Chủ đề electron quick start: Electron là công cụ mạnh mẽ giúp phát triển ứng dụng đa nền tảng, với khả năng kết hợp JavaScript, HTML và CSS. Bài viết này cung cấp hướng dẫn chi tiết về cài đặt, sử dụng và tối ưu hóa Electron, cùng với ứng dụng thực tế khi kết hợp với Micro:bit trong các dự án giáo dục và phát triển kỹ năng.
Mục lục
- Hướng Dẫn Bắt Đầu Nhanh Với Electron
- 1. Giới thiệu về Electron và ứng dụng của nó
- 2. Hướng dẫn cài đặt Electron
- 3. Các công cụ và tài nguyên hỗ trợ học tập với Electron
- 4. Ứng dụng của Micro:bit trong giáo dục và phát triển kỹ năng
- 5. Phát triển dự án đầu tiên với Electron và Micro:bit
- 6. Câu hỏi thường gặp và giải pháp
- 7. Kết luận và tài liệu tham khảo
Hướng Dẫn Bắt Đầu Nhanh Với Electron
Electron là một framework mã nguồn mở cho phép bạn xây dựng các ứng dụng desktop đa nền tảng sử dụng công nghệ web như HTML, CSS và JavaScript. Đây là hướng dẫn cơ bản giúp bạn bắt đầu nhanh chóng với Electron.
Bước 1: Cài Đặt Môi Trường
Để bắt đầu, bạn cần cài đặt Node.js và NPM trên hệ thống của mình. Sau khi cài đặt xong, mở terminal và gõ lệnh sau để cài đặt Electron:
npm install electron --save-devBước 2: Tạo Ứng Dụng Đơn Giản
Sau khi cài đặt Electron, bạn có thể tạo một ứng dụng đơn giản bằng cách tạo một tệp main.js với nội dung sau:
const { app, BrowserWindow } = require('electron');
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true
}
});
win.loadFile('index.html');
}
app.whenReady().then(createWindow);
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit();
}
});
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow();
}
});
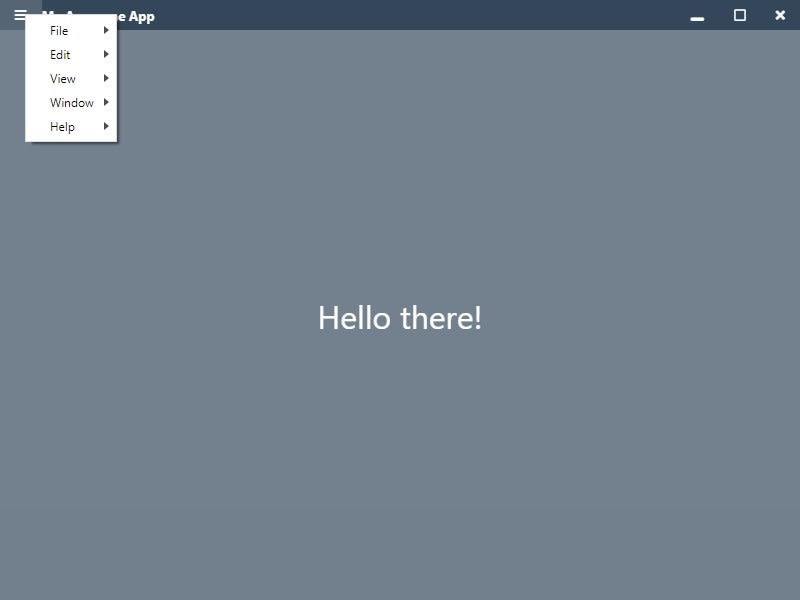
Bước 3: Tạo Giao Diện HTML
Tạo một tệp index.html để hiển thị nội dung trong cửa sổ Electron:
Hello Electron
Chào mừng đến với Electron!
Đây là ứng dụng Electron đầu tiên của bạn.
Bước 4: Chạy Ứng Dụng
Để chạy ứng dụng, bạn chỉ cần gõ lệnh sau trong terminal:
npx electron .Ứng dụng sẽ mở ra một cửa sổ mới với giao diện mà bạn đã tạo.
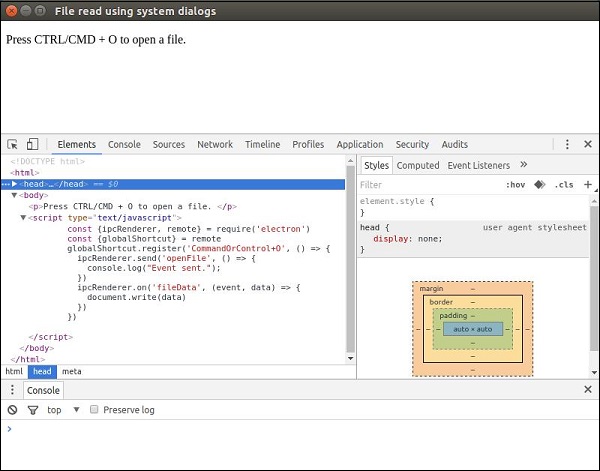
Giới Thiệu Các Thành Phần Cơ Bản Của Electron
- Main Process: Đây là quy trình chính của Electron, quản lý vòng đời ứng dụng và tạo ra các cửa sổ.
- Renderer Process: Quy trình này xử lý nội dung trong các cửa sổ được tạo bởi Main Process, sử dụng công nghệ web.
- IPC: Cơ chế liên lạc giữa Main Process và Renderer Process.
Kết Luận
Electron là một công cụ mạnh mẽ và dễ sử dụng để phát triển ứng dụng desktop đa nền tảng. Bằng cách sử dụng các công nghệ web quen thuộc, bạn có thể nhanh chóng tạo ra các ứng dụng desktop với giao diện hiện đại và hiệu năng tốt.

.png)
1. Giới thiệu về Electron và ứng dụng của nó
Electron là một framework mạnh mẽ và linh hoạt, cho phép các nhà phát triển tạo ra ứng dụng desktop đa nền tảng bằng cách sử dụng các công nghệ web quen thuộc như JavaScript, HTML và CSS. Được phát triển bởi GitHub, Electron giúp đơn giản hóa quá trình phát triển ứng dụng bằng cách kết hợp các thành phần của Chromium và Node.js, cho phép ứng dụng chạy mượt mà trên các hệ điều hành Windows, macOS, và Linux.
Electron được sử dụng rộng rãi bởi nhiều công ty lớn và dự án nổi tiếng như Visual Studio Code của Microsoft, Discord, Slack, và Atom - trình soạn thảo mã nguồn mở nổi tiếng. Các ứng dụng này không chỉ cho thấy sự linh hoạt và sức mạnh của Electron mà còn minh chứng cho khả năng của nó trong việc xây dựng các ứng dụng phức tạp và mạnh mẽ.
Một trong những lợi thế lớn của Electron là khả năng sử dụng lại mã nguồn giữa các nền tảng, giúp tiết kiệm thời gian và công sức cho các nhà phát triển. Ngoài ra, Electron còn hỗ trợ các tính năng như tự động cập nhật, menu gốc và thông báo, báo cáo lỗi và công cụ gỡ lỗi mạnh mẽ, giúp nâng cao trải nghiệm người dùng và tăng cường tính ổn định của ứng dụng.
Tóm lại, Electron là một lựa chọn lý tưởng cho những ai muốn phát triển các ứng dụng desktop hiện đại mà không cần phải học thêm các ngôn ngữ lập trình khác. Bằng cách tận dụng kiến thức về công nghệ web, các nhà phát triển có thể dễ dàng tạo ra các ứng dụng mạnh mẽ và tiện ích, đáp ứng nhu cầu của người dùng trên mọi nền tảng.
2. Hướng dẫn cài đặt Electron
Electron là một framework mạnh mẽ giúp bạn xây dựng các ứng dụng desktop đa nền tảng bằng cách sử dụng HTML, CSS và JavaScript. Dưới đây là hướng dẫn chi tiết để cài đặt Electron trên hệ điều hành của bạn.
- Cài đặt Node.js:
- Trước khi cài đặt Electron, bạn cần phải có Node.js trên máy tính của mình.
- Bạn có thể tải xuống phiên bản mới nhất của Node.js từ trang web chính thức: .
- Sau khi tải xuống, chạy tệp cài đặt và làm theo các bước hướng dẫn để hoàn tất cài đặt.
- Để kiểm tra xem Node.js đã được cài đặt thành công, mở terminal và gõ lệnh
node -v. Nếu thấy phiên bản Node.js được hiển thị, bạn đã cài đặt thành công.
- Cài đặt npm:
- npm là trình quản lý gói đi kèm với Node.js. Bạn không cần cài đặt riêng lẻ, vì nó đã được cài đặt cùng với Node.js.
- Để kiểm tra phiên bản của npm, bạn có thể sử dụng lệnh
npm -vtrong terminal.
- Cài đặt Electron:
- Bây giờ bạn đã sẵn sàng để cài đặt Electron. Mở terminal và gõ lệnh sau:
npm install -g electron- Lệnh này sẽ cài đặt Electron toàn cầu trên máy tính của bạn, cho phép bạn truy cập nó từ bất kỳ vị trí nào trên hệ thống.
- Sau khi cài đặt hoàn tất, bạn có thể kiểm tra phiên bản Electron bằng lệnh
electron -v.
Sau khi hoàn thành các bước trên, Electron đã sẵn sàng để bạn bắt đầu phát triển các ứng dụng desktop. Bạn có thể tạo một dự án mới hoặc tải xuống các ví dụ để khám phá thêm về khả năng của Electron.

3. Các công cụ và tài nguyên hỗ trợ học tập với Electron
Electron là một framework mạnh mẽ giúp bạn xây dựng ứng dụng desktop sử dụng công nghệ web như JavaScript, HTML và CSS. Để hỗ trợ quá trình học tập và phát triển với Electron, có rất nhiều công cụ và tài nguyên hữu ích mà bạn có thể sử dụng.
- Electron Documentation: Đây là tài liệu chính thức của Electron, cung cấp đầy đủ thông tin về cách cài đặt, cấu hình, và sử dụng Electron trong các dự án của bạn. Bạn có thể truy cập tài liệu tại trang chủ của Electron.
- Visual Studio Code: Visual Studio Code là một trình soạn thảo mã nguồn miễn phí và phổ biến, hỗ trợ nhiều plugin và extension cho Electron, giúp việc lập trình trở nên dễ dàng hơn.
- Electron Fiddle: Electron Fiddle là một công cụ nhẹ, cho phép bạn thử nghiệm mã Electron trực tiếp mà không cần phải thiết lập môi trường phát triển phức tạp. Đây là công cụ lý tưởng cho việc học tập và thử nghiệm nhanh.
- NPM (Node Package Manager): NPM là một công cụ quản lý gói dành cho Node.js, cho phép bạn cài đặt các package và module cần thiết cho dự án Electron của mình. Bạn có thể dễ dàng tìm thấy các package hỗ trợ Electron trên NPM.
- GitHub: GitHub không chỉ là nơi lưu trữ mã nguồn, mà còn là nguồn tài nguyên phong phú với rất nhiều dự án mã nguồn mở liên quan đến Electron. Bạn có thể tìm kiếm và học hỏi từ các dự án này để cải thiện kỹ năng của mình.
- Electron API Demos: Đây là một ứng dụng mẫu được tạo bởi Electron để giới thiệu các API mà Electron cung cấp. Việc tham khảo các ví dụ cụ thể sẽ giúp bạn hiểu rõ hơn cách sử dụng Electron trong thực tế.
- Electron Forge: Đây là một công cụ giúp tự động hóa quá trình thiết lập dự án Electron, giúp bạn dễ dàng bắt đầu với các mẫu dự án có sẵn.
Với các công cụ và tài nguyên này, bạn sẽ có một nền tảng vững chắc để học tập và phát triển các ứng dụng với Electron. Hãy tận dụng chúng để tối ưu hóa quá trình học tập của mình!

4. Ứng dụng của Micro:bit trong giáo dục và phát triển kỹ năng
Micro:bit là một công cụ giáo dục mạnh mẽ, mang đến nhiều lợi ích trong việc phát triển kỹ năng của học sinh, đặc biệt là trong các lĩnh vực STEM (Khoa học, Công nghệ, Kỹ thuật, và Toán học). Dưới đây là một số ứng dụng cụ thể của Micro:bit trong giáo dục và cách nó giúp phát triển kỹ năng cho học sinh.
- Khám phá lập trình: Micro:bit giúp học sinh tiếp cận với lập trình một cách dễ dàng thông qua các dự án thực tế. Bằng cách sử dụng giao diện lập trình kéo thả, học sinh có thể nhanh chóng viết mã và thấy ngay kết quả trên thiết bị, từ đó nâng cao khả năng tư duy logic và giải quyết vấn đề.
- Phát triển kỹ năng thực hành: Micro:bit không chỉ giúp học sinh học lý thuyết mà còn khuyến khích họ áp dụng kiến thức vào thực tế. Với các dự án như làm robot, tạo nhạc cụ, hoặc xây dựng các trò chơi, học sinh không chỉ học mà còn có cơ hội phát triển kỹ năng thực hành, từ việc nối mạch điện đến viết mã điều khiển.
- Hỗ trợ học tập sáng tạo: Micro:bit cung cấp nền tảng để học sinh tự do sáng tạo. Thông qua việc kết hợp Micro:bit với các cảm biến và linh kiện ngoại vi như đèn LED, cảm biến nhiệt độ, và động cơ, học sinh có thể tạo ra những sản phẩm sáng tạo, từ đó kích thích khả năng tưởng tượng và sáng tạo của bản thân.
- Phát triển kỹ năng hợp tác: Các dự án nhóm với Micro:bit thúc đẩy kỹ năng làm việc nhóm và giao tiếp. Học sinh cần hợp tác để giải quyết các vấn đề phức tạp, từ việc phân công nhiệm vụ đến việc tích hợp các phần của dự án thành một sản phẩm hoàn chỉnh.
- Ứng dụng trong giảng dạy: Micro:bit là công cụ hữu ích cho giáo viên trong việc thiết kế bài giảng hấp dẫn. Các dự án Micro:bit có thể được sử dụng để minh họa các khái niệm trừu tượng trong toán học, khoa học, và công nghệ, giúp học sinh hiểu rõ hơn và ghi nhớ lâu hơn.
Với Micro:bit, học sinh không chỉ học cách sử dụng công nghệ mà còn phát triển các kỹ năng quan trọng cho tương lai. Điều này đặc biệt hữu ích trong bối cảnh thế giới ngày càng số hóa, nơi kỹ năng công nghệ và sáng tạo trở thành yếu tố then chốt để thành công.

5. Phát triển dự án đầu tiên với Electron và Micro:bit
Để bắt đầu phát triển dự án đầu tiên với Electron và Micro:bit, bạn cần thực hiện các bước sau:
-
Chuẩn bị công cụ:
- Máy tính cài đặt Node.js và Electron.
- Micro:bit cùng với bộ cáp kết nối.
-
Cài đặt Electron:
Sử dụng lệnh sau để cài đặt Electron:
npm install electron --save-dev -
Tạo ứng dụng Electron cơ bản:
- Tạo file
main.jsvàindex.html. - Sử dụng Electron để tạo một cửa sổ trình duyệt và hiển thị nội dung từ file
index.html.
- Tạo file
-
Kết nối Micro:bit với Electron:
Sử dụng gói
node-serialportđể kết nối và giao tiếp với Micro:bit qua cổng USB:npm install serialport- Thiết lập kết nối giữa Electron và Micro:bit bằng cách đọc dữ liệu từ cổng Serial của Micro:bit.
- Hiển thị dữ liệu lên giao diện người dùng của ứng dụng Electron.
-
Chạy dự án:
Sau khi hoàn tất việc cấu hình, sử dụng lệnh sau để khởi chạy dự án Electron:
npm startỨng dụng của bạn sẽ hiển thị cửa sổ với thông tin từ Micro:bit.
Chúc mừng! Bạn đã hoàn thành dự án đầu tiên với Electron và Micro:bit, một bước tiến quan trọng trong việc học lập trình và phát triển phần mềm.
XEM THÊM:
6. Câu hỏi thường gặp và giải pháp
-
Làm thế nào để khắc phục lỗi "Module not found" khi sử dụng Electron?
Giải pháp: Kiểm tra xem bạn đã cài đặt đúng module bằng lệnh
npm install. Nếu vẫn gặp lỗi, thử cài đặt lại module bằng cách chạynpm install [module-name]. -
Vì sao Electron không hiển thị giao diện khi chạy ứng dụng?
Giải pháp: Đảm bảo rằng file
index.htmlcủa bạn được tạo đúng và đường dẫn tới file này trongmain.jslà chính xác. -
Làm thế nào để kết nối Micro:bit với Electron?
Giải pháp: Sử dụng gói
serialportđể giao tiếp với Micro:bit. Kiểm tra xem bạn đã cài đặt gói này đúng cách và thiết lập kết nối với cổng Serial của Micro:bit. -
Cách xử lý lỗi "Permission denied" khi truy cập cổng Serial?
Giải pháp: Kiểm tra quyền truy cập của người dùng trên máy tính. Bạn có thể cần chạy ứng dụng dưới quyền quản trị viên hoặc cấu hình lại quyền truy cập của cổng Serial.
-
Làm sao để cải thiện hiệu suất ứng dụng Electron?
Giải pháp: Sử dụng các công cụ như
electron-builderhoặcelectron-forgeđể tối ưu hóa quá trình đóng gói ứng dụng, giảm thiểu kích thước tệp và sử dụng hiệu quả tài nguyên hệ thống.
7. Kết luận và tài liệu tham khảo
Qua các phần đã trình bày, có thể thấy rằng Electron là một công cụ mạnh mẽ để phát triển ứng dụng đa nền tảng. Từ việc cài đặt, cấu hình đến triển khai, Electron mang đến sự tiện lợi và tính linh hoạt cao cho các nhà phát triển. Đồng thời, việc kết hợp với Micro:bit mở ra nhiều cơ hội sáng tạo trong giáo dục và lập trình.
Để tiếp tục học tập và phát triển với Electron, bạn có thể tham khảo thêm các tài liệu sau:
- Trang chủ của Electron:
- Hướng dẫn cài đặt chi tiết:
- Tài liệu API của Electron:
- Hướng dẫn sử dụng Micro:bit với Electron: