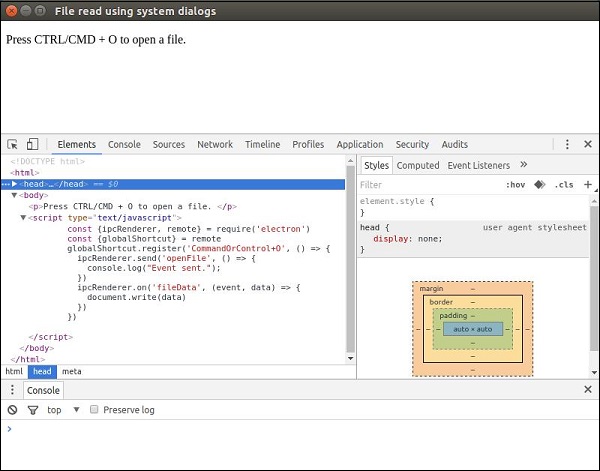
Hello World!
5. Lợi ích của việc sử dụng "electron print"
- Tiết kiệm thời gian và công sức cho các nhà phát triển khi tích hợp chức năng in ấn vào ứng dụng.
- Cung cấp giao diện in ấn chuyên nghiệp và tuỳ chỉnh theo yêu cầu của người dùng.
- Giúp đảm bảo tính nhất quán giữa giao diện ứng dụng và bản in ấn.
6. Kết luận
"Electron print" là một công cụ mạnh mẽ và linh hoạt, giúp cho việc in ấn từ các ứng dụng Electron trở nên dễ dàng và hiệu quả hơn. Với sự hỗ trợ tốt từ cộng đồng và các tính năng phong phú, "electron print" là lựa chọn hàng đầu cho các nhà phát triển muốn tích hợp chức năng in ấn vào ứng dụng của mình.

.png)
Tổng quan về Electron và Electron Print
Electron là một framework mã nguồn mở được phát triển bởi GitHub, cho phép xây dựng các ứng dụng desktop bằng cách sử dụng các công nghệ web như HTML, CSS và JavaScript. Electron đã trở thành một công cụ phổ biến cho các nhà phát triển nhờ khả năng hỗ trợ đa nền tảng và dễ dàng tích hợp với các thư viện JavaScript khác.
Electron Print là một mô-đun dành riêng cho việc in ấn từ các ứng dụng Electron. Mô-đun này giúp các nhà phát triển tích hợp chức năng in ấn vào ứng dụng của họ một cách đơn giản và hiệu quả, cho phép xuất tài liệu trực tiếp từ giao diện người dùng.
- Khởi tạo và cấu trúc: Electron cho phép tạo các ứng dụng với cấu trúc đơn giản, bao gồm một file chính điều khiển ứng dụng và các file tài nguyên như HTML, CSS, JavaScript.
- In ấn trực tiếp: Với Electron Print, bạn có thể in ấn trực tiếp các tài liệu hoặc giao diện mà không cần chuyển đổi sang định dạng khác.
- Tích hợp dễ dàng: Electron Print tích hợp tốt với các API của Electron, hỗ trợ in ấn nhiều định dạng và tuỳ chỉnh giao diện in thông qua CSS.
Việc sử dụng Electron Print giúp nâng cao hiệu quả công việc, giảm thiểu thời gian phát triển, và tạo ra các sản phẩm in ấn chất lượng cao từ các ứng dụng Electron.
Cài đặt và cấu hình Electron Print
Để bắt đầu sử dụng Electron Print, bạn cần cài đặt mô-đun này vào dự án Electron của mình. Dưới đây là hướng dẫn chi tiết từng bước:
- Cài đặt Electron Print: Trước tiên, bạn cần mở terminal và chuyển đến thư mục dự án của mình. Sau đó, sử dụng lệnh sau để cài đặt Electron Print:
npm install electron-print --save - Cấu hình Electron Print: Sau khi cài đặt thành công, bạn cần cấu hình Electron Print trong tệp JavaScript chính của dự án. Thông thường, cấu hình này nằm trong tệp
main.jshoặcindex.js. Dưới đây là ví dụ cơ bản:const { app, BrowserWindow } = require('electron'); const electronPrint = require('electron-print'); app.on('ready', () => { const mainWindow = new BrowserWindow(); electronPrint(mainWindow); }); - Tích hợp vào ứng dụng: Sau khi cấu hình, bạn có thể tích hợp các tính năng in ấn vào ứng dụng của mình. Điều này bao gồm việc tạo giao diện in, tùy chỉnh thiết lập in, và xử lý các yêu cầu in ấn từ người dùng. Bạn có thể sử dụng các API của Electron Print để tùy chỉnh quá trình in ấn theo nhu cầu.
Quá trình cài đặt và cấu hình Electron Print khá đơn giản và trực quan, cho phép bạn nhanh chóng tích hợp chức năng in ấn vào các ứng dụng Electron của mình.

Sử dụng Electron Print
Sau khi đã cài đặt và cấu hình Electron Print, bước tiếp theo là sử dụng nó để thực hiện các tác vụ in ấn trong ứng dụng của bạn. Dưới đây là hướng dẫn chi tiết từng bước để sử dụng Electron Print:
- Tạo giao diện in ấn: Trước tiên, bạn cần thiết kế giao diện người dùng mà bạn muốn in. Điều này có thể bao gồm các trang HTML mà bạn đã tạo sẵn trong ứng dụng của mình. Ví dụ:
Báo cáo doanh thu
Nội dung báo cáo doanh thu năm 2024...
- In tài liệu: Sử dụng Electron Print để in giao diện đã tạo. Bạn có thể gọi hàm in từ một sự kiện, chẳng hạn như khi người dùng nhấn nút "In":
const print = require('electron-print'); document.getElementById('printButton').addEventListener('click', () => { print.print({ silent: true }); }); - Tùy chỉnh quá trình in: Bạn có thể tùy chỉnh các tùy chọn in như kích thước giấy, chế độ in (màu hay đen trắng), và các thiết lập khác. Điều này có thể được thực hiện thông qua các tham số trong hàm in:
print.print({ margins: { top: 10, bottom: 10, left: 10, right: 10 }, pageSize: 'A4', printBackground: true, color: false }); - Xử lý kết quả in: Cuối cùng, bạn có thể xử lý kết quả in, chẳng hạn như hiển thị thông báo cho người dùng khi quá trình in hoàn tất hoặc lưu tài liệu dưới dạng file PDF:
print.printToPDF({ filename: 'bao_cao.pdf', printBackground: true }, (error, data) => { if (error) console.error('Lỗi in: ', error); else console.log('In thành công'); });
Với các bước trên, bạn có thể sử dụng Electron Print để thực hiện in ấn trong ứng dụng Electron của mình một cách hiệu quả và linh hoạt.

Các tính năng nâng cao của Electron Print
Electron Print không chỉ cung cấp các tính năng cơ bản cho việc in ấn, mà còn tích hợp nhiều tính năng nâng cao giúp tối ưu hóa quá trình in trong ứng dụng Electron. Dưới đây là một số tính năng nổi bật:
- Tùy chỉnh giao diện in: Bạn có thể tạo các giao diện in riêng biệt cho từng loại tài liệu khác nhau trong ứng dụng. Điều này cho phép bạn kiểm soát hoàn toàn bố cục, định dạng, và các yếu tố trực quan khác của tài liệu trước khi in.
- Hỗ trợ in nhiều định dạng giấy: Electron Print hỗ trợ nhiều loại kích thước giấy khác nhau, từ A4, A5, cho đến các khổ giấy tùy chỉnh. Bạn có thể dễ dàng thiết lập các thông số này thông qua các tùy chọn cấu hình.
- In trực tiếp từ ứng dụng: Electron Print cho phép in trực tiếp từ ứng dụng mà không cần phải xuất tài liệu ra các định dạng khác như PDF. Điều này tiết kiệm thời gian và tăng tính tiện lợi cho người dùng.
- In với các thiết lập tùy chỉnh: Ngoài các thiết lập mặc định, bạn còn có thể tùy chỉnh các thông số in như lề giấy, in một mặt hoặc hai mặt, chất lượng in, và nhiều thiết lập khác để phù hợp với nhu cầu cụ thể của từng tài liệu.
- Tự động lưu tài liệu sau khi in: Một tính năng hữu ích của Electron Print là khả năng tự động lưu tài liệu dưới dạng file PDF sau khi in. Điều này giúp bạn lưu trữ và quản lý các bản in một cách hiệu quả.
- In ấn hàng loạt: Đối với các ứng dụng cần in một số lượng lớn tài liệu, Electron Print hỗ trợ in ấn hàng loạt với khả năng xử lý nhanh chóng và ổn định, đảm bảo không bị gián đoạn.
Với các tính năng nâng cao này, Electron Print mang đến cho người dùng khả năng kiểm soát hoàn toàn quá trình in ấn trong ứng dụng Electron, từ việc tùy chỉnh giao diện đến tối ưu hóa hiệu suất in.

Ví dụ và mã nguồn mẫu
Dưới đây là một số ví dụ minh họa và mã nguồn mẫu cho việc sử dụng Electron Print trong các dự án Electron. Các ví dụ này sẽ giúp bạn hiểu rõ hơn cách tích hợp và triển khai tính năng in ấn trong ứng dụng của mình.
Ví dụ 1: In một tài liệu đơn giản
Để in một tài liệu đơn giản trong ứng dụng Electron, bạn có thể sử dụng đoạn mã sau:
const { ipcMain } = require('electron');
ipcMain.handle('print', async (event) => {
const win = BrowserWindow.getFocusedWindow();
win.webContents.print({}, (success, failureReason) => {
if (!success) console.log(failureReason);
console.log('In thành công');
});
});
Đoạn mã này sẽ kích hoạt lệnh in tài liệu hiện tại từ cửa sổ đang được người dùng thao tác.
Ví dụ 2: In với thiết lập tùy chỉnh
Để in với các thiết lập tùy chỉnh như khổ giấy, lề giấy, bạn có thể tham khảo mã nguồn sau:
const options = {
silent: false,
printBackground: true,
deviceName: 'Tên_máy_in',
margins: {
marginType: 'custom',
top: 10,
bottom: 10,
left: 10,
right: 10
}
};
win.webContents.print(options, (success, failureReason) => {
if (!success) console.log(failureReason);
console.log('In với thiết lập tùy chỉnh thành công');
});
Trong ví dụ này, bạn có thể thay đổi các thông số như khổ giấy và lề giấy để phù hợp với nhu cầu cụ thể của mình.
Ví dụ 3: In và lưu tài liệu dưới dạng PDF
Nếu bạn muốn in và đồng thời lưu tài liệu dưới dạng PDF, sử dụng đoạn mã dưới đây:
win.webContents.printToPDF({}).then(data => {
require('fs').writeFile('output.pdf', data, (error) => {
if (error) throw error;
console.log('Tài liệu đã được lưu dưới dạng PDF');
});
}).catch(error => {
console.log(error);
});
Đoạn mã này sẽ tạo ra một file PDF từ nội dung của cửa sổ hiện tại và lưu nó vào hệ thống file của bạn.
Những ví dụ trên cung cấp cho bạn cái nhìn tổng quan về cách sử dụng Electron Print trong các tình huống thực tế. Bạn có thể tùy chỉnh thêm các đoạn mã này để phù hợp với nhu cầu cụ thể của dự án.
XEM THÊM:
Xử lý lỗi và khắc phục sự cố
Trong quá trình sử dụng Electron Print, có thể phát sinh một số lỗi và sự cố không mong muốn. Dưới đây là các bước cơ bản để xác định nguyên nhân và khắc phục chúng một cách hiệu quả.
Xác định lỗi thông qua Console
Khi gặp sự cố, việc đầu tiên bạn nên làm là kiểm tra bảng Console để xem có thông báo lỗi nào không. Bạn có thể sử dụng phương thức console.log() trong mã nguồn để theo dõi trạng thái của ứng dụng tại các điểm nghi ngờ:
console.log('Kiểm tra lỗi: ', error);
Bảng Console sẽ cung cấp thông tin chi tiết về lỗi, giúp bạn dễ dàng xác định và sửa chữa.
Kiểm tra cấu hình in
Một trong những nguyên nhân phổ biến của sự cố là do cấu hình in không đúng hoặc thiếu. Đảm bảo rằng các tùy chọn in đã được thiết lập chính xác, bao gồm tên máy in, khổ giấy và lề giấy:
- Kiểm tra tên máy in:
deviceNamecó đúng không? - Khổ giấy có phù hợp với yêu cầu in ấn?
- Các lề giấy đã được cấu hình đúng?
Giải quyết vấn đề in chậm hoặc không phản hồi
Nếu quá trình in diễn ra chậm hoặc ứng dụng không phản hồi, bạn có thể thử các bước sau:
- Kiểm tra kết nối giữa máy in và ứng dụng.
- Đảm bảo rằng không có tác vụ in nào khác đang chờ xử lý.
- Tạm thời vô hiệu hóa các plugin hoặc tiện ích mở rộng của trình duyệt có thể gây xung đột.
Khắc phục lỗi lưu PDF
Nếu bạn gặp sự cố khi lưu tài liệu dưới dạng PDF, hãy kiểm tra quyền ghi tệp của thư mục đích và đảm bảo rằng đường dẫn tệp hợp lệ:
win.webContents.printToPDF({}).then(data => {
require('fs').writeFile('output.pdf', data, (error) => {
if (error) {
console.log('Lỗi khi lưu PDF: ', error);
throw error;
}
console.log('Lưu PDF thành công');
});
}).catch(error => {
console.log('Lỗi: ', error);
});
Việc xử lý lỗi kịp thời và hiệu quả sẽ giúp đảm bảo quá trình in ấn và lưu trữ tài liệu trong Electron Print diễn ra suôn sẻ.

Kết luận và tài liệu tham khảo
Electron Print là một công cụ mạnh mẽ dành cho các nhà phát triển ứng dụng desktop muốn tích hợp chức năng in ấn vào ứng dụng của mình. Với khả năng tùy chỉnh cao và hỗ trợ nhiều tính năng in ấn từ cơ bản đến nâng cao, Electron Print cung cấp một giải pháp toàn diện giúp tối ưu hóa quá trình in ấn trong môi trường Electron.
Trong quá trình sử dụng, người dùng có thể tận dụng các lệnh in cơ bản, tạo và tùy chỉnh trang in, cũng như tích hợp CSS để cải thiện giao diện trang in. Đặc biệt, với tính năng in ấn tự động và điều kiện, Electron Print giúp người dùng tiết kiệm thời gian và công sức trong việc quản lý các tác vụ in ấn phức tạp.
Bên cạnh đó, việc xử lý lỗi và khắc phục sự cố khi sử dụng Electron Print cũng khá dễ dàng nhờ vào cộng đồng hỗ trợ rộng lớn và các tài liệu hướng dẫn chi tiết. Người dùng có thể nhanh chóng tìm ra giải pháp cho các vấn đề phổ biến và đảm bảo rằng ứng dụng của họ hoạt động ổn định.
Tài liệu tham khảo
- : Cung cấp tài liệu chi tiết về cách sử dụng WebContents trong Electron, bao gồm cả tính năng in ấn.
- : Nơi người dùng có thể tìm kiếm các giải pháp cho các vấn đề thường gặp khi sử dụng Electron Print.
- : Kho mã nguồn mở của Electron, nơi có thể tìm thấy các ví dụ mã nguồn và thảo luận cộng đồng về việc in ấn.
- : Trang cộng đồng chính thức của Electron, nơi người dùng có thể kết nối, học hỏi và chia sẻ kinh nghiệm sử dụng Electron Print.