Gần đây, Figma đang trở nên ngày càng phổ biến trong giới thiết kế UI/UX với những tính năng độc đáo. Khi bạn hiểu rõ đặc điểm của Figma và “nắm lòng” các thao tác trên phần mềm này, bạn sẽ có khả năng tạo ra nhiều loại website khác nhau, phục vụ đa ngành nghề. Hãy cùng tìm hiểu về Figma và một số mẹo học Figma hiệu quả!
Contents
Figma Là Gì?
Figma là phần mềm thiết kế đồ họa cho phép bạn triển khai các thiết kế UI/UX thông qua giao diện trực tuyến. Bạn có thể sử dụng Figma trong phát triển web, ứng dụng di động hoặc thậm chí là tạo ảnh bài đăng trên mạng xã hội.
Bạn đang xem: Figma là gì? Hướng dẫn sử dụng Figma cơ bản cho người mới
Figma lưu trữ toàn bộ thông tin qua hệ thống đám mây, vận hành tương tự như Google Drive. Do đó, bạn chỉ cần kết nối mạng là có thể sử dụng Figma mà không cần đến sự hỗ trợ của trình lưu trữ các tệp tài liệu trên máy tính.

Hình ảnh minh họa
.png)
Hướng Dẫn Sử Dụng Figma Cho Người Mới Bắt Đầu
Mặc dù Figma tương đối dễ sử dụng, bạn nên dành thời gian tìm hiểu về các thành phần trên Figma và cách sử dụng để đạt được hiệu quả thiết kế tốt nhất. Dưới đây là một số hướng dẫn quan trọng khi dùng Figma:
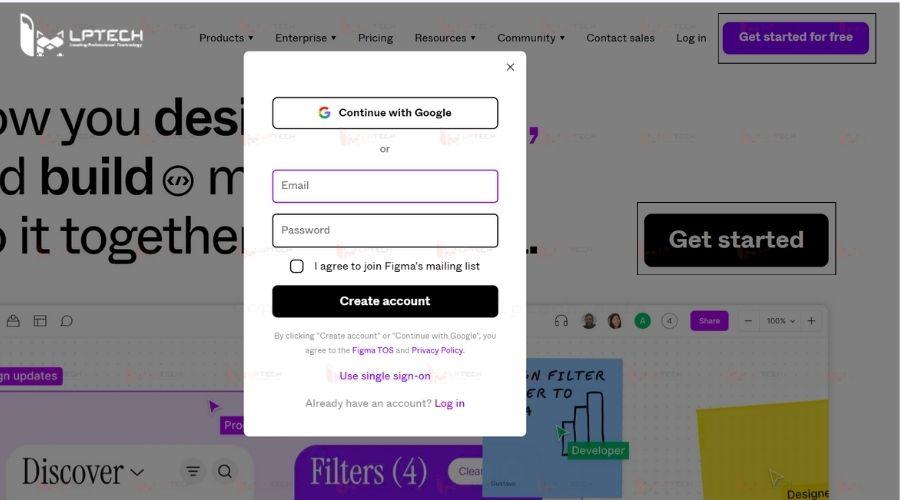
Bước 1: Đăng Ký Tài Khoản Figma
Truy cập vào website https://www.figma.com/ và thực hiện đăng ký tài khoản bằng nút “Get Started”. Figma cho phép bạn đăng ký bằng hai cách: Sử dụng tài khoản Google và địa chỉ email.

Bước 2: Chọn Dự Án Và Thiết Kế Bản Vẽ
Sau khi tạo tài khoản thành công, Figma sẽ chuyển bạn đến trang mới và yêu cầu điền đầy đủ thông tin liên quan đến dự án. Sau đó, bạn có thể truy cập trang quản lý tài khoản và bắt đầu tạo bản vẽ mới (New design files) hoặc truy cập vào bản vẽ hiện có.

Bước 3: Hoàn Thành Bản Thiết Kế
Khi mở bản vẽ, bạn có thể bắt đầu sử dụng các công cụ thiết kế để tạo ra các ứng dụng, sản phẩm hoặc trang web. Figma sắp xếp các công cụ trên thanh bên trái và một thanh công cụ chỉnh sửa nhanh bên phải của màn hình. Bạn có thể linh hoạt chọn phương thức phù hợp.

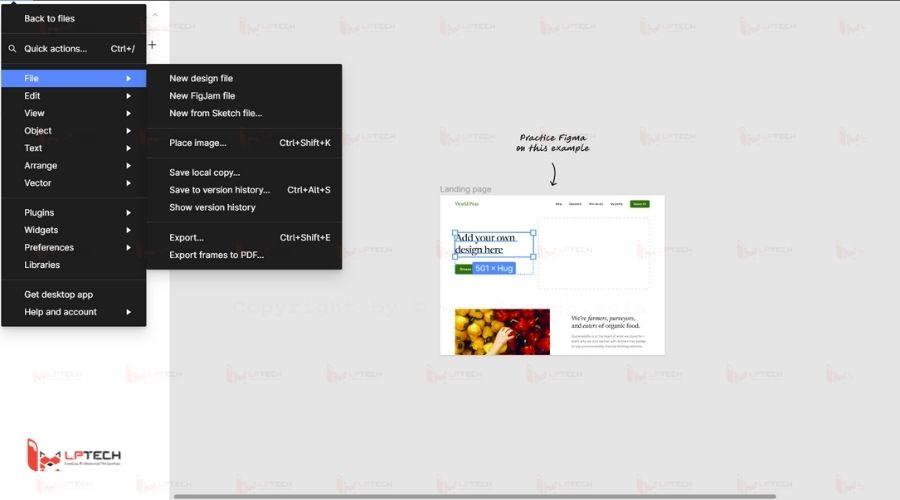
Khi đã hoàn thành sản phẩm, bạn có thể lưu bản vẽ bằng cách chọn “Save As” hoặc “Save”. Ngoài ra, bạn có thể chia sẻ bản thiết kế với người khác bằng cách gửi liên kết hoặc cấp quyền chỉnh sửa cho họ.

Sau khi thực hiện 3 bước trên, bạn đã làm chủ được một bảng thiết kế tương đối hoàn chỉnh trên Figma. Hãy tìm hiểu thêm cách tối ưu các đối tượng, tận dụng các templates có sẵn để tạo ra những bản vẽ tốt nhất.
5 Ưu Điểm Nổi Bật Của Figma
Xem thêm : TỔNG QUAN LẬP TRÌNH ĐA NỀN TẢNG (Võ Thị Vũ-Khoa CNTT-Trường CĐN Đà Nẵng)
Figma không chỉ cung cấp tài nguyên miễn phí, mà còn được đánh giá cao nhờ vào 5 ưu điểm nổi bật sau:
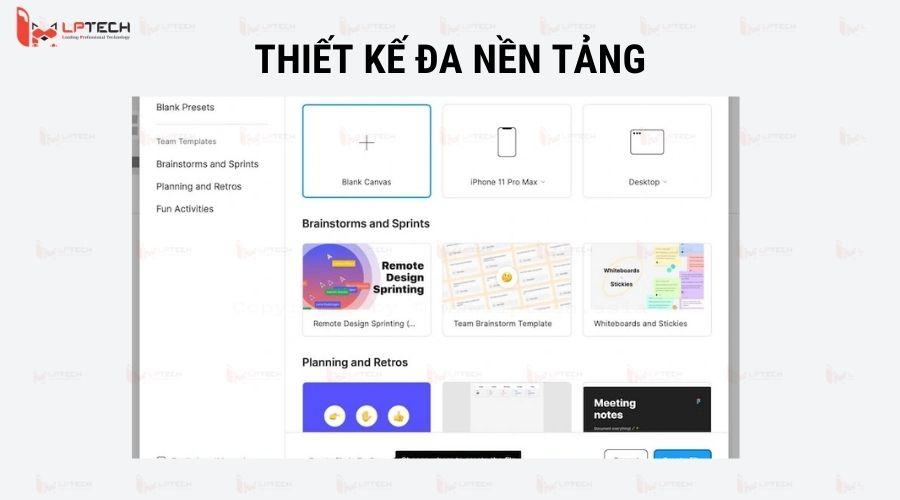
Thiết Kế Đa Nền Tảng
Sử dụng Figma giúp tiết kiệm thời gian chuyển đổi dữ liệu. Figma có thể vận hành linh hoạt trên nhiều nền tảng khác nhau, bao gồm Windows, MacOS hay thậm chí Linux.

Tạo Và Chỉnh Sửa Vector
Figma cung cấp nhiều công cụ thiết kế hữu ích và dễ tiếp cận. Với Figma, bạn có thể tạo ra những thiết kế trực quan và chuyên nghiệp, từ việc chỉnh sửa đối tượng, hình ảnh cho đến vector. Figma còn cho phép thử nghiệm giao diện trực tuyến của website hoặc ứng dụng đang được thiết kế để đánh giá và điều chỉnh kịp thời.
Cho Phép Cộng Tác Và Chia Sẻ Thiết Kế
Khi hoàn thành bản thiết kế, bạn có thể dễ dàng chia sẻ nó qua liên kết (URL). Các thành viên trong dự án được cấp quyền chỉnh sửa và nhận xét về sản phẩm. Tính năng này khuyến khích sự cộng tác từ nhiều người, giúp dự án đạt kết quả chất lượng và tiết kiệm thời gian.
Hỗ Trợ Đa Công Cụ
Figma cung cấp thanh công cụ tiện lợi, cho phép lập trình viên tiếp cận các tính năng quan trọng một cách nhanh chóng. Các công cụ làm việc, thiết kế đồ họa, định dạng văn bản, phác thảo hay hiệu ứng đều được tích hợp đầy đủ. Bạn nên căn cứ vào yêu cầu của ấn phẩm để sử dụng các chức năng phù hợp, tạo hiệu suất làm việc tốt hơn và tối ưu chất lượng của thiết kế.
Thân Thiện Với Người Dùng
Figma là công cụ thiết kế dựa trên đám mây, sẵn sàng phục vụ bạn ở bất kỳ đâu miễn là thiết bị của bạn được kết nối Internet. Giao diện của Figma được sắp xếp trực quan, dễ sử dụng cho người mới tiếp cận với thiết kế đồ họa. Tất cả công cụ và tính năng được bố trí rõ ràng, giúp bạn tạo ra những sản phẩm có chất lượng cao hơn.

Với những ưu điểm nổi bật này, Figma đã chinh phục người dùng, đặc biệt là lập trình viên website. Hãy tìm hiểu và làm quen với Figma trước khi bắt đầu một bản thiết kế thực sự!

Các Tính Năng Cần Biết Trên Figma
Là người thiết kế chuyên nghiệp trên Figma, bạn không thể bỏ qua 6 tính năng hữu ích sau:
Vector
Đây được xem là tính năng cốt lõi và độc đáo nhất của Figma. Các công cụ Pen Tool cho phép bạn vẽ đường dẫn theo vòng lặp, dựa trên một hướng xác định và sau đó yêu cầu nối lại với điểm ban đầu. Mạng Vector cho phép rẽ nhánh theo nhiều hướng và không yêu cầu tạo thêm đường dẫn riêng. Bạn có thể tạo ra những đối tượng phức tạp, cùng thuộc tính trên cùng một đối tượng, giúp tiết kiệm thời gian.
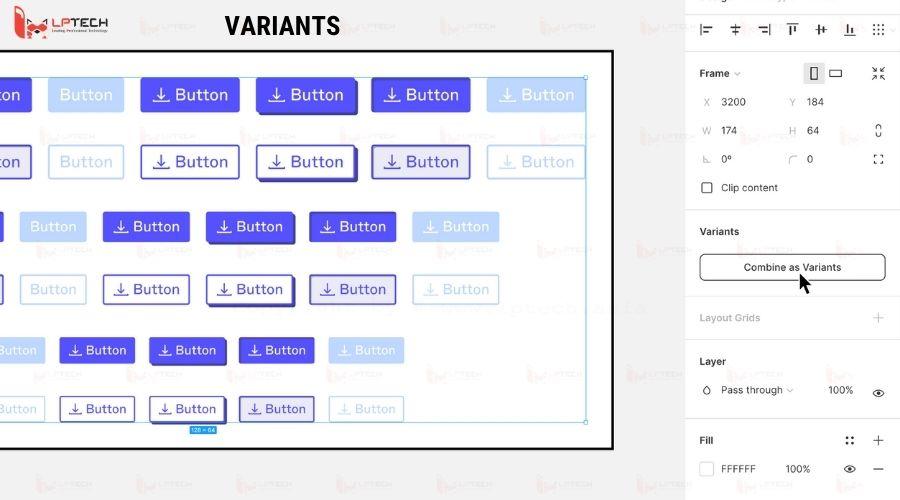
Variants
Variants là một module quản lý thành phần thông minh, hay còn được gọi là Thư viện Figma. Tận dụng tính năng này, bạn có thể loại bỏ các biến trùng lặp hoặc kết hợp chúng để thiết lập thư viện nội dung chung. Bạn có thể xác định và nhóm dữ liệu chứa các thành phần tương tự, giúp các thành viên tham gia cùng một dự án tiếp cận thông tin hiệu quả hơn.

Bulleted Lists
Sử dụng Bulleted Lists hoặc Numbered Lists để sắp xếp dữ liệu trực quan hơn, đặc biệt là các thông tin liên quan đến thiết kế vector. Hiện tại, Figma cho phép sử dụng tối đa 5 cấp độ thụt lề và có thể tùy chỉnh thông số về màu chữ, nét vẽ và hiệu ứng cho từng cấp độ.
Swap Instance Menu
Xem thêm : 7 Nền tảng thiết kế app miễn phí không cần mã hóa
Phiên bản mới nhất của Swap Instance Menu trên Figma cho phép bạn chuyển đổi giữa các thành phần, giữa các thư viện (có hỗ trợ drop-down) và giữa các chế độ xem dễ dàng hơn. Ngoài ra, bạn có thể xem trước thành phần trên Figma với màn hình thu nhỏ.
Design Systems
Hệ thống thiết kế cho phép bạn tạo sẵn một lượng lớn các yếu tố (elements) và điều chỉnh theo nhu cầu sử dụng. Bảng phối màu, font chữ, button, hiệu ứng, thanh tìm kiếm,… đều có thể được thiết lập trước để sử dụng khi cần. Điều này rất hữu ích cho quá trình “mã hóa” các yếu tố trong UI/UX.
Smart Selection Tool
Công cụ này giúp bạn chọn 3 đối tượng trở lên cùng một lúc, với khoảng cách đồng nhất. Bạn có thể điều chỉnh thứ tự và khoảng cách của tất cả đối tượng này khi cần thiết. Điều này tạo nên không gian làm việc linh hoạt và tiết kiệm thời gian của người thiết kế.
Với những tính năng nổi bật này, Figma đã và đang trở thành nền tảng ứng dụng được ưa chuộng hàng đầu trên thị trường. Chỉ cần hiểu rõ đối tượng và nắm bắt một số thao tác cơ bản, bạn có thể tối ưu sản phẩm hiệu quả.
Các Tính Năng Mới Cập Nhật Trên Figma 2023
Để đáp ứng đa dạng nhu cầu của người dùng, Figma đã cập nhật một số công cụ mới với nhiều tính năng “độc – lạ”. Cụ thể là:
-
Individual Stroke: Bạn có thể vẽ từng cạnh riêng lẻ thay vì phải thao tác với 4 viền như truyền thống. Nhờ vậy, thư viện thiết kế được cập nhật với nhiều dạng thiết kế hơn, ví dụ như thiết kế tab.
-
Variable Fonts: Bạn có thể tùy chỉnh kiểu chữ và phông chữ thông qua các biến số mở rộng của bản vẽ và typography.
-
Auto Layout: Các bản thiết kế có khả năng điều chỉnh tương thích với từng thay đổi và thao tác của người trên màn hình.
-
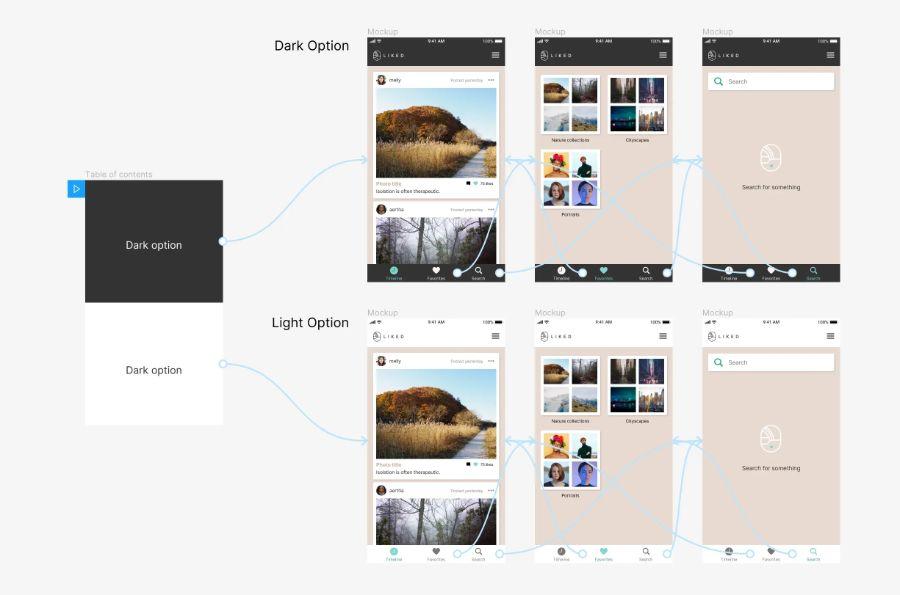
Dark Mode: Bạn có thể chọn theme theo nhu cầu hoặc sở thích. Khi cài đặt Dark Mode trên giao diện, người tham gia cùng dự án sẽ không bị ảnh hưởng.
-
Spotlight: Những thành viên cùng một dự án có thể theo dõi và đánh giá hiệu quả làm việc tốt hơn.
-
Animation presets: Các chuyển động được phát triển một cách tự nhiên và chân thật hơn nhờ hiệu ứng easing và lò xo.
Nhà phát triển Figma liên tục cập nhật và nâng cấp nền tảng với nhiều chức năng và công cụ thông minh. Điều này nhằm mang đến môi trường thiết kế năng động và tối ưu nhất cho người dùng, từ đó tạo ra những ấn phẩm chất lượng cao.

Hi vọng bài viết đã cung cấp nhiều kiến thức hữu ích về nền tảng Figma. Bên cạnh việc hiểu “Figma là gì”, hãy liên tục cập nhật thông tin và công cụ trên Figma để sử dụng một cách hiệu quả. Chỉ với những điều này, chất lượng thiết kế mới được cải thiện đáng kể.
Nguồn: https://ispacedanang.edu.vn
Danh mục: Học tập