Chủ đề electron open dev tools: Khám phá cách mở và sử dụng Dev Tools trong Electron một cách hiệu quả nhất. Bài viết này cung cấp hướng dẫn chi tiết, giúp bạn tối ưu hóa quá trình phát triển ứng dụng với các công cụ mạnh mẽ của Dev Tools. Đừng bỏ lỡ cơ hội nắm vững những kỹ năng cần thiết để nâng cao chất lượng sản phẩm của bạn.
Mục lục
Hướng dẫn sử dụng Electron và mở Developer Tools
Electron là một framework mạnh mẽ giúp xây dựng các ứng dụng desktop đa nền tảng bằng cách sử dụng các công nghệ web như HTML, CSS và JavaScript. Electron cung cấp các công cụ phát triển (Developer Tools) mạnh mẽ giúp lập trình viên dễ dàng kiểm tra và gỡ lỗi ứng dụng của mình.
Cách mở Developer Tools trong Electron
-
Sử dụng phím tắt: Trong hầu hết các ứng dụng Electron, bạn có thể mở Developer Tools bằng cách nhấn Ctrl + Shift + I (trên Windows/Linux) hoặc Cmd + Option + I (trên macOS).
-
Qua menu ứng dụng: Một số ứng dụng Electron tích hợp sẵn tùy chọn trong menu để mở Developer Tools. Bạn có thể kiểm tra trong phần menu "View" hoặc "Developer" để tìm tùy chọn mở công cụ này.
-
Sử dụng mã JavaScript: Trong mã nguồn của ứng dụng Electron, bạn có thể gọi hàm để mở Developer Tools như sau:
const { BrowserWindow } = require('electron'); let win = new BrowserWindow(); win.webContents.openDevTools();
Lợi ích của việc sử dụng Developer Tools
Debugging: Developer Tools cho phép lập trình viên kiểm tra mã JavaScript, theo dõi các sự kiện, và xem chi tiết lỗi.
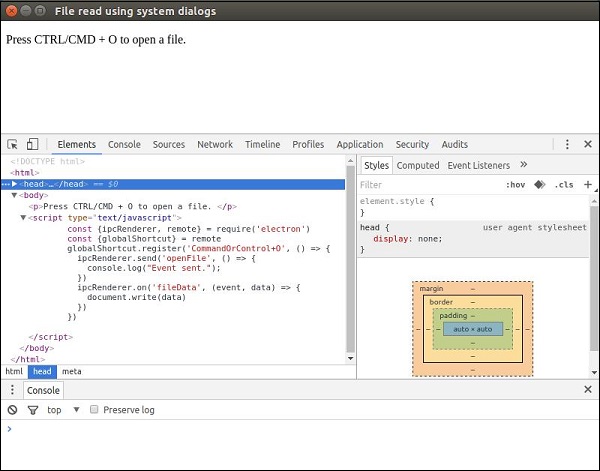
Kiểm tra giao diện: Các công cụ như "Elements" giúp lập trình viên chỉnh sửa trực tiếp HTML và CSS để thử nghiệm và điều chỉnh giao diện ứng dụng ngay lập tức.
Phân tích hiệu suất: Tab "Performance" cho phép theo dõi hiệu suất của ứng dụng, tìm ra các đoạn mã gây chậm trễ hoặc sử dụng tài nguyên không hiệu quả.
Kiểm tra và quản lý bộ nhớ: Các công cụ như "Memory" và "Application" giúp lập trình viên kiểm tra việc sử dụng bộ nhớ và quản lý dữ liệu cache.
Tài nguyên và tài liệu tham khảo
- Tài liệu chi tiết về tất cả các API và công cụ của Electron.
- Hướng dẫn và tài liệu về công cụ phát triển được tích hợp trong Electron.
- Cộng đồng công nghệ với nhiều bài viết và hướng dẫn về phát triển ứng dụng Electron.
Kết luận
Việc sử dụng Electron kết hợp với Developer Tools mang lại nhiều tiện ích cho lập trình viên, từ việc kiểm tra lỗi, tối ưu hóa hiệu suất, đến việc kiểm tra và chỉnh sửa giao diện. Đây là một công cụ không thể thiếu cho những ai muốn phát triển ứng dụng desktop hiện đại, hiệu quả và đa nền tảng.

.png)
1. Giới thiệu về DevTools trong Electron
DevTools là một bộ công cụ mạnh mẽ tích hợp trong các trình duyệt và ứng dụng như Electron, hỗ trợ các nhà phát triển trong việc kiểm tra, gỡ lỗi và tối ưu hóa mã nguồn. Trong môi trường Electron, DevTools cung cấp khả năng truy cập sâu vào DOM, CSS, và JavaScript của ứng dụng, cho phép người dùng quan sát và điều chỉnh trực tiếp mã nguồn trong thời gian thực.
Electron cho phép mở DevTools dễ dàng thông qua các phím tắt hoặc dòng lệnh, giúp cải thiện quy trình phát triển ứng dụng. Các công cụ này không chỉ hỗ trợ trong việc tìm và sửa lỗi mà còn tối ưu hóa hiệu suất, quản lý bộ nhớ và phân tích tài nguyên mạng.
Với DevTools, nhà phát triển có thể thực hiện các thao tác như:
- Quan sát và chỉnh sửa DOM, HTML, và CSS trực tiếp.
- Kiểm tra hiệu suất JavaScript và tối ưu hóa mã nguồn.
- Phân tích và quản lý tài nguyên mạng như HTTP requests, responses, và cookies.
- Gỡ lỗi và theo dõi quá trình thực thi mã với các công cụ debugging.
Nhờ vào các tính năng toàn diện này, DevTools trở thành một công cụ không thể thiếu trong việc phát triển và duy trì các ứng dụng Electron, đảm bảo chúng hoạt động mượt mà và hiệu quả.
2. Cách mở DevTools trong Electron
DevTools là một công cụ quan trọng giúp các nhà phát triển kiểm tra và gỡ lỗi ứng dụng của mình. Trong Electron, việc mở DevTools có thể được thực hiện theo nhiều cách khác nhau, tuỳ thuộc vào nhu cầu sử dụng. Dưới đây là các bước chi tiết để mở DevTools trong ứng dụng Electron.
-
Sử dụng phím tắt:
Trong ứng dụng Electron, bạn có thể mở DevTools bằng cách sử dụng tổ hợp phím Ctrl + Shift + I (trên Windows/Linux) hoặc Cmd + Option + I (trên macOS). Phím tắt này sẽ trực tiếp mở bảng DevTools của cửa sổ hiện tại.
-
Sử dụng phương thức
openDevTools():Trong mã nguồn của bạn, bạn có thể mở DevTools bằng cách sử dụng phương thức
openDevTools(). Để thực hiện điều này, bạn cần truy cập đối tượngBrowserWindowvà gọi phương thức này như sau:let win = new BrowserWindow({ width: 800, height: 600 }); win.webContents.openDevTools(); -
Mở DevTools tự động khi khởi động ứng dụng:
Nếu bạn muốn DevTools tự động mở khi ứng dụng Electron khởi động, bạn có thể thêm dòng lệnh
win.webContents.openDevTools()vào tệp main.js của mình trong sự kiệnreadycủa Electron như sau:app.whenReady().then(() => { let win = new BrowserWindow({ width: 800, height: 600 }); win.loadFile('index.html'); win.webContents.openDevTools(); }); -
Qua menu context:
Bạn cũng có thể mở DevTools bằng cách nhấp chuột phải vào bất kỳ đâu trong ứng dụng Electron và chọn “Inspect Element” từ menu ngữ cảnh. Điều này hữu ích khi bạn cần kiểm tra một phần tử cụ thể trên giao diện.
Những cách trên cung cấp cho bạn sự linh hoạt trong việc mở và sử dụng DevTools trong Electron, giúp quá trình phát triển và gỡ lỗi trở nên dễ dàng và hiệu quả hơn.

3. Khám phá các tính năng của DevTools
DevTools là một bộ công cụ toàn diện được tích hợp trong Electron, giúp các nhà phát triển kiểm tra, gỡ lỗi và tối ưu hóa ứng dụng. Dưới đây là các tính năng chính của DevTools mà bạn có thể khai thác để nâng cao hiệu quả phát triển ứng dụng:
-
Công cụ Elements:
Công cụ Elements cho phép bạn kiểm tra và chỉnh sửa trực tiếp DOM và CSS của trang web. Bạn có thể tương tác với các phần tử HTML, thay đổi kiểu dáng và xem kết quả ngay lập tức trên giao diện người dùng. Điều này cực kỳ hữu ích cho việc kiểm tra và điều chỉnh giao diện trong thời gian thực.
-
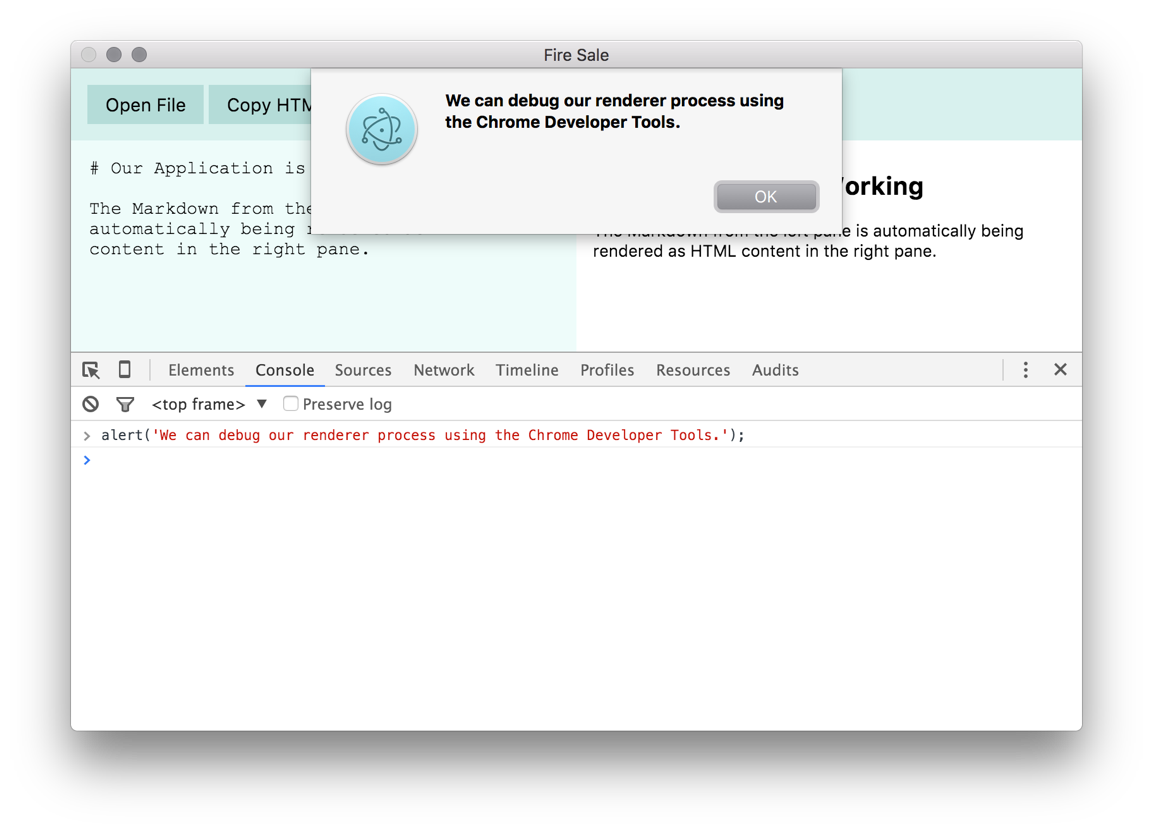
Công cụ Console:
Console là nơi bạn có thể thực thi các lệnh JavaScript và gỡ lỗi mã nguồn. Công cụ này cung cấp thông tin về các lỗi xảy ra trong quá trình thực thi và cho phép bạn thử nghiệm các đoạn mã ngắn ngay lập tức, từ đó giúp xác định và sửa lỗi một cách nhanh chóng.
-
Công cụ Sources:
Công cụ Sources cho phép bạn truy cập vào toàn bộ mã nguồn của ứng dụng, đặt breakpoints, và theo dõi quá trình thực thi mã. Bạn có thể xem và sửa đổi mã nguồn, cũng như kiểm tra các phiên bản khác nhau của các tệp JavaScript được tải lên.
-
Công cụ Network:
Công cụ Network giúp bạn giám sát các yêu cầu HTTP và phân tích thời gian tải các tài nguyên như tệp JS, CSS, hình ảnh, v.v. Bạn có thể xem chi tiết các yêu cầu mạng, thời gian phản hồi, và tối ưu hóa các yêu cầu để cải thiện hiệu suất của ứng dụng.
-
Công cụ Performance:
Công cụ Performance cho phép bạn phân tích hiệu suất của ứng dụng bằng cách ghi lại và phân tích thời gian thực thi mã, sử dụng CPU và bộ nhớ. Bạn có thể nhận diện các phần của mã nguồn gây ra hiệu suất kém và tối ưu hóa chúng để đảm bảo ứng dụng chạy mượt mà.
-
Công cụ Memory:
Memory là công cụ hỗ trợ quản lý bộ nhớ của ứng dụng. Nó cho phép bạn theo dõi việc sử dụng bộ nhớ, phát hiện các vấn đề như rò rỉ bộ nhớ và tối ưu hóa việc quản lý bộ nhớ để ứng dụng hoạt động ổn định hơn.
-
Công cụ Application:
Application cung cấp các công cụ để quản lý storage, cookies, và cache của ứng dụng. Bạn có thể kiểm tra và thay đổi dữ liệu lưu trữ cục bộ, quản lý session storage và kiểm soát các thông tin liên quan đến cookies một cách hiệu quả.
Những tính năng trên của DevTools là không thể thiếu trong quá trình phát triển ứng dụng với Electron. Việc nắm vững và sử dụng hiệu quả các công cụ này sẽ giúp bạn cải thiện chất lượng và hiệu suất của sản phẩm cuối cùng.

4. Debugging nâng cao với DevTools
Debugging là một bước không thể thiếu trong quá trình phát triển phần mềm, và DevTools trong Electron cung cấp các công cụ mạnh mẽ để giúp bạn thực hiện việc này một cách hiệu quả. Dưới đây là các bước và kỹ thuật nâng cao giúp bạn tận dụng tối đa DevTools trong quá trình debugging.
-
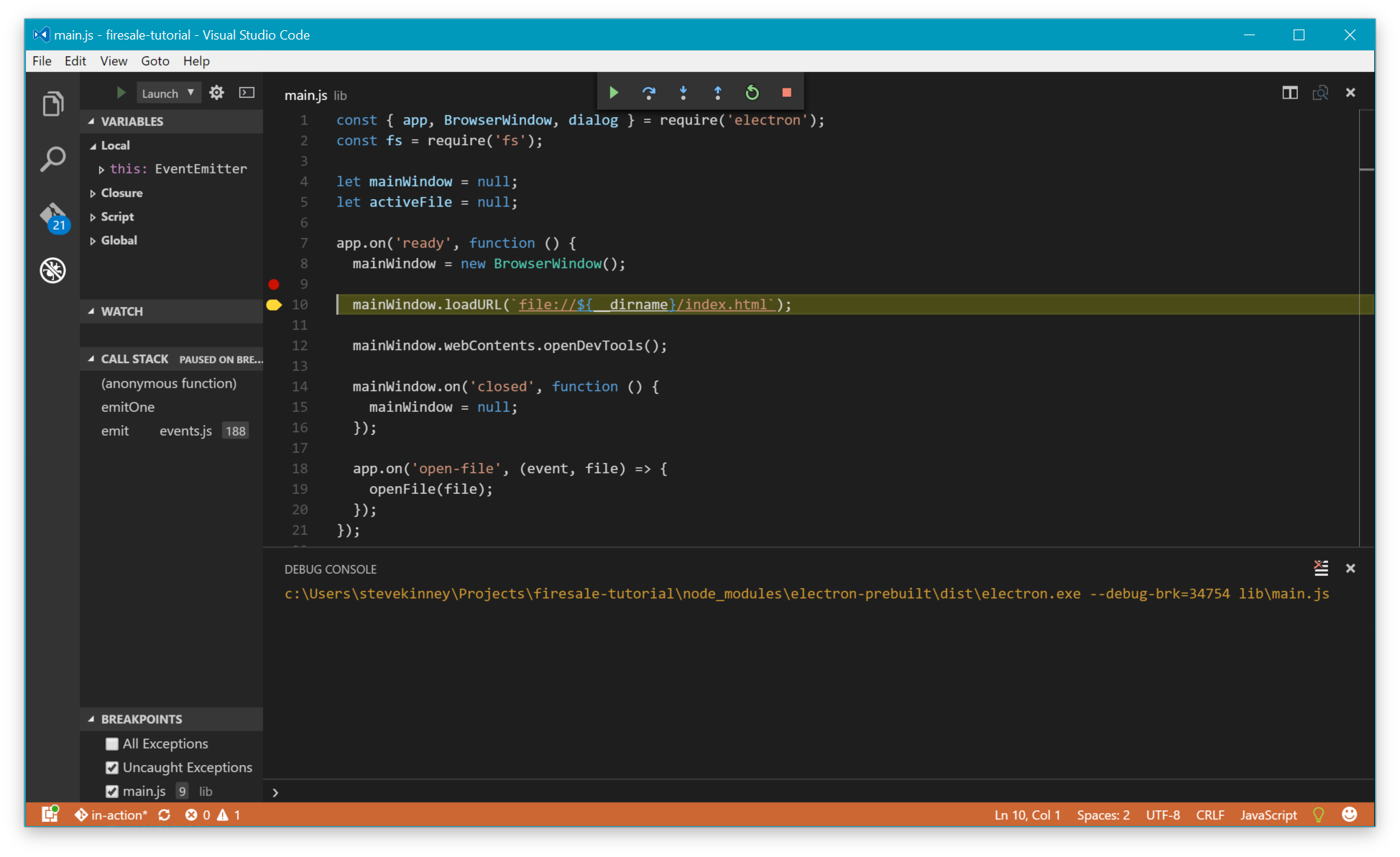
Thiết lập Breakpoints:
Breakpoints là công cụ quan trọng để dừng lại mã nguồn tại một dòng cụ thể, cho phép bạn kiểm tra trạng thái của biến và dòng lệnh tại thời điểm đó. Để thiết lập breakpoint, bạn chỉ cần nhấp chuột trái vào phần bên trái của dòng mã trong tab Sources. Sau khi breakpoint được thiết lập, mã nguồn sẽ dừng tại đó mỗi khi được thực thi, cho phép bạn kiểm tra và điều chỉnh theo yêu cầu.
-
Theo dõi biến với Watch Expressions:
Tính năng Watch Expressions cho phép bạn theo dõi giá trị của các biến cụ thể trong quá trình thực thi. Bạn có thể thêm các biến cần theo dõi vào danh sách Watch Expressions bằng cách nhập tên biến vào khung Watch trong tab Sources. Điều này giúp bạn dễ dàng theo dõi sự thay đổi giá trị của biến và kiểm tra xem có vấn đề gì xảy ra trong quá trình thực thi.
-
Sử dụng Call Stack:
Call Stack là một công cụ quan trọng trong debugging, giúp bạn theo dõi các lệnh gọi hàm đã dẫn đến vị trí hiện tại của chương trình. Mỗi khi mã nguồn dừng lại tại một breakpoint, Call Stack sẽ hiển thị danh sách các hàm đã được gọi trước đó, cho phép bạn dễ dàng truy ngược lại các hàm và tìm ra nguyên nhân gốc rễ của vấn đề.
-
Tối ưu hóa hiệu suất với Profiler:
Profiler là công cụ giúp bạn phân tích và tối ưu hóa thời gian thực thi mã nguồn. Bằng cách ghi lại quá trình thực thi, Profiler cung cấp một biểu đồ chi tiết về thời gian thực hiện từng chức năng, giúp bạn nhận diện các đoạn mã tiêu tốn nhiều tài nguyên và tối ưu hóa chúng.
Nhờ vào các công cụ và kỹ thuật trên, việc debugging trong Electron trở nên dễ dàng và hiệu quả hơn, giúp bạn nhanh chóng xác định và sửa lỗi, cũng như tối ưu hóa hiệu suất của ứng dụng.

5. Tích hợp DevTools với các công cụ khác
DevTools của Electron có thể được tích hợp với nhiều công cụ và tiện ích khác để tăng cường hiệu quả phát triển ứng dụng. Dưới đây là một số phương pháp tích hợp phổ biến:
5.1. Sử dụng DevTools với các tiện ích mở rộng
- Các tiện ích mở rộng trình duyệt: DevTools có thể được kết hợp với các tiện ích mở rộng như React Developer Tools, Redux DevTools, hoặc Vue.js DevTools để giúp các nhà phát triển dễ dàng kiểm tra và debug ứng dụng của mình, đặc biệt là khi làm việc với các framework JavaScript như React hoặc Vue.
- DevTools Protocol Extensions: Electron hỗ trợ các tiện ích mở rộng dựa trên DevTools Protocol, cho phép giao tiếp với DevTools thông qua các lệnh và sự kiện của giao thức này. Điều này giúp nhà phát triển có thể tạo ra các công cụ tự động hóa kiểm thử và giám sát hiệu năng.
5.2. Kết hợp DevTools với các plugin của trình duyệt
- Tiện ích Chrome: Một số plugin như "Postman" hoặc "JSON Viewer" có thể được tích hợp trực tiếp vào DevTools của Electron để kiểm tra và phân tích dữ liệu API, từ đó hỗ trợ quá trình phát triển và kiểm thử hiệu quả hơn.
- Công cụ phát triển mở rộng: Nhà phát triển có thể tận dụng các plugin phát triển của trình duyệt để theo dõi HTTP Requests, xem các tài nguyên trang web hoặc phân tích hiệu năng với các công cụ như Lighthouse.
5.3. Tích hợp DevTools với hệ thống kiểm tra tự động
- Kiểm thử tự động với Selenium: DevTools có thể được tích hợp với các công cụ kiểm thử tự động như Selenium để thực hiện các kịch bản kiểm thử tự động. Nhà phát triển có thể sử dụng DevTools Protocol để điều khiển các tương tác với giao diện người dùng và kiểm tra các chức năng của ứng dụng.
- Kiểm tra hiệu năng với Puppeteer: Puppeteer, một thư viện điều khiển Chrome, có thể sử dụng kết hợp với DevTools để thực hiện kiểm tra hiệu năng chi tiết của ứng dụng. Nhà phát triển có thể viết các kịch bản kiểm tra tự động để kiểm tra tốc độ tải trang, sử dụng bộ nhớ và phân tích tài nguyên.
- Tích hợp CI/CD: DevTools có thể tích hợp vào các pipeline CI/CD (Continuous Integration/Continuous Deployment) để tự động kiểm thử ứng dụng ở các môi trường khác nhau, giúp phát hiện và sửa lỗi sớm trong quy trình phát triển.
XEM THÊM:
6. Lời kết
DevTools là một công cụ quan trọng giúp các nhà phát triển web và ứng dụng Electron tối ưu hóa hiệu suất và trải nghiệm người dùng. Với những tính năng mạnh mẽ như quản lý DOM, gỡ lỗi JavaScript, kiểm tra hiệu suất, và theo dõi bộ nhớ, DevTools không chỉ hỗ trợ phát triển mà còn giúp tiết kiệm thời gian và nâng cao chất lượng sản phẩm.
- Quản lý DOM và HTML: Cho phép nhà phát triển xem và chỉnh sửa cấu trúc DOM trực tiếp trên trình duyệt, giúp xác định nhanh chóng các vấn đề liên quan đến bố cục và cấu trúc trang web.
- Gỡ lỗi JavaScript: Cung cấp nhiều công cụ gỡ lỗi như breakpoints, watch expressions, và call stack, giúp phát hiện và sửa lỗi nhanh chóng.
- Tối ưu hóa hiệu suất: Các công cụ như Network và Performance giúp phân tích và cải thiện thời gian tải trang và hiệu suất tổng thể của ứng dụng.
- Theo dõi bộ nhớ: Công cụ Memory giúp phát hiện các rò rỉ bộ nhớ và tối ưu hóa việc sử dụng tài nguyên của ứng dụng.
- Tích hợp với các công cụ khác: DevTools có thể được tích hợp với các plugin và tiện ích mở rộng, mở rộng khả năng phát triển và kiểm tra ứng dụng trên nhiều nền tảng.
Nhìn chung, DevTools là một phần không thể thiếu đối với các nhà phát triển, đặc biệt là trong việc phát triển các ứng dụng hiện đại như Electron. Việc nắm vững và sử dụng hiệu quả DevTools sẽ giúp các lập trình viên tạo ra những ứng dụng chất lượng cao hơn và nâng cao hiệu suất làm việc của mình.
6.1. Tầm quan trọng của DevTools trong phát triển ứng dụng Electron
DevTools không chỉ giúp phát triển và gỡ lỗi ứng dụng Electron một cách hiệu quả, mà còn cung cấp nhiều tính năng hữu ích cho việc kiểm thử, tối ưu hóa, và phân tích hiệu suất. Nhờ vậy, các lập trình viên có thể đảm bảo rằng ứng dụng của họ đáp ứng được các yêu cầu khắt khe về tốc độ, tính ổn định và trải nghiệm người dùng.
6.2. Các nguồn tài liệu và học liệu hữu ích về DevTools
Để tận dụng tối đa các tính năng của DevTools, bạn có thể tham khảo các tài liệu sau:
- - Một hướng dẫn chi tiết từ Google dành cho các nhà phát triển.
- - Tài liệu từ Mozilla cung cấp hướng dẫn sử dụng các công cụ phát triển trên Firefox và nhiều trình duyệt khác.
- - Cung cấp thông tin về cách sử dụng DevTools trong việc phát triển ứng dụng Electron.