Chủ đề electron hide menu bar: Khám phá cách ẩn thanh menu trong ứng dụng Electron một cách hiệu quả và dễ dàng. Bài viết này cung cấp hướng dẫn chi tiết từ việc sử dụng thuộc tính autoHideMenuBar đến các tùy chỉnh nâng cao giúp bạn tối ưu hóa giao diện người dùng và nâng cao trải nghiệm sử dụng phần mềm.
Mục lục
Hướng dẫn chi tiết về cách ẩn thanh menu trong ứng dụng Electron
Electron là một framework mạnh mẽ cho phép các nhà phát triển xây dựng các ứng dụng desktop đa nền tảng sử dụng công nghệ web như HTML, CSS và JavaScript. Trong quá trình phát triển, việc tùy chỉnh giao diện người dùng, bao gồm việc ẩn hiện thanh menu, là một yêu cầu phổ biến.
Cách ẩn thanh menu trong ứng dụng Electron
-
Sử dụng thuộc tính autoHideMenuBar: Bạn có thể dễ dàng ẩn thanh menu trong ứng dụng Electron bằng cách thiết lập thuộc tính
autoHideMenuBarkhi khởi tạo cửa sổ trình duyệt (BrowserWindow). Khi giá trị của thuộc tính này được đặt làtrue, thanh menu sẽ tự động ẩn đi, và chỉ hiển thị khi người dùng nhấn phím Alt.mainWindow = new BrowserWindow({ autoHideMenuBar: true }); -
Ẩn thanh menu bằng JavaScript: Ngoài ra, bạn cũng có thể ẩn thanh menu bằng cách sử dụng phương thức
setMenuBarVisibility(false)trong JavaScript sau khi cửa sổ đã được tạo. Phương thức này giúp bạn có thể tùy chỉnh thanh menu bất kỳ lúc nào trong vòng đời của ứng dụng.mainWindow.setMenuBarVisibility(false);
Tùy chỉnh thêm giao diện cửa sổ
-
Ẩn các nút điều khiển cửa sổ: Để ẩn các nút điều khiển cửa sổ như nút thu nhỏ, phóng to, và đóng cửa sổ, bạn có thể sử dụng tùy chọn
titleBarStylevới giá trịhiddenhoặchiddenInset.new BrowserWindow({ titleBarStyle: 'hidden' }); -
Ẩn các nút điều khiển trên macOS: Trên macOS, bạn có thể ẩn các nút điều khiển bằng cách sử dụng phương thức
setWindowButtonVisibility(false).mainWindow.setWindowButtonVisibility(false);
Lưu ý khi tùy chỉnh giao diện
Việc ẩn thanh menu và các thành phần giao diện khác có thể giúp ứng dụng của bạn trông gọn gàng hơn, nhưng cũng có thể làm mất đi một số tính năng quan trọng đối với người dùng. Hãy đảm bảo rằng bạn đã cân nhắc kỹ lưỡng trước khi quyết định ẩn bất kỳ thành phần nào của giao diện.
Kết luận
Việc ẩn thanh menu trong Electron là một tác vụ đơn giản nhưng có thể mang lại nhiều lợi ích trong việc tối ưu hóa trải nghiệm người dùng. Bằng cách sử dụng các phương pháp trên, bạn có thể dễ dàng tùy chỉnh giao diện của ứng dụng Electron để phù hợp hơn với nhu cầu của người dùng và mục tiêu của dự án.

.png)
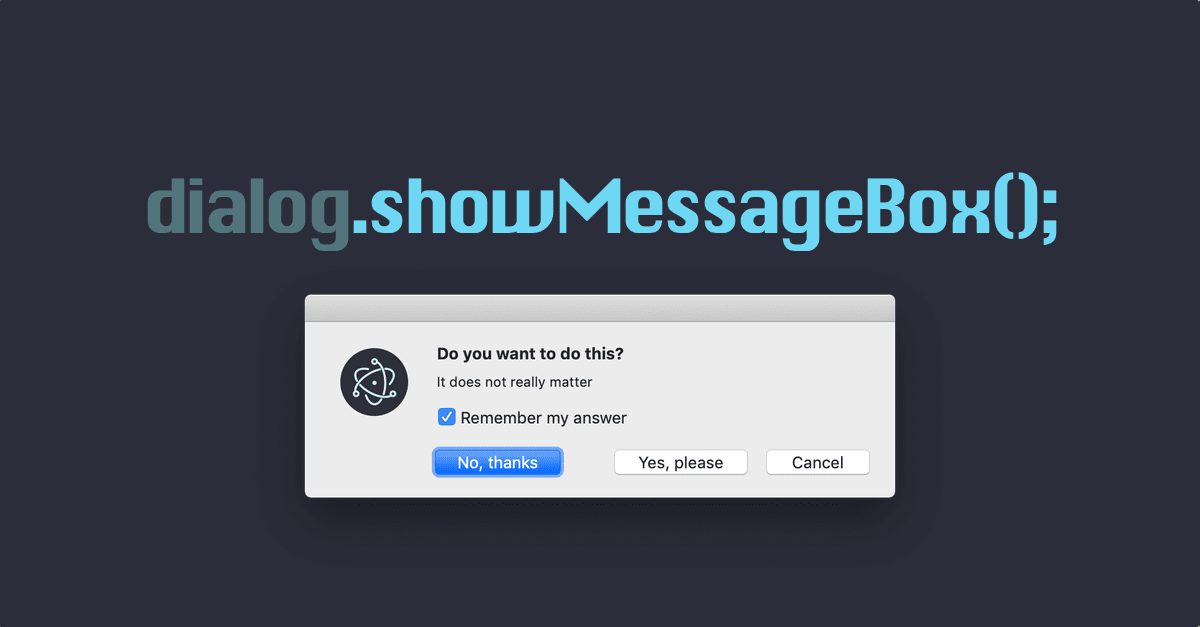
Cách ẩn thanh menu trong Electron
Trong Electron, việc ẩn thanh menu có thể được thực hiện thông qua nhiều phương pháp khác nhau, tùy thuộc vào nhu cầu cụ thể của dự án của bạn. Dưới đây là hướng dẫn chi tiết từng bước để giúp bạn thực hiện việc này một cách hiệu quả.
-
Sử dụng thuộc tính autoHideMenuBar: Đây là cách phổ biến nhất và dễ dàng để ẩn thanh menu trong ứng dụng Electron. Khi khởi tạo cửa sổ
BrowserWindow, bạn có thể thêm thuộc tínhautoHideMenuBarvà đặt nó thànhtrue. Thanh menu sẽ tự động ẩn đi và chỉ hiện khi người dùng nhấn phím Alt.const mainWindow = new BrowserWindow({ autoHideMenuBar: true }); -
Sử dụng phương thức setMenuBarVisibility: Nếu bạn muốn ẩn thanh menu sau khi cửa sổ đã được tạo, bạn có thể sử dụng phương thức
setMenuBarVisibility(false)trong JavaScript. Phương pháp này cho phép bạn thay đổi trạng thái của thanh menu bất kỳ lúc nào trong vòng đời của ứng dụng.mainWindow.setMenuBarVisibility(false); -
Ẩn thanh menu bằng CSS: Ngoài các phương pháp trên, bạn có thể sử dụng CSS để ẩn thanh menu. Bạn chỉ cần thêm một quy tắc CSS vào tập tin HTML hoặc JavaScript của mình để thiết lập thuộc tính
displaycủa thanh menu thànhnone.menu-bar { display: none; }
Với các phương pháp trên, bạn có thể linh hoạt điều chỉnh giao diện ứng dụng Electron của mình để phù hợp với yêu cầu cụ thể, đồng thời tối ưu hóa trải nghiệm người dùng.
Tùy chỉnh thanh công cụ và nút điều khiển
Việc tùy chỉnh thanh công cụ và nút điều khiển trong Electron cho phép bạn kiểm soát giao diện người dùng một cách linh hoạt, tạo ra những trải nghiệm tùy chỉnh độc đáo cho ứng dụng của mình. Dưới đây là các phương pháp chi tiết để bạn có thể thực hiện điều này.
-
Ẩn thanh tiêu đề và nút điều khiển: Bạn có thể ẩn thanh tiêu đề và các nút điều khiển cửa sổ như thu nhỏ, phóng to, và đóng cửa sổ bằng cách sử dụng thuộc tính
frame. Khiframeđược đặt làfalse, cửa sổ sẽ không có thanh tiêu đề mặc định.const mainWindow = new BrowserWindow({ frame: false }); -
Sử dụng tùy chọn titleBarStyle: Trên macOS, bạn có thể tùy chỉnh thanh tiêu đề với thuộc tính
titleBarStyle. Có ba giá trị phổ biến làdefault,hidden, vàhiddenInset, giúp bạn kiểm soát mức độ hiển thị của thanh tiêu đề.const mainWindow = new BrowserWindow({ titleBarStyle: 'hiddenInset' }); -
Tùy chỉnh thanh công cụ với công cụ Menu: Sử dụng module
Menutrong Electron để tạo và quản lý thanh công cụ. Bạn có thể thêm, sửa, hoặc ẩn các mục menu theo nhu cầu của mình. Điều này giúp tạo ra một thanh công cụ gọn gàng, chỉ hiển thị các chức năng quan trọng.
const menu = Menu.buildFromTemplate([
{ label: 'File', submenu: [{ role: 'quit' }] },
{ label: 'Edit', submenu: [{ role: 'undo' }, { role: 'redo' }] }
]);
Menu.setApplicationMenu(menu); -
Ẩn các nút điều khiển cửa sổ trên macOS: Trên các ứng dụng chạy trên macOS, bạn có thể ẩn các nút điều khiển cửa sổ (như nút đóng, thu nhỏ, phóng to) bằng cách sử dụng phương thức
setWindowButtonVisibility(false). Điều này giúp tạo ra giao diện đơn giản, tập trung vào nội dung chính của ứng dụng.mainWindow.setWindowButtonVisibility(false);
Bằng cách áp dụng các phương pháp tùy chỉnh này, bạn có thể tạo ra một giao diện người dùng theo ý muốn, phù hợp với yêu cầu thiết kế của ứng dụng và nâng cao trải nghiệm người dùng.

Tạo cửa sổ trong suốt và tùy chỉnh giao diện
Trong Electron, việc tạo cửa sổ trong suốt và tùy chỉnh giao diện giúp bạn tạo ra các ứng dụng có thiết kế hiện đại và bắt mắt. Dưới đây là các bước chi tiết để bạn có thể thực hiện việc này.
-
Tạo cửa sổ trong suốt: Để tạo một cửa sổ trong suốt, bạn cần thiết lập thuộc tính
transparentthànhtruekhi khởi tạoBrowserWindow. Thuộc tính này sẽ loại bỏ nền mặc định của cửa sổ, cho phép bạn thấy được hình ảnh hoặc nội dung phía sau cửa sổ.const mainWindow = new BrowserWindow({ transparent: true, frame: false }); -
Loại bỏ viền cửa sổ: Để có một cửa sổ hoàn toàn tùy chỉnh, bạn có thể loại bỏ cả viền cửa sổ bằng cách thiết lập
framethànhfalse. Điều này sẽ tạo ra một không gian làm việc hoàn toàn tùy chỉnh, nơi bạn có thể tự thiết kế giao diện người dùng theo ý muốn.const mainWindow = new BrowserWindow({ frame: false }); -
Sử dụng nền trong suốt cho nội dung: Để nội dung bên trong cửa sổ cũng trở nên trong suốt, bạn có thể sử dụng CSS. Ví dụ, đặt thuộc tính
background-colorcủa trang HTML chính thànhrgba(0, 0, 0, 0)sẽ làm cho nền của cửa sổ trở nên trong suốt.body { background-color: rgba(0, 0, 0, 0); } -
Thiết lập cửa sổ click-through: Bạn có thể tạo ra một cửa sổ không tương tác, cho phép người dùng nhấp chuột qua cửa sổ đó bằng cách sử dụng phương thức
setIgnoreMouseEvents. Điều này rất hữu ích khi bạn muốn tạo ra các hiệu ứng overlay mà không làm gián đoạn trải nghiệm người dùng.mainWindow.setIgnoreMouseEvents(true);
Việc tùy chỉnh giao diện và tạo cửa sổ trong suốt trong Electron không chỉ giúp bạn tạo ra các ứng dụng đẹp mắt mà còn mang lại trải nghiệm người dùng độc đáo, hiện đại và đầy sáng tạo.

Các lưu ý khi ẩn thanh menu
Khi ẩn thanh menu trong ứng dụng Electron, có một số điều quan trọng cần lưu ý để đảm bảo rằng ứng dụng của bạn vẫn hoạt động mượt mà và mang lại trải nghiệm tốt nhất cho người dùng. Dưới đây là những lưu ý chi tiết:
-
Ảnh hưởng đến trải nghiệm người dùng: Ẩn thanh menu có thể làm giảm sự rõ ràng về các chức năng mà ứng dụng cung cấp. Hãy đảm bảo rằng người dùng vẫn có thể dễ dàng truy cập các chức năng quan trọng thông qua các phím tắt hoặc các nút thay thế trên giao diện.
-
Cân nhắc về tính năng ứng dụng: Một số ứng dụng cần có thanh menu để truy cập các tính năng cốt lõi. Trước khi ẩn thanh menu, hãy đánh giá xem có bất kỳ chức năng quan trọng nào bị ảnh hưởng hay không. Nếu có, hãy cung cấp các giải pháp thay thế.
-
Tương thích với nhiều hệ điều hành: Mỗi hệ điều hành có cách quản lý giao diện khác nhau. Việc ẩn thanh menu trên Windows có thể ảnh hưởng khác so với trên macOS. Hãy kiểm tra kỹ lưỡng trên từng nền tảng để đảm bảo tính nhất quán và ổn định.
-
Khả năng hiển thị lại thanh menu: Để tránh làm khó người dùng, bạn nên cung cấp tùy chọn để hiện lại thanh menu khi cần. Điều này có thể thực hiện bằng cách thiết lập một phím tắt, như nhấn Alt để hiện thanh menu tạm thời.
-
Kiểm tra kỹ trước khi triển khai: Trước khi triển khai tính năng ẩn thanh menu trên phiên bản sản phẩm, hãy tiến hành kiểm tra kỹ lưỡng để đảm bảo rằng nó hoạt động đúng theo dự định và không gây ra bất kỳ lỗi nào hoặc ảnh hưởng tiêu cực đến trải nghiệm người dùng.
Việc ẩn thanh menu trong Electron có thể giúp tạo ra một giao diện người dùng sạch sẽ và tập trung hơn, nhưng cần thực hiện cẩn trọng để tránh gây ra những khó khăn không mong muốn cho người dùng.
















:max_bytes(150000):strip_icc()/Calcium-58b602433df78cdcd83d4c16.jpg)