Thực hiện các bài tập HTML dưới đây để tăng cường kỹ năng lập trình của bạn và ứng dụng kiến thức đã học vào thực tế. Hãy cùng tìm hiểu các bài tập dưới đây để bắt đầu!
Contents
Bài tập 1: Thiết kế trang landing page

Hình ảnh minh họa bài tập trang landing page
Hướng dẫn
- Để thiết kế trang landing page không phức tạp, hãy tham khảo công thức chung sau:
- Xác định rõ các phần tử trong trang: hình ảnh, văn bản, nút button, để sử dụng CSS phù hợp.
- Hình ảnh thường được sử dụng cho việc chụp ảnh sản phẩm, hoặc thiết kế phức tạp.
- Trong bài tập này, chúng ta sẽ sử dụng bộ font icon của fontawesome để thuận tiện cho việc code.
Bài giải
Bài tập HTML cơ bản

Best Shared Hosting Company
Với trang landing page này, bạn có thể quảng bá các dịch vụ hosting, tên miền và email của mình.
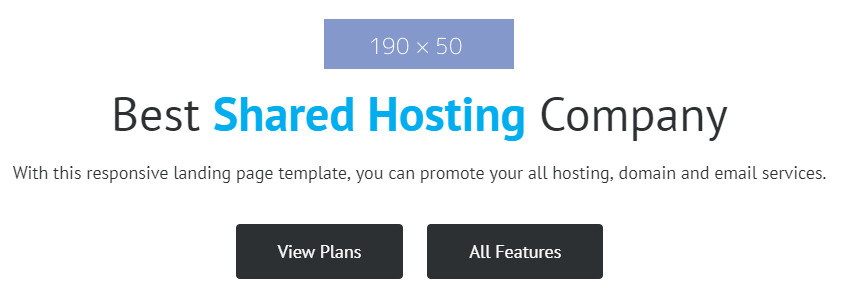
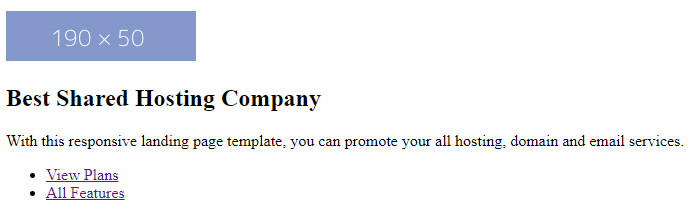
Sau khi chạy chương trình trên, bạn sẽ nhận được kết quả như sau:
Bạn đang xem: Bài tập HTML cơ bản

.png)
Bài tập 2: Thiết kế phần header

Hình ảnh minh họa bài tập thiết kế phần header
Hướng dẫn
- Design phần header bao gồm logo (hình ảnh), danh sách điều hướng (navigation) và nút button.
- Logo thường được sử dụng với thẻ
và liên kết về trang chủ. - Danh sách điều hướng cần được bao bọc bởi thẻ
. - Lưu ý rằng phần nút button có chứa font icon.
Bài giải
Bài tập HTML cơ bản

Sau khi chạy chương trình trên, bạn sẽ nhận được kết quả như sau:
Bạn đang xem: Bài tập HTML cơ bản

Trên đây là một số bài tập HTML cơ bản mà eLib tổng hợp được. Hy vọng rằng các bài tập này sẽ giúp bạn củng cố và áp dụng kiến thức đã học vào thực tế lập trình.
Nguồn: https://ispacedanang.edu.vn
Danh mục: Học tập