Trên thực tế, việc thiết kế một form đăng nhập đẹp không chỉ làm cho giao diện của website trở nên hấp dẫn hơn, mà còn giúp tăng cường trải nghiệm người dùng. Trong bài viết này, chúng ta sẽ học cách tạo form đăng nhập đẹp bằng HTML và CSS.
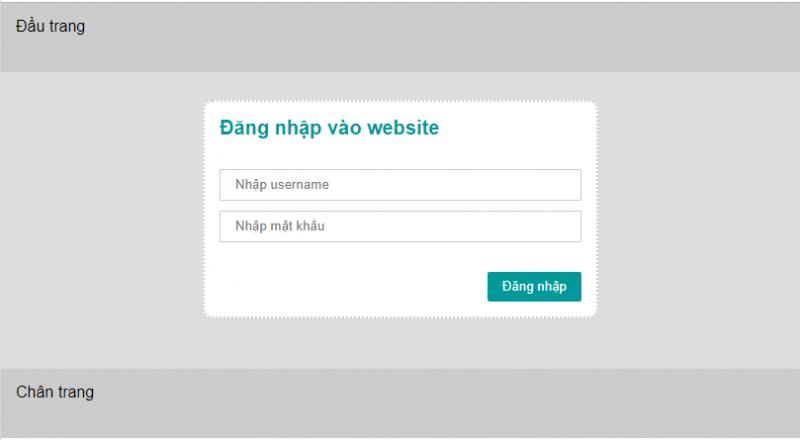
Kết quả form đăng nhập bằng HTML và CSS
Trước khi bắt đầu, hãy xem một ví dụ về form đăng nhập mà chúng ta sẽ tạo ra:
Bạn đang xem: Thực hành tạo form đăng nhập đẹp bằng html và css

.png)
Thực hiện viết mã HTML
Đầu tiên, chúng ta sẽ viết mã HTML cho form đăng nhập. Dưới đây là một ví dụ về nội dung của tệp login.html:
Đăng nhập vào website
Đầu trang
Xem thêm : Giải bài tập SGK Công nghệ lớp 12 bài 23: Mạch điện xoay chiều ba pha
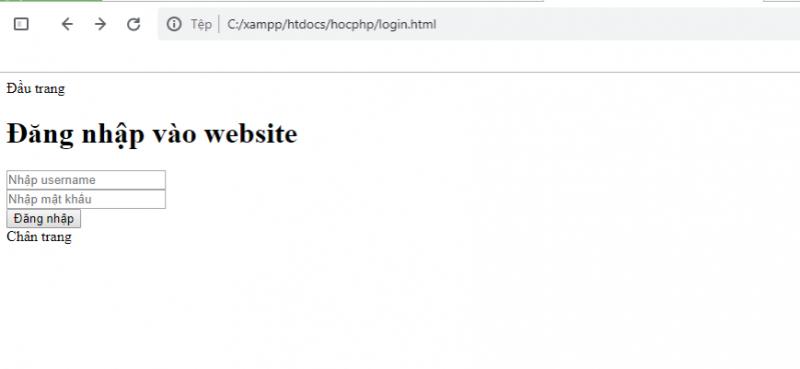
Sau khi lưu file login.html và mở nó trên trình duyệt, bạn sẽ thấy kết quả như sau:

Tuy nhiên, form này vẫn chưa được thiết kế đẹp như ở hình đầu bài. Vì vậy, chúng ta tiếp tục bằng việc định dạng form đăng nhập bằng CSS.
Định dạng form đăng nhập bằng CSS
Đầu tiên, hãy tạo tệp login.css trong thư mục css và liên kết nó với tệp login.html bằng đoạn mã sau:
Tiếp theo, chúng ta sẽ viết mã CSS cho tệp login.css:
*{
padding: 0px;
margin: 0px;
font-family: sans-serif;
box-sizing: border-box;
}
header{
background-color: #cccccc;
min-height: 70px;
padding: 15px;
}
main{
background-color: #dddddd;
min-height: 300px;
padding: 7.5px 15px;
}
footer{
background-color: #cccccc;
min-height: 70px;
padding: 15px;
}
.container{
width: 100%;
max-width: 1200px;
margin-left: auto;
margin-right: auto;
}
.login-form{
width: 100%;
max-width: 400px;
margin: 20px auto;
background-color: #ffffff;
padding: 15px;
border: 2px dotted #cccccc;
border-radius: 10px;
}
h1{
color: #009999;
font-size: 20px;
margin-bottom: 30px;
}
.input-box{
margin-bottom: 10px;
}
.input-box input{
padding: 7.5px 15px;
width: 100%;
border: 1px solid #cccccc;
outline: none;
}
.btn-box{
text-align: right;
margin-top: 30px;
}
.btn-box button{
padding: 7.5px 15px;
border-radius: 2px;
background-color: #009999;
color: #ffffff;
border: none;
outline: none;
}Xem thêm : Lý thuyết Tin học 10 Bài 10 (Cánh diều): Chương trình con và thư viện các chương trình con có sẵn
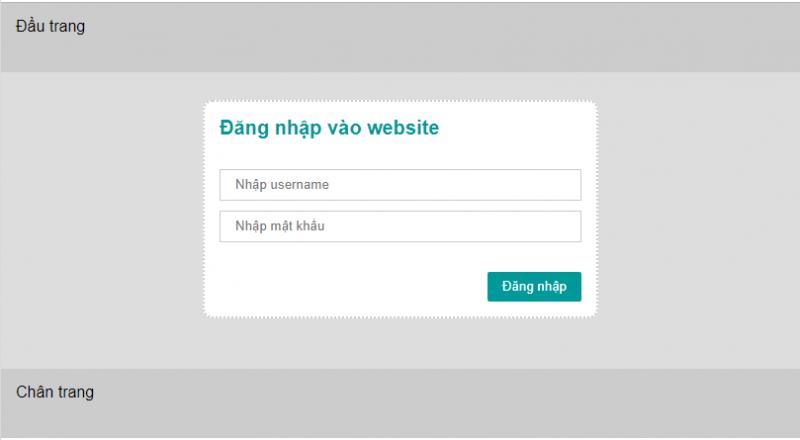
Sau khi hoàn tất, hãy chạy lại tệp login.html trên trình duyệt và bạn sẽ thấy kết quả tương tự như sau:

Cuối cùng, bạn có thể tải mã nguồn tại đường dẫn sau:
Code form đăng nhập bằng HTML và CSS
Với kiến thức và kỹ năng đã học, bạn có thể tạo ra các form đăng nhập đẹp và tùy chỉnh theo ý muốn.
Nguồn: https://ispacedanang.edu.vn
Danh mục: Học tập