Chủ đề electron vite react: Khám phá cách sử dụng Electron với Vite và React để xây dựng ứng dụng desktop nhanh chóng và hiệu quả. Bài viết này cung cấp hướng dẫn chi tiết từ cài đặt, cấu hình đến triển khai, giúp bạn tận dụng tối đa công cụ này cho dự án của mình.
Mục lục
- Sử Dụng Electron Vite Với React
- 1. Giới Thiệu Electron Vite và React
- 2. Cài Đặt Môi Trường Phát Triển
- 3. Cấu Hình Và Sử Dụng Vite Với Electron
- 4. Triển Khai Và Đóng Gói Ứng Dụng
- 5. Tính Năng Nâng Cao Và Tùy Chỉnh
- 6. Thực Hành Và Ví Dụ Minh Họa
- 7. Khắc Phục Sự Cố Và Tối Ưu Hóa
- 8. Tổng Kết Và Hướng Dẫn Tiếp Theo
Sử Dụng Electron Vite Với React
Electron Vite là một công cụ mạnh mẽ giúp tối ưu hóa quá trình phát triển ứng dụng desktop bằng cách kết hợp khả năng của Electron và Vite. Đây là một sự kết hợp tuyệt vời, giúp giảm thời gian tải trang và cải thiện hiệu suất cho các ứng dụng desktop sử dụng React.
1. Cài Đặt Và Cấu Hình Electron Vite
Để bắt đầu, bạn cần cài đặt Electron và Electron Vite bằng lệnh:
npm install electron electron-vite --save-devSau khi cài đặt, cập nhật file package.json để sử dụng các script Electron Vite:
"scripts": {
"dev": "electron-vite dev -w",
"build": "electron-vite build",
"preview": "electron-vite preview"
}
2. Cấu Trúc Thư Mục Đề Xuất
Để giảm thiểu cấu hình cần thiết, bạn có thể sắp xếp lại cấu trúc thư mục như sau:
- Tạo thư mục
src/renderer/srcvà di chuyển nội dung trong thư mụcsrchiện tại vào đó. - Tạo thư mục
src/maincho các file chính của Electron. - Tạo thư mục
src/preloadđể chứa các file preload của Electron.
3. Tích Hợp React Trong Electron Vite
Để tận dụng React trong quá trình phát triển, bạn có thể cấu hình electron.vite.config.js như sau:
import { defineConfig } from "electron-vite";
import react from '@vitejs/plugin-react';
export default defineConfig({
publicDir: false,
main: {},
preload: {},
renderer: {
plugins: [react()]
}
});
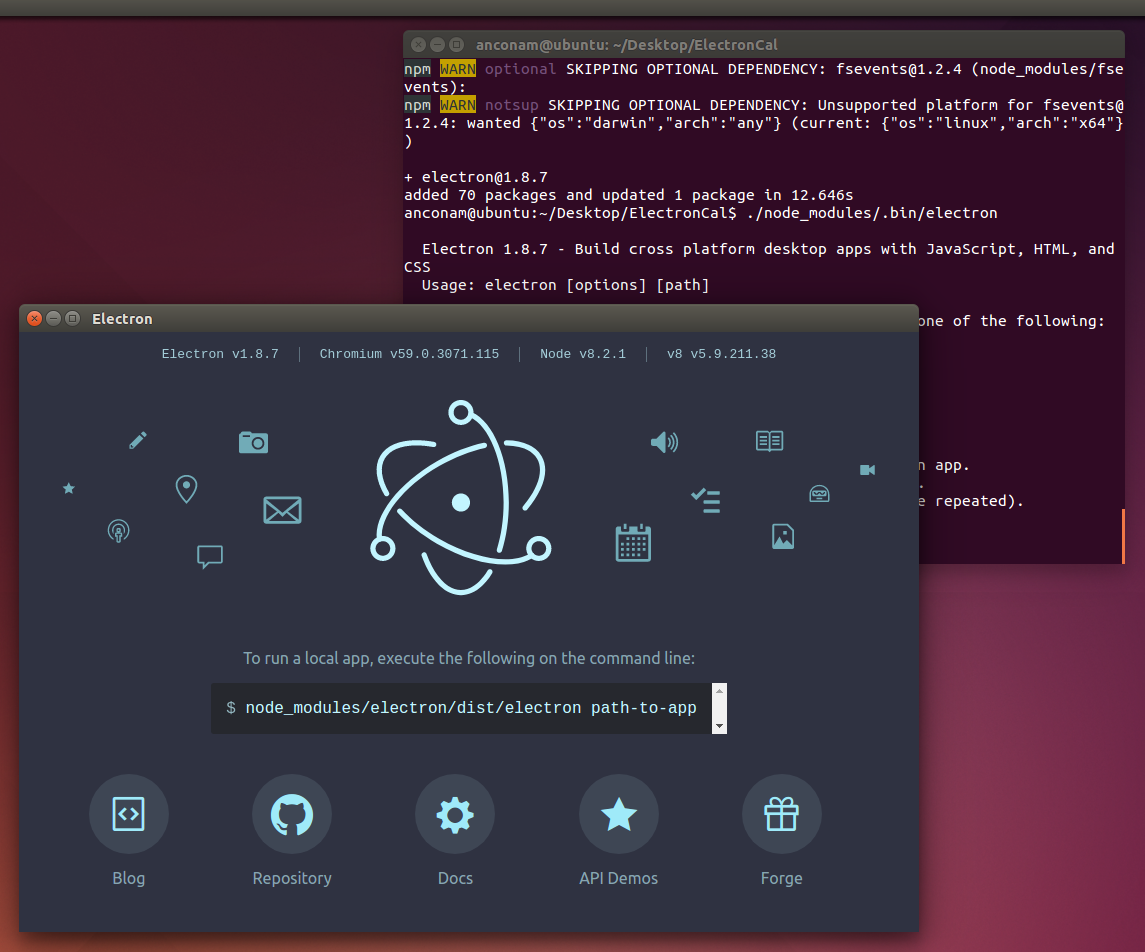
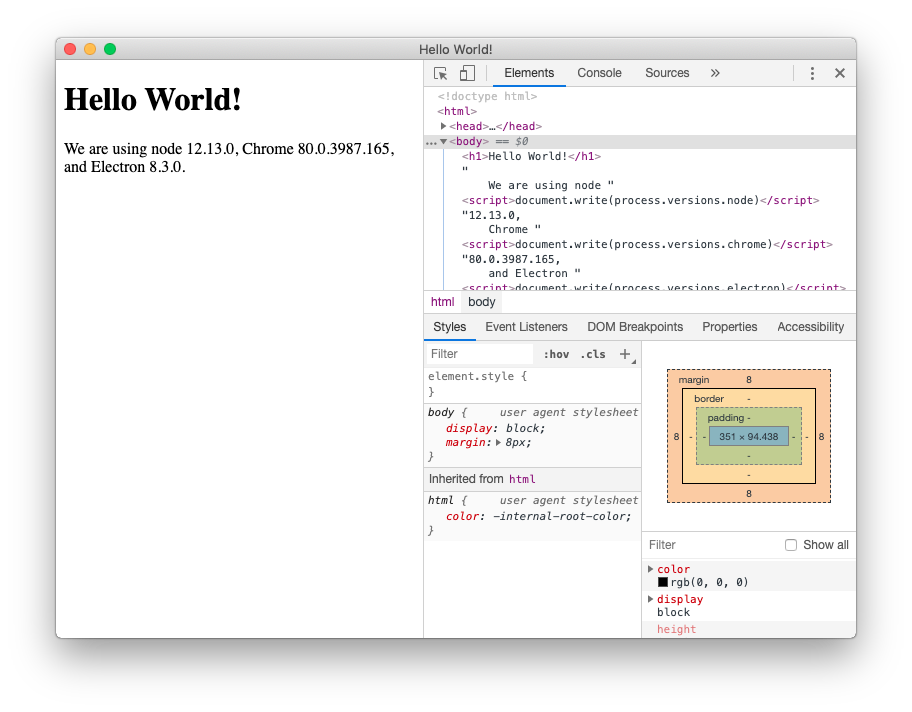
4. Khởi Chạy Ứng Dụng
Sau khi hoàn tất cấu hình, bạn có thể khởi chạy ứng dụng bằng lệnh:
npm run devỨng dụng sẽ được hiển thị trong cửa sổ Electron với trình duyệt tích hợp.
5. Các Tính Năng Nâng Cao
Electron cho phép tích hợp các tính năng gốc như mở file từ hệ điều hành. Điều này có thể thực hiện qua API của Electron và cấu hình thêm trong các file main.js và preload.js.
Với cấu hình trên, bạn có thể phát triển nhanh chóng và triển khai ứng dụng desktop với giao diện hiện đại, sử dụng React và tối ưu hóa với Vite.
.png)
1. Giới Thiệu Electron Vite và React
Electron, Vite và React là ba công nghệ quan trọng trong phát triển ứng dụng hiện đại. Sự kết hợp của chúng tạo nên một nền tảng mạnh mẽ cho việc phát triển ứng dụng desktop với hiệu suất cao và trải nghiệm người dùng tốt.
- Electron là một framework cho phép bạn xây dựng các ứng dụng desktop sử dụng HTML, CSS và JavaScript. Electron kết hợp các thành phần của Chromium và Node.js để tạo nên môi trường ứng dụng hoàn chỉnh.
- Vite là một công cụ build hiện đại, được thiết kế để tối ưu hóa quá trình phát triển frontend với tốc độ build nhanh và hỗ trợ hot module replacement (HMR). Vite nổi bật nhờ khả năng tải module nhanh chóng, mang lại hiệu quả cao trong quá trình phát triển.
- React là một thư viện JavaScript phổ biến dành cho việc xây dựng giao diện người dùng. Với khả năng tái sử dụng các thành phần UI và quản lý trạng thái linh hoạt, React giúp việc phát triển giao diện trở nên dễ dàng và hiệu quả hơn.
Khi kết hợp ba công nghệ này, bạn có thể phát triển ứng dụng desktop nhanh chóng, tối ưu hóa quá trình phát triển với Vite và xây dựng giao diện người dùng phong phú bằng React. Đây là một lựa chọn lý tưởng cho những ai muốn tạo ra các ứng dụng desktop mạnh mẽ và thân thiện với người dùng.
2. Cài Đặt Môi Trường Phát Triển
Để bắt đầu phát triển ứng dụng sử dụng Electron cùng với Vite và React, việc cài đặt môi trường là bước đầu tiên quan trọng. Các bước dưới đây sẽ hướng dẫn chi tiết cách thiết lập một môi trường phát triển hiệu quả.
- Cài Đặt Node.js: Đảm bảo rằng bạn đã cài đặt phiên bản mới nhất của
Node.js. Bạn có thể tải về từ trang chủ của . - Khởi Tạo Dự Án: Sử dụng
npmhoặcyarnđể khởi tạo một dự án mới vớiVite:npm create vite@latest my-electron-app -- --template react- Hoặc:
yarn create vite my-electron-app --template react
- Cài Đặt Electron: Sau khi dự án được tạo, bạn cần cài đặt
Electroncùng các phụ thuộc khác:npm install electron --save-devyarn add electron --dev
- Cấu Hình Vite và Electron: Tạo file cấu hình
vite.config.tsđể tích hợpElectronvào dự án:- Thiết lập quá trình
main,preloadvàrendererđể cấu hình đường dẫn và các thiết lập cần thiết choElectron.
- Thiết lập quá trình
- Chạy Dự Án: Sau khi hoàn tất cài đặt và cấu hình, bạn có thể chạy ứng dụng bằng lệnh:
npm run dev- Hoặc:
yarn dev
Với các bước trên, bạn đã hoàn tất cài đặt môi trường phát triển và sẵn sàng để xây dựng ứng dụng của mình bằng Electron, Vite và React.

3. Cấu Hình Và Sử Dụng Vite Với Electron
Trong quá trình phát triển ứng dụng với Electron và Vite, việc cấu hình đúng cách là yếu tố quan trọng để đảm bảo hiệu suất và hiệu quả. Dưới đây là hướng dẫn chi tiết về cách cấu hình và sử dụng Vite với Electron.
- Tạo File Cấu Hình Vite: Đầu tiên, bạn cần tạo file
vite.config.jshoặcvite.config.tstrong thư mục gốc của dự án. Đây sẽ là nơi bạn định nghĩa các cấu hình cần thiết cho Vite.- Sử dụng plugin
vite-plugin-electronđể tích hợp Electron với Vite một cách liền mạch.
- Sử dụng plugin
- Cấu Hình Đường Dẫn: Đảm bảo rằng các đường dẫn trong file cấu hình được thiết lập đúng cho các thư mục
main,preload, vàrenderer. Điều này giúp Vite biết được cách xử lý từng phần của ứng dụng Electron. - Sử Dụng ESBuild: Tận dụng
esbuildtrong Vite để cải thiện tốc độ biên dịch và phát triển. Điều này đặc biệt quan trọng khi làm việc với các dự án lớn.- Thêm đoạn mã sau vào file cấu hình Vite để tích hợp
esbuild: import esbuild from 'esbuild'esbuild.build({ entryPoints: ['src/main.js'], bundle: true, platform: 'node', target: 'node14' })
- Thêm đoạn mã sau vào file cấu hình Vite để tích hợp
- Chạy Ứng Dụng: Sau khi hoàn tất cấu hình, bạn có thể chạy ứng dụng bằng lệnh
npm run devhoặcyarn dev. Điều này sẽ khởi động cả Vite và Electron, cho phép bạn phát triển và kiểm tra ứng dụng ngay lập tức.
Với các bước trên, bạn đã có thể cấu hình và sử dụng Vite một cách hiệu quả trong dự án Electron của mình, tối ưu hóa quá trình phát triển và nâng cao hiệu suất ứng dụng.
XEM THÊM:
4. Triển Khai Và Đóng Gói Ứng Dụng
Việc triển khai và đóng gói ứng dụng Electron kết hợp với Vite và React yêu cầu các bước cụ thể để đảm bảo ứng dụng hoạt động ổn định và có thể phát hành đến người dùng cuối. Dưới đây là hướng dẫn chi tiết từng bước để triển khai và đóng gói ứng dụng của bạn.
- Chuẩn Bị Dự Án: Trước tiên, hãy đảm bảo rằng dự án của bạn đã hoàn thiện và tất cả các thành phần đều hoạt động đúng. Kiểm tra kỹ lưỡng các chức năng và giao diện để tránh lỗi khi đóng gói.
- Thiết Lập File Package: Sử dụng file
package.jsonđể định nghĩa các lệnh cần thiết cho quá trình đóng gói. Thêm các script cho việc xây dựng và đóng gói:"build": "vite build"- để xây dựng phần frontend."package": "electron-builder"- để đóng gói ứng dụng với Electron.
- Cấu Hình Electron Builder: Tạo hoặc cập nhật file
electron-builder.jsonhoặc cấu hình trongpackage.jsonđể xác định các thiết lập cần thiết cho quá trình đóng gói, bao gồm thông tin về tên ứng dụng, icon, và các thông số khác. - Đóng Gói Ứng Dụng: Sử dụng lệnh
npm run packagehoặcyarn packageđể đóng gói ứng dụng thành các file cài đặt (ví dụ: .exe cho Windows, .dmg cho macOS).- Quá trình này sẽ tạo ra một thư mục
distchứa các file cài đặt cần thiết để phát hành ứng dụng.
- Quá trình này sẽ tạo ra một thư mục
- Kiểm Tra Ứng Dụng: Trước khi phát hành, hãy kiểm tra lại các file cài đặt trên từng hệ điều hành mục tiêu để đảm bảo rằng ứng dụng hoạt động như mong đợi và không gặp sự cố.
- Phát Hành Ứng Dụng: Cuối cùng, bạn có thể phát hành ứng dụng thông qua các nền tảng phân phối như GitHub, hoặc các cửa hàng ứng dụng tương ứng (ví dụ: Microsoft Store, Mac App Store).
Với các bước trên, bạn sẽ có thể triển khai và đóng gói ứng dụng Electron một cách chuyên nghiệp, đảm bảo rằng người dùng có thể dễ dàng tải và cài đặt ứng dụng của bạn trên các nền tảng khác nhau.

5. Tính Năng Nâng Cao Và Tùy Chỉnh
Sau khi đã hiểu rõ về cách cài đặt và sử dụng cơ bản của Electron, Vite, và React, bạn có thể tiếp tục khám phá các tính năng nâng cao và tùy chỉnh để tối ưu hóa ứng dụng của mình. Phần này sẽ giới thiệu một số tính năng và cách tùy chỉnh mà bạn có thể thực hiện để tăng cường khả năng và hiệu suất cho ứng dụng Electron của bạn.
5.1 Tích hợp thêm các thư viện hữu ích
Trong quá trình phát triển ứng dụng Electron với Vite và React, bạn có thể cần tích hợp thêm một số thư viện để mở rộng chức năng cho ứng dụng. Dưới đây là các bước để tích hợp một thư viện mới:
- Bước 1: Xác định thư viện cần tích hợp (ví dụ:
axiosđể thực hiện các yêu cầu HTTP). - Bước 2: Cài đặt thư viện bằng npm hoặc yarn:
npm install axiosyarn add axios - Bước 3: Sử dụng thư viện trong các thành phần React hoặc Electron Main Process của bạn:
import axios from 'axios'; - Bước 4: Thực hiện các cấu hình cần thiết và kiểm tra tích hợp bằng cách chạy thử ứng dụng.
5.2 Tùy chỉnh Electron Main Process
Electron Main Process là nơi quản lý các tiến trình chính của ứng dụng. Bạn có thể tùy chỉnh Main Process để thêm các tính năng mới hoặc tối ưu hóa hiệu suất:
- Thêm các sự kiện mới: Bạn có thể tạo các sự kiện tùy chỉnh để giao tiếp giữa Main Process và Renderer Process.
- Tối ưu hóa việc tạo cửa sổ: Điều chỉnh cách cửa sổ ứng dụng được tạo ra và quản lý để tăng hiệu suất và trải nghiệm người dùng.
- Tích hợp các module của Node.js: Main Process có thể sử dụng các module của Node.js để thực hiện các tác vụ hệ thống phức tạp như quản lý tệp, mạng, v.v.
5.3 Sử dụng Electron API trong Vite React
Việc kết hợp Electron API vào ứng dụng React giúp bạn tận dụng tối đa các tính năng mà Electron cung cấp. Dưới đây là cách sử dụng Electron API trong ứng dụng React được phát triển với Vite:
- Bước 1: Đảm bảo rằng bạn đã bật chế độ hỗ trợ Node.js trong Vite config:
vite.config.jsexport default { resolve: { alias: { '@': path.resolve(__dirname, 'src'), }, }, optimizeDeps: { exclude: ['electron'], }, } - Bước 2: Sử dụng Electron API trong các component React:
const { ipcRenderer } = window.require('electron'); ipcRenderer.send('asynchronous-message', 'ping'); ipcRenderer.on('asynchronous-reply', (event, arg) => { console.log(arg); // Prints 'pong' }); - Bước 3: Tạo các giao diện người dùng (UI) để tương tác với Electron API, chẳng hạn như cửa sổ thông báo, cửa sổ mới, hoặc các tính năng hệ thống khác.
6. Thực Hành Và Ví Dụ Minh Họa
Trong phần này, chúng ta sẽ đi qua một số ví dụ thực hành để hiểu rõ hơn cách sử dụng Electron, Vite, và React cùng nhau. Các ví dụ này sẽ giúp bạn nắm vững các kỹ thuật cơ bản và nâng cao trong phát triển ứng dụng.
6.1 Ví dụ cơ bản về ứng dụng Hello World
- Tạo dự án mới: Khởi tạo một dự án mới với Vite sử dụng template React bằng lệnh sau:
yarn create @vitejs/app hello-world --template react - Thiết lập Electron: Cài đặt các gói Electron cần thiết:
yarn add electron electron-builder --dev - Cấu hình Vite và Electron: Thiết lập file cấu hình để Vite và Electron hoạt động cùng nhau. Bạn cần tạo file
main.jscho quá trình Electron Main Process và sử dụngvite.config.jsđể tùy chỉnh cấu hình. - Khởi động ứng dụng: Chạy lệnh sau để khởi động ứng dụng:
yarn dev - Xem kết quả: Truy cập
localhost:3000để xem ứng dụng "Hello World" của bạn.
6.2 Xây dựng ứng dụng CRUD với Electron Vite React
Đây là một bước tiến từ ví dụ "Hello World" để xây dựng một ứng dụng CRUD (Create, Read, Update, Delete) cơ bản.
- Tạo giao diện: Sử dụng các component của React để xây dựng giao diện người dùng với các chức năng thêm, sửa, xóa dữ liệu.
- Tích hợp Electron IPC: Sử dụng Electron IPC (Inter-Process Communication) để giao tiếp giữa Main Process và Renderer Process. Điều này sẽ giúp bạn lưu trữ dữ liệu trên hệ thống file hoặc sử dụng SQLite cho database.
- Cài đặt thư viện hỗ trợ: Bạn có thể sử dụng các thư viện như
electron-storehoặclowdbđể quản lý dữ liệu một cách đơn giản. - Triển khai chức năng: Hiện thực các chức năng CRUD bằng cách tương tác với Electron API và các module Node.js.
- Kiểm tra và tối ưu: Sau khi hoàn thành, kiểm tra các chức năng của ứng dụng để đảm bảo chúng hoạt động như mong đợi. Tiến hành tối ưu hóa hiệu suất nếu cần.
6.3 Tích hợp API bên ngoài vào ứng dụng Electron
Để làm cho ứng dụng của bạn phong phú hơn, bạn có thể tích hợp API bên ngoài. Ví dụ này sẽ hướng dẫn bạn cách tích hợp một API thời tiết để hiển thị thông tin thời tiết trực tiếp trong ứng dụng Electron.
- Chọn API phù hợp: Đầu tiên, hãy chọn một API cung cấp thông tin thời tiết, như OpenWeatherMap. Đăng ký để lấy API key.
- Gọi API trong React: Sử dụng
fetchhoặcaxiostrong React để gọi API và lấy dữ liệu thời tiết. - Hiển thị dữ liệu: Tạo các component trong React để hiển thị thông tin thời tiết. Bạn có thể thêm đồ họa như biểu đồ hoặc hình ảnh để làm cho giao diện sinh động hơn.
- Cập nhật theo thời gian thực: Để ứng dụng có thể cập nhật thời tiết theo thời gian thực, bạn có thể thiết lập một cơ chế polling hoặc sử dụng WebSocket nếu API hỗ trợ.
- Đóng gói và triển khai: Sau khi tích hợp thành công, đóng gói ứng dụng và triển khai lên các hệ điều hành như Windows, macOS, hoặc Linux.
7. Khắc Phục Sự Cố Và Tối Ưu Hóa
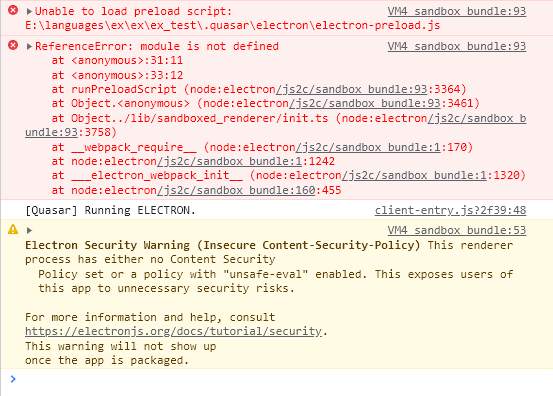
7.1 Xử lý lỗi phổ biến khi sử dụng Electron Vite React
Khi phát triển ứng dụng với Electron, Vite, và React, bạn có thể gặp phải một số lỗi phổ biến, đặc biệt là liên quan đến việc định tuyến và tích hợp các thành phần khác nhau. Dưới đây là một số cách khắc phục:
- Lỗi liên quan đến định tuyến: Khi triển khai ứng dụng Electron sử dụng React Router, có thể xảy ra lỗi 404 khi điều hướng trực tiếp hoặc làm mới trang. Để khắc phục, cần cấu hình lại file
vercel.jsonđể chuyển hướng tất cả các yêu cầu đếnindex.html. Điều này giúp đảm bảo định tuyến phía máy khách được xử lý đúng cách. - Lỗi không tương thích giữa các plugin Vite: Một số plugin Vite có thể không hoạt động tốt cùng nhau, đặc biệt khi sử dụng với Electron. Để giải quyết, hãy kiểm tra kỹ từng plugin và đảm bảo chúng tương thích với nhau. Bạn có thể thử tắt từng plugin để xác định nguyên nhân gây ra lỗi và tìm giải pháp thay thế nếu cần.
- Lỗi trong quá trình build: Khi build ứng dụng, có thể gặp lỗi do thiếu cấu hình hoặc xung đột giữa các thư viện. Để khắc phục, kiểm tra lại file cấu hình
vite.config.jsvà đảm bảo rằng tất cả các thư viện và plugin đều được cài đặt và cấu hình đúng cách.
7.2 Tối ưu hóa hiệu suất cho ứng dụng
Hiệu suất là yếu tố quan trọng trong phát triển ứng dụng Electron. Dưới đây là một số kỹ thuật tối ưu hóa:
- Tối ưu hóa quá trình tải trang: Sử dụng
Lazy Loadingcho các thành phần React vàCode Splittingđể chỉ tải các phần cần thiết của ứng dụng, giúp giảm thời gian tải trang. - Giảm kích thước bundle: Tối ưu hóa kích thước bundle bằng cách sử dụng các công cụ như
rollup-plugin-terserhoặcvite-plugin-compression. Ngoài ra, bạn nên loại bỏ các mã không cần thiết và tận dụng tree-shaking. - Quản lý trạng thái và API hiệu quả: Sử dụng các công cụ như
React Queryđể quản lý trạng thái dữ liệu và cache API một cách hiệu quả, giảm tải cho ứng dụng và cải thiện hiệu suất tổng thể.
7.3 Bảo mật trong ứng dụng Electron
Bảo mật là một yếu tố không thể bỏ qua khi phát triển ứng dụng Electron. Dưới đây là một số biện pháp bảo mật cần xem xét:
- Sử dụng Content Security Policy (CSP): Thiết lập CSP để ngăn chặn các cuộc tấn công XSS. Điều này giúp kiểm soát các nguồn nội dung mà ứng dụng có thể tải.
- Vô hiệu hóa hoặc hạn chế truy cập đến các API nhạy cảm: Chỉ cho phép các API cần thiết và vô hiệu hóa các API không cần thiết trong quá trình khởi động của Electron.
- Kiểm tra và cập nhật thường xuyên: Luôn cập nhật Electron và các thư viện liên quan để đảm bảo rằng bạn đang sử dụng phiên bản mới nhất, đã được vá các lỗ hổng bảo mật.

8. Tổng Kết Và Hướng Dẫn Tiếp Theo
Sau khi hoàn thành việc xây dựng ứng dụng Electron với sự kết hợp của Vite và React, bạn đã nắm bắt được các kiến thức từ cơ bản đến nâng cao. Tuy nhiên, để phát triển hơn nữa kỹ năng của mình, dưới đây là một số hướng dẫn và gợi ý tiếp theo:
8.1 Tổng kết nội dung đã học
- Hiểu rõ về Electron, Vite và React: Bạn đã biết cách kết hợp ba công nghệ này để tạo ra một ứng dụng desktop mạnh mẽ.
- Cấu hình và tối ưu hóa: Bạn đã học cách cấu hình môi trường phát triển và tối ưu hóa hiệu suất cho ứng dụng.
- Thực hành qua các ví dụ: Các ví dụ như tạo ứng dụng CRUD hoặc tích hợp API đã giúp bạn áp dụng kiến thức vào thực tế.
8.2 Hướng dẫn nghiên cứu thêm
Để tiếp tục nâng cao kỹ năng, bạn có thể xem xét nghiên cứu thêm về các chủ đề sau:
- React nâng cao: Nghiên cứu về các kỹ thuật quản lý trạng thái phức tạp như Redux, MobX hoặc sử dụng Context API sâu hơn.
- Electron API: Tìm hiểu thêm về các API nâng cao của Electron như
ipcMainvàipcRendererđể quản lý giao tiếp giữa các tiến trình. - Bảo mật trong Electron: Học cách bảo mật ứng dụng Electron của bạn, đặc biệt là khi xử lý dữ liệu nhạy cảm hoặc tích hợp với các dịch vụ bên ngoài.
- Triển khai ứng dụng: Nghiên cứu thêm về các phương pháp đóng gói và triển khai ứng dụng trên các nền tảng khác nhau như Windows, macOS, và Linux.
8.3 Các tài nguyên và cộng đồng hỗ trợ
Để không ngừng học hỏi và phát triển, bạn có thể tham gia các cộng đồng sau để nhận được sự hỗ trợ và chia sẻ kiến thức:
- Diễn đàn và nhóm thảo luận: Tham gia các diễn đàn như Stack Overflow, Reddit hoặc các nhóm trên Facebook về Electron, Vite và React.
- Tham gia các khóa học trực tuyến: Có nhiều khóa học trên các nền tảng như Udemy, Coursera hoặc freeCodeCamp tập trung vào các công nghệ này.
- Tài liệu chính thức: Thường xuyên cập nhật và đọc tài liệu từ trang chủ của Electron, Vite, và React để nắm bắt các phiên bản mới và các tính năng cập nhật.
Hãy tiếp tục học hỏi và ứng dụng những gì bạn đã học vào các dự án thực tế. Điều này không chỉ giúp bạn củng cố kiến thức mà còn mở rộng khả năng của mình trong việc xây dựng các ứng dụng phức tạp và hiệu quả hơn.