Chủ đề electron ui framework: Electron UI Framework là một công cụ mạnh mẽ giúp các nhà phát triển xây dựng ứng dụng desktop với hiệu suất cao và khả năng bảo mật vượt trội. Bài viết này sẽ cung cấp cái nhìn tổng quan về cách sử dụng Electron để phát triển phần mềm, tối ưu hóa hiệu suất và đảm bảo an toàn cho ứng dụng của bạn.
Mục lục
Electron UI Framework: Tổng Quan và Ứng Dụng
Electron là một framework mã nguồn mở giúp các nhà phát triển xây dựng các ứng dụng desktop đa nền tảng bằng cách sử dụng các công nghệ web như HTML, CSS và JavaScript. Được phát triển bởi GitHub, Electron đã trở thành công cụ quan trọng cho việc phát triển phần mềm nhờ vào khả năng kết hợp sức mạnh của Chromium và Node.js.
1. Cấu Trúc và Hoạt Động Của Electron
Electron hoạt động bằng cách kết hợp Chromium cho giao diện người dùng và Node.js cho logic phía server. Điều này cho phép các ứng dụng Electron truy cập đầy đủ vào hệ thống tệp, cũng như các API native của hệ điều hành.
- Module chính: Bao gồm frontend, backend và các module chia sẻ để đảm bảo khả năng tương tác và hiệu suất tốt nhất giữa các thành phần.
- Giao tiếp liên quá trình: Electron sử dụng IPC (Inter-Process Communication) để truyền tải thông tin giữa các quá trình chính và render.
2. Ưu Điểm Của Electron
Electron mang lại nhiều lợi thế cho các nhà phát triển, đặc biệt là trong việc xây dựng ứng dụng đa nền tảng.
- Phát triển nhanh chóng: Sử dụng các công nghệ web quen thuộc, nhà phát triển có thể nhanh chóng tạo ra ứng dụng desktop mà không cần học thêm ngôn ngữ mới.
- Cộng đồng mạnh: Electron có một cộng đồng rộng lớn, cung cấp nhiều plugin và hỗ trợ kỹ thuật.
- Khả năng mở rộng: Electron cho phép tích hợp với nhiều công nghệ khác, bao gồm TypeScript, React, và Redux, giúp dễ dàng mở rộng ứng dụng.
3. Nhược Điểm Của Electron
Tuy nhiên, Electron cũng có một số hạn chế cần lưu ý.
- Tài nguyên tiêu tốn: Các ứng dụng Electron thường sử dụng nhiều CPU và RAM hơn so với các ứng dụng native, do phải chạy nhiều instance của Chromium và Node.js.
- Kích thước ứng dụng lớn: Do phải bao gồm cả Chromium và Node.js, các ứng dụng Electron thường có kích thước lớn hơn.
- Thiếu hỗ trợ di động: Hiện tại, Electron chưa hỗ trợ phát triển ứng dụng trên nền tảng di động như Android hay iOS.
4. Các Ứng Dụng Sử Dụng Electron
Nhiều ứng dụng nổi tiếng đã được phát triển dựa trên Electron, bao gồm:
- Visual Studio Code: Một trong những IDE phổ biến nhất dành cho lập trình viên, với sự hỗ trợ mạnh mẽ từ cộng đồng.
- Slack: Ứng dụng chat và quản lý công việc nhóm, được sử dụng rộng rãi trong các tổ chức và doanh nghiệp.
- Microsoft Teams: Công cụ họp trực tuyến và cộng tác, cũng được xây dựng trên nền tảng Electron.
5. Kết Luận
Electron là một công cụ mạnh mẽ và linh hoạt cho việc phát triển ứng dụng desktop. Dù có một số nhược điểm liên quan đến tài nguyên, nhưng với sự phát triển không ngừng và cộng đồng lớn mạnh, Electron sẽ tiếp tục là lựa chọn hàng đầu cho các nhà phát triển muốn tạo ra các ứng dụng đa nền tảng một cách nhanh chóng và hiệu quả.

.png)
1. Giới Thiệu Về Electron UI Framework
Electron UI Framework là một nền tảng phát triển phần mềm mã nguồn mở được tạo ra bởi GitHub. Nó cho phép các nhà phát triển xây dựng các ứng dụng desktop đa nền tảng bằng cách sử dụng các công nghệ web như HTML, CSS và JavaScript. Electron kết hợp sức mạnh của Node.js cho backend và Chromium cho frontend, tạo nên một môi trường phát triển quen thuộc và linh hoạt cho các lập trình viên web.
Electron được thiết kế để đơn giản hóa quá trình phát triển ứng dụng desktop, cho phép lập trình viên viết mã một lần và triển khai trên nhiều hệ điều hành khác nhau như Windows, macOS, và Linux. Điều này giúp tiết kiệm thời gian và công sức, đồng thời mở rộng phạm vi tiếp cận của ứng dụng đến nhiều người dùng hơn.
- Đa nền tảng: Một trong những ưu điểm lớn nhất của Electron là khả năng tạo ra ứng dụng hoạt động trên nhiều hệ điều hành mà không cần thay đổi mã nguồn.
- Dễ sử dụng: Các lập trình viên web có thể nhanh chóng làm quen với Electron vì nó sử dụng các công nghệ quen thuộc như HTML, CSS và JavaScript.
- Tích hợp mạnh mẽ: Electron cho phép tích hợp nhiều module và thư viện JavaScript, giúp dễ dàng thêm các tính năng như thông báo, quản lý file hệ thống, và kết nối mạng.
- Cộng đồng hỗ trợ lớn: Với cộng đồng người dùng và nhà phát triển đông đảo, Electron luôn được cập nhật với các tính năng mới và có nhiều tài nguyên học tập sẵn có.
Với những ưu điểm nổi bật, Electron UI Framework đã trở thành một lựa chọn phổ biến cho việc phát triển các ứng dụng desktop hiện đại, từ các công cụ nhỏ gọn cho đến các ứng dụng phức tạp, đa tính năng. Từ Slack, Microsoft Teams đến Visual Studio Code, nhiều ứng dụng phổ biến hiện nay đã được phát triển trên nền tảng Electron.
2. Kiến Trúc Ứng Dụng Trong Electron
Kiến trúc ứng dụng trong Electron được thiết kế để tận dụng sức mạnh của cả web và các tính năng hệ điều hành bản địa. Một ứng dụng Electron thường bao gồm hai quy trình chính: Main Process (Quy trình Chính) và Renderer Process (Quy trình Render). Mỗi quy trình có nhiệm vụ và vai trò riêng trong việc xây dựng ứng dụng.
2.1. Main Process (Quy trình Chính)
Quy trình chính là nơi điều khiển vòng đời của ứng dụng và quản lý các thành phần quan trọng như các cửa sổ (window), giao tiếp liên quy trình (IPC), và các chức năng hệ thống. Nó chạy trên môi trường Node.js và có quyền truy cập đầy đủ vào các API hệ thống, giúp thực hiện các tác vụ như quản lý file, gửi thông báo, và truy cập cơ sở dữ liệu.
- Tạo và quản lý cửa sổ: Main Process chịu trách nhiệm tạo các cửa sổ ứng dụng bằng cách sử dụng module
BrowserWindow. Mỗi cửa sổ được tạo ra sẽ chạy trên một Renderer Process riêng biệt. - Giao tiếp liên quy trình (IPC): Sử dụng
ipcMainvàipcRendererđể giao tiếp giữa Main Process và Renderer Process, giúp chia sẻ dữ liệu và điều khiển hành vi của ứng dụng một cách hiệu quả. - Quản lý vòng đời ứng dụng: Main Process lắng nghe các sự kiện liên quan đến vòng đời của ứng dụng như
ready,window-all-closed, vàquitđể điều khiển hành vi của ứng dụng.
2.2. Renderer Process (Quy trình Render)
Renderer Process được sử dụng để render giao diện người dùng và xử lý logic phía người dùng. Mỗi cửa sổ trong ứng dụng Electron được render bởi một Renderer Process riêng biệt, tương tự như cách một trang web hoạt động trong một tab của trình duyệt. Renderer Process chạy trong môi trường Chromium và có quyền truy cập hạn chế hơn vào các API hệ thống so với Main Process.
- Render giao diện người dùng: Renderer Process sử dụng HTML, CSS và JavaScript để xây dựng giao diện người dùng động và hấp dẫn.
- Tương tác với người dùng: Renderer Process xử lý các sự kiện người dùng như nhấp chuột, nhập liệu, và các thao tác khác để điều khiển ứng dụng.
- Kết nối với Main Process: Thông qua giao tiếp IPC, Renderer Process có thể gửi và nhận thông điệp từ Main Process để thực hiện các tác vụ cần quyền truy cập hệ thống hoặc các thao tác không được phép thực hiện trong môi trường render.
2.3. Kiến Trúc Phân Module và Tối Ưu Hóa Hiệu Suất
Electron hỗ trợ kiến trúc phân module, cho phép chia nhỏ ứng dụng thành các thành phần nhỏ hơn, giúp dễ quản lý và bảo trì. Ngoài ra, việc tối ưu hóa hiệu suất trong Electron thường liên quan đến việc giảm tải cho Renderer Process bằng cách sử dụng Web Workers và các kỹ thuật tối ưu hóa khác.
- Phân chia công việc: Sử dụng Web Workers để xử lý các tác vụ nặng nề, giúp tránh làm chậm giao diện người dùng.
- Tối ưu hóa bộ nhớ: Hạn chế sử dụng bộ nhớ của các cửa sổ và quy trình, sử dụng các công cụ như
contextIsolationvànodeIntegrationđể kiểm soát mức độ truy cập và bảo mật. - Nâng cao bảo mật: Áp dụng Content Security Policy (CSP) và các biện pháp bảo mật khác để bảo vệ ứng dụng khỏi các mối đe dọa bảo mật.
Kiến trúc Electron với sự phân tách rõ ràng giữa Main Process và Renderer Process, cùng khả năng mở rộng và tối ưu hóa, làm cho nó trở thành một lựa chọn mạnh mẽ và linh hoạt cho việc phát triển ứng dụng desktop hiện đại.

3. Các Công Cụ Và Boilerplate Hữu Ích
Để phát triển ứng dụng với Electron UI Framework một cách hiệu quả, các nhà phát triển có thể tận dụng các công cụ và boilerplate hữu ích. Những công cụ này không chỉ giúp rút ngắn thời gian phát triển mà còn giúp quản lý mã nguồn một cách dễ dàng hơn.
3.1. Vite Electron Builder Boilerplate
Vite Electron Builder Boilerplate là một dự án mẫu giúp tăng tốc quá trình phát triển ứng dụng Electron bằng cách kết hợp Vite – một công cụ build JavaScript cực nhanh – với Electron Builder. Boilerplate này cung cấp sẵn các cấu hình cần thiết cho việc phát triển, build và đóng gói ứng dụng Electron, đồng thời hỗ trợ hot-reloading và một trải nghiệm phát triển mượt mà.
- Đặc điểm nổi bật:
- Hot-reloading để tăng tốc phát triển
- Tối ưu hóa kích thước gói build cuối cùng
- Dễ dàng cấu hình và mở rộng
3.2. Electron React Boilerplate
Electron React Boilerplate là một khởi điểm lý tưởng cho những ai muốn kết hợp sức mạnh của React với Electron để phát triển các ứng dụng desktop. Boilerplate này đi kèm với các tính năng tiên tiến như hot-reloading, quản lý trạng thái thông qua Redux, và tích hợp Webpack để tối ưu hóa hiệu suất.
- Đặc điểm nổi bật:
- Hỗ trợ React và Redux cho việc xây dựng giao diện người dùng hiện đại
- Webpack cấu hình sẵn cho việc tối ưu hóa mã nguồn
- Hot-reloading giúp phát triển nhanh chóng và mượt mà
3.3. Nextron và Nuxt Electron
Nextron và Nuxt Electron là hai boilerplate khác dành cho những nhà phát triển muốn sử dụng Next.js và Nuxt.js (các framework phát triển ứng dụng dựa trên React và Vue) để xây dựng ứng dụng Electron. Nextron và Nuxt Electron giúp dễ dàng kết hợp các lợi thế của Electron với các tính năng mạnh mẽ của Next.js và Nuxt.js như server-side rendering (SSR) và static site generation (SSG).
- Đặc điểm nổi bật:
- Hỗ trợ server-side rendering và static site generation để tối ưu hóa SEO và hiệu suất
- Cấu hình đơn giản, dễ dàng bắt đầu dự án mới
- Kết hợp mạnh mẽ giữa Electron và các công nghệ web tiên tiến
Việc lựa chọn công cụ và boilerplate phù hợp sẽ giúp các nhà phát triển tận dụng tối đa tiềm năng của Electron UI Framework, đảm bảo rằng ứng dụng của họ không chỉ hiệu quả mà còn dễ bảo trì và mở rộng trong tương lai.

XEM THÊM:
4. Bảo Mật Trong Ứng Dụng Electron
Bảo mật là một yếu tố quan trọng khi phát triển ứng dụng với Electron, do đặc thù của việc kết hợp giữa môi trường web và hệ điều hành desktop. Dưới đây là một số phương pháp và thực tiễn tốt nhất để bảo vệ ứng dụng Electron của bạn.
4.1. Best Practices Để Bảo Vệ Ứng Dụng
- Vô hiệu hóa Node Integration: Việc vô hiệu hóa
nodeIntegrationlà một bước quan trọng để ngăn chặn các cuộc tấn công từ mã độc JavaScript có thể truy cập vào các API Node.js. Điều này giúp giảm nguy cơ tấn công XSS (Cross-Site Scripting). - Kiểm soát quyền truy cập bằng contextIsolation: Bật
contextIsolationđể đảm bảo mã chạy trong trình duyệt không thể truy cập trực tiếp vào các đối tượng JavaScript được cung cấp bởi Electron. Điều này giúp bảo vệ ứng dụng khỏi các cuộc tấn công mã độc. - Sử dụng Content Security Policy (CSP): CSP là một lớp bảo mật bổ sung giúp ngăn chặn các cuộc tấn công như XSS bằng cách chỉ định nguồn tài nguyên nào được phép tải trên ứng dụng của bạn.
4.2. Content Security Policy (CSP)
Content Security Policy (CSP) là một phương pháp hiệu quả để giảm thiểu nguy cơ các cuộc tấn công XSS. Bằng cách chỉ định rõ nguồn tài nguyên nào được phép tải, bạn có thể kiểm soát và hạn chế việc tải các tập lệnh không mong muốn. Ví dụ, bạn có thể cấu hình CSP như sau:
Content-Security-Policy: default-src 'self'; script-src 'self' https://trusted.cdn.com; object-src 'none'
Cấu hình này cho phép tải các tài nguyên từ chính ứng dụng của bạn và từ các nguồn đáng tin cậy, ngăn chặn các tập lệnh không rõ nguồn gốc.
4.3. Cách Ly Quá Trình Render
Để tăng cường bảo mật, Electron khuyến nghị sử dụng các quy trình render cô lập. Điều này có nghĩa là mỗi cửa sổ hoặc tab ứng dụng sẽ chạy trong một quy trình riêng biệt, không chia sẻ bộ nhớ hoặc trạng thái với các quy trình khác. Cách ly quá trình render giúp hạn chế phạm vi tác động của các cuộc tấn công tiềm ẩn và làm cho việc khai thác lỗ hổng bảo mật trở nên khó khăn hơn.
- Thiết lập sandbox: Kích hoạt chế độ sandbox cho các quy trình render để cô lập và giới hạn quyền truy cập vào hệ thống.
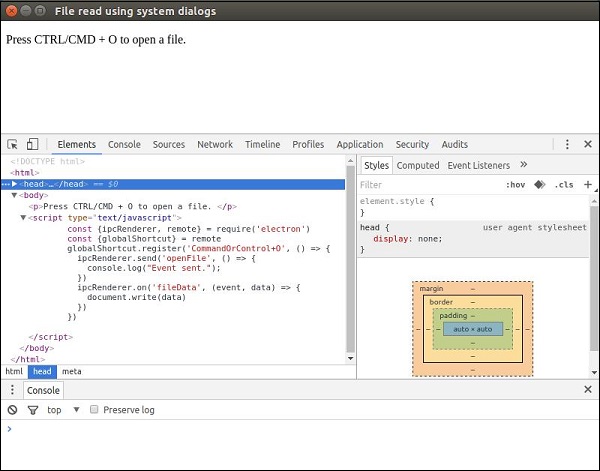
- Sử dụng Safe Dialogs: Tránh sử dụng các hàm như
alert,prompt, vàconfirmtrong các quy trình render vì chúng có thể dẫn đến các cuộc tấn công phishing. Thay vào đó, sử dụng các hộp thoại an toàn được cung cấp bởi Electron.
Việc áp dụng các thực tiễn bảo mật này giúp bảo vệ ứng dụng Electron của bạn khỏi các mối đe dọa và đảm bảo rằng ứng dụng hoạt động an toàn trên mọi nền tảng.

5. Giao Tiếp Liên Quy Trình (IPC) Trong Electron
Trong Electron, giao tiếp liên quy trình (Inter-Process Communication - IPC) là một phương pháp quan trọng để trao đổi dữ liệu và thực thi các lệnh giữa Main Process và Renderer Process. Sự tương tác này đảm bảo rằng ứng dụng hoạt động mượt mà và hiệu quả bằng cách tách biệt các nhiệm vụ có yêu cầu tài nguyên cao.
5.1. IPC Là Gì?
IPC là cơ chế cho phép các quy trình khác nhau trong ứng dụng Electron giao tiếp và trao đổi dữ liệu với nhau. Trong Electron, hai thành phần chính liên quan đến IPC là:
- Main Process: Quy trình chính điều khiển toàn bộ ứng dụng và có quyền truy cập đầy đủ vào hệ thống file và API hệ điều hành.
- Renderer Process: Quy trình xử lý giao diện người dùng, chạy trong môi trường sandbox, và không có quyền truy cập trực tiếp vào hệ thống.
5.2. Giao Tiếp IPC Đồng Bộ và Bất Đồng Bộ
Electron hỗ trợ cả giao tiếp IPC đồng bộ và bất đồng bộ, tùy thuộc vào yêu cầu cụ thể của ứng dụng:
- IPC Đồng Bộ: Sử dụng
ipcRenderer.sendSyncvàipcMain.onđể gửi và nhận dữ liệu một cách đồng bộ. Điều này có nghĩa là quá trình gửi sẽ đợi cho đến khi nhận được phản hồi trước khi tiếp tục xử lý. - IPC Bất Đồng Bộ: Sử dụng
ipcRenderer.sendvàipcMain.handlecho giao tiếp bất đồng bộ. Điều này cho phép quá trình gửi tiếp tục mà không cần chờ phản hồi, giúp tăng hiệu suất và tránh khóa giao diện người dùng.
5.3. Thực Tiễn Tốt Nhất Cho IPC
Để đảm bảo giao tiếp IPC an toàn và hiệu quả, cần tuân thủ một số thực tiễn tốt nhất:
- Chỉ định các kênh cụ thể cho từng loại dữ liệu: Sử dụng các kênh IPC cụ thể cho các loại dữ liệu khác nhau để giảm nguy cơ tấn công và nâng cao tính bảo mật.
- Hạn chế dữ liệu được truyền qua IPC: Tránh truyền dữ liệu nhạy cảm hoặc lớn qua IPC. Thay vào đó, sử dụng các phương thức bảo mật khác hoặc xử lý trực tiếp trong Main Process.
- Xử lý lỗi và ngoại lệ: Đảm bảo rằng tất cả các kênh IPC đều có cơ chế xử lý lỗi và ngoại lệ để tránh làm gián đoạn ứng dụng.
- Giảm bớt số lượng giao tiếp IPC: Hạn chế số lượng thông điệp IPC để giảm độ trễ và tăng hiệu suất ứng dụng.
5.4. Ví dụ Minh Họa IPC
Dưới đây là ví dụ cơ bản về cách thiết lập giao tiếp IPC giữa Main Process và Renderer Process trong Electron:
// Main Process (main.js)
const { ipcMain } = require('electron');
ipcMain.on('asynchronous-message', (event, arg) => {
console.log(arg); // In ra "ping"
event.reply('asynchronous-reply', 'pong');
});
// Renderer Process (renderer.js)
const { ipcRenderer } = require('electron');
ipcRenderer.send('asynchronous-message', 'ping');
ipcRenderer.on('asynchronous-reply', (event, arg) => {
console.log(arg); // In ra "pong"
});
Ví dụ này minh họa cách sử dụng IPC để giao tiếp bất đồng bộ giữa Main Process và Renderer Process. Khi Renderer Process gửi thông điệp "ping", Main Process sẽ trả lời với thông điệp "pong".
Bằng cách hiểu và áp dụng đúng cách các phương pháp IPC, bạn có thể tạo ra các ứng dụng Electron mạnh mẽ, hiệu quả và an toàn hơn.
6. Phát Triển Và Debug Trong Môi Trường Electron
Phát triển và debug trong môi trường Electron đòi hỏi sự hiểu biết về cách cấu trúc ứng dụng Electron cũng như sử dụng các công cụ hỗ trợ phát triển hiệu quả. Dưới đây là các bước và công cụ hữu ích giúp bạn phát triển và debug ứng dụng Electron một cách hiệu quả.
6.1. Công Cụ Electron Forge
Electron Forge là một công cụ mạnh mẽ giúp bạn xây dựng và triển khai ứng dụng Electron dễ dàng. Nó cung cấp một cấu trúc boilerplate chuẩn để khởi tạo dự án, tích hợp các công cụ build và đóng gói tự động, giúp bạn tập trung vào việc phát triển thay vì cấu hình phức tạp.
- Khởi tạo dự án: Sử dụng lệnh
npx create-electron-app my-appđể tạo một dự án Electron mới với cấu trúc chuẩn. - Xây dựng và đóng gói: Electron Forge hỗ trợ các lệnh như
npm run makeđể build ứng dụng cho các nền tảng khác nhau như Windows, macOS và Linux. - Phát triển và thử nghiệm: Lệnh
npm startcho phép bạn chạy ứng dụng Electron trong môi trường phát triển với khả năng hot-reload để thử nghiệm nhanh chóng.
6.2. Sử Dụng Electron Fiddle
Electron Fiddle là một công cụ rất hữu ích để thử nghiệm và debug các tính năng của Electron mà không cần phải cấu hình môi trường phát triển đầy đủ. Electron Fiddle cung cấp một giao diện đồ họa trực quan, cho phép bạn viết mã, xem kết quả và xuất mã mẫu nhanh chóng.
- Thử nghiệm mã: Electron Fiddle cho phép bạn viết mã và chạy trực tiếp trong ứng dụng mà không cần cài đặt thêm.
- Xuất mã mẫu: Bạn có thể lưu lại các dự án mẫu và chia sẻ chúng với cộng đồng hoặc sử dụng lại cho các dự án tương lai.
- Tích hợp GitHub: Electron Fiddle tích hợp với GitHub giúp bạn dễ dàng chia sẻ mã nguồn và các thí nghiệm của mình với người khác.
6.3. Quản Lý Và Debug Module Electron
Để debug ứng dụng Electron hiệu quả, bạn cần quản lý các module Electron một cách chặt chẽ và sử dụng các công cụ debug phù hợp.
- Sử dụng DevTools: Electron tích hợp DevTools từ Chromium, cho phép bạn debug giao diện và mã JavaScript trực tiếp. Sử dụng
Ctrl+Shift+I(Windows/Linux) hoặcCmd+Opt+I(macOS) để mở DevTools. - Sử dụng Breakpoints: Đặt breakpoints trong mã của bạn để tạm dừng thực thi và kiểm tra trạng thái hiện tại của ứng dụng. Điều này giúp bạn xác định nguyên nhân của lỗi và kiểm tra luồng logic của mã.
- Sử dụng Logging: Sử dụng
console.log()để ghi lại thông tin quan trọng và kiểm tra dữ liệu trong quá trình phát triển và debug. Ghi nhật ký này giúp bạn theo dõi hành vi của ứng dụng theo thời gian thực. - Quản lý phiên bản Electron: Đảm bảo rằng bạn sử dụng phiên bản Electron ổn định và phù hợp với nhu cầu dự án. Sử dụng lệnh
npm install electron@latestđể cập nhật lên phiên bản mới nhất.
Bằng cách sử dụng các công cụ và thực tiễn debug nêu trên, bạn có thể phát triển ứng dụng Electron một cách hiệu quả và nhanh chóng xác định, khắc phục các vấn đề trong quá trình phát triển.

7. Kết Luận
Electron UI Framework là một công cụ mạnh mẽ và linh hoạt giúp các nhà phát triển tạo ra các ứng dụng desktop đa nền tảng với trải nghiệm người dùng tốt. Nhờ khả năng sử dụng công nghệ web quen thuộc như HTML, CSS, và JavaScript, Electron đã trở thành lựa chọn phổ biến cho nhiều dự án, từ những ứng dụng nhỏ đến các sản phẩm thương mại quy mô lớn.
7.1. Tổng Kết Lại Các Kiến Thức Quan Trọng
- Electron cho phép xây dựng các ứng dụng desktop hiệu quả bằng cách sử dụng một nền tảng duy nhất cho cả Windows, macOS, và Linux.
- Cấu trúc kiến trúc của Electron với Main Process và Renderer Process giúp tối ưu hóa việc phân tách nhiệm vụ và quản lý tài nguyên một cách hợp lý.
- Giao tiếp IPC là một thành phần quan trọng, đảm bảo các quy trình có thể trao đổi dữ liệu một cách an toàn và hiệu quả.
- Các công cụ và boilerplate như Electron Forge và Electron Fiddle hỗ trợ quá trình phát triển, giúp giảm thời gian cấu hình và tập trung vào việc xây dựng tính năng.
- Bảo mật là một yếu tố không thể thiếu khi phát triển ứng dụng Electron, với nhiều biện pháp có thể áp dụng để bảo vệ dữ liệu và người dùng.
7.2. Hướng Phát Triển Trong Tương Lai
Trong tương lai, Electron sẽ tiếp tục phát triển và cải tiến để đáp ứng nhu cầu ngày càng cao của cộng đồng phát triển. Một số xu hướng có thể bao gồm:
- Tăng cường bảo mật: Đẩy mạnh các biện pháp bảo mật, đặc biệt là với các ứng dụng xử lý dữ liệu nhạy cảm hoặc yêu cầu tính bảo mật cao.
- Tối ưu hóa hiệu suất: Cải thiện hiệu suất của Electron bằng cách giảm mức tiêu thụ bộ nhớ và CPU, đặc biệt là trên các thiết bị cấu hình thấp.
- Tích hợp tốt hơn với các công nghệ mới: Tích hợp với các công nghệ mới như Progressive Web Apps (PWAs) và WebAssembly để mở rộng khả năng của ứng dụng Electron.
- Hỗ trợ cộng đồng phát triển: Cộng đồng Electron sẽ tiếp tục phát triển với sự hỗ trợ từ các nhà phát triển đóng góp mã nguồn mở, tạo ra các công cụ, thư viện, và tài liệu hữu ích.
Với những tiềm năng và lợi ích mà Electron mang lại, đây chắc chắn sẽ là một công cụ không thể thiếu cho những ai muốn xây dựng ứng dụng desktop hiện đại và đa nền tảng. Việc nắm vững các khái niệm cơ bản, công cụ hỗ trợ, và thực tiễn phát triển sẽ giúp bạn thành công trong việc triển khai các dự án Electron trong tương lai.