Chủ đề npm electron: npm Electron là một công cụ mạnh mẽ giúp bạn phát triển ứng dụng desktop đa nền tảng bằng JavaScript, HTML và CSS. Bài viết này cung cấp một hướng dẫn toàn diện về cách cài đặt, sử dụng npm và Electron, cùng với các mẹo tối ưu hóa và triển khai ứng dụng của bạn một cách hiệu quả nhất.
Mục lục
Tổng quan về npm và Electron
npm (Node Package Manager) là công cụ quản lý các gói (packages) cho môi trường Node.js, cung cấp khả năng cài đặt và quản lý các thư viện JavaScript một cách dễ dàng. npm giúp các lập trình viên quản lý các phụ thuộc của dự án, tạo ra môi trường phát triển ổn định và dễ dàng chia sẻ mã nguồn.
Chức năng chính của npm
- Cài đặt các gói và thư viện JavaScript từ npm registry.
- Quản lý các phụ thuộc của dự án thông qua tệp
package.json. - Chạy các lệnh kịch bản (scripts) để tự động hóa các công việc trong dự án.
Electron là một framework cho phép phát triển các ứng dụng máy tính để bàn sử dụng các công nghệ web như HTML, CSS và JavaScript. Electron sử dụng nền tảng Node.js để xử lý các tác vụ phía backend và Chromium để hiển thị giao diện người dùng, giúp tạo ra các ứng dụng đa nền tảng với hiệu suất cao và giao diện đẹp mắt.
Cách thức hoạt động của Electron
Electron kết hợp giữa Chromium (trình duyệt mã nguồn mở) và Node.js, cho phép phát triển ứng dụng với giao diện web nhưng có khả năng truy cập đến các API hệ thống, tương tự như các ứng dụng native. Các ứng dụng Electron nổi tiếng bao gồm Visual Studio Code, Slack, và GitHub Desktop.
Ưu điểm của việc sử dụng npm và Electron
- npm: Cung cấp một hệ sinh thái lớn các thư viện và công cụ, giúp đẩy nhanh quá trình phát triển phần mềm.
- Electron: Cho phép xây dựng ứng dụng đa nền tảng một cách dễ dàng, tiết kiệm thời gian và tài nguyên.
- Tích hợp dễ dàng: Electron và npm tích hợp chặt chẽ, giúp quản lý các thư viện và gói phần mềm của ứng dụng Electron một cách hiệu quả.
Ví dụ cơ bản
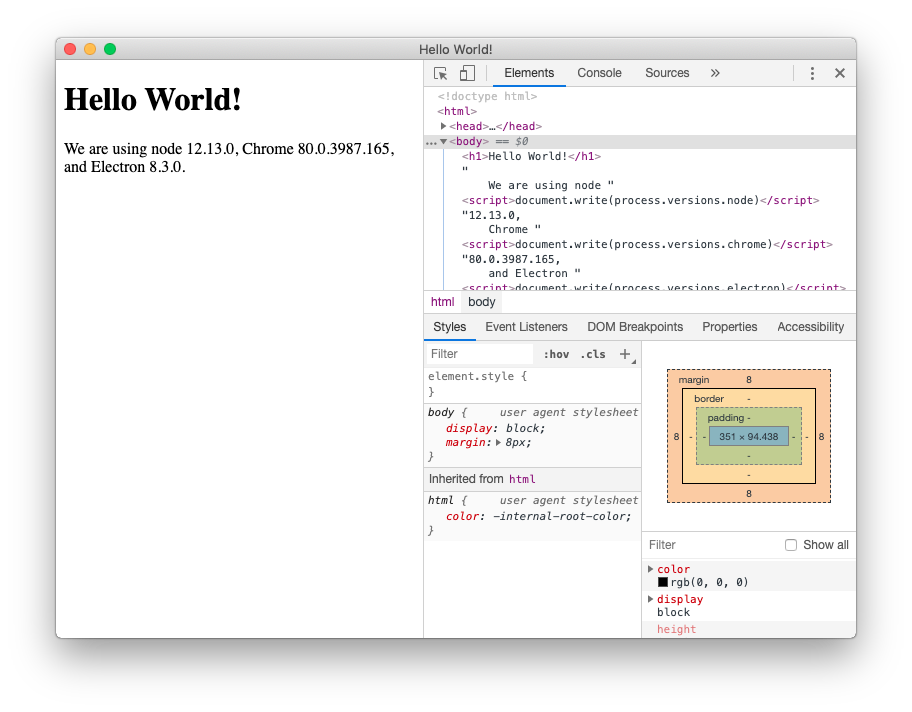
Một ví dụ cơ bản để khởi tạo một ứng dụng Electron sử dụng npm:
npm init: Khởi tạo dự án mới với tệppackage.json.npm install electron: Cài đặt Electron như một phụ thuộc của dự án.- Tạo một tệp
main.jsđể cấu hình và khởi chạy ứng dụng Electron. - Chạy ứng dụng với lệnh
npx electron ..
Kết luận
Sự kết hợp giữa npm và Electron tạo ra một môi trường mạnh mẽ và linh hoạt cho việc phát triển các ứng dụng máy tính để bàn đa nền tảng. Với khả năng mở rộng và hỗ trợ cộng đồng lớn, chúng đã và đang trở thành công cụ không thể thiếu đối với các lập trình viên hiện đại.

.png)
1. Giới thiệu về npm
npm (viết tắt của Node Package Manager) là công cụ quản lý gói mặc định cho môi trường Node.js, được sử dụng rộng rãi bởi các lập trình viên JavaScript trên toàn thế giới. npm cho phép bạn dễ dàng cài đặt, chia sẻ và quản lý các thư viện, module, hoặc gói phần mềm khác phục vụ cho các dự án lập trình.
npm đóng vai trò quan trọng trong việc giúp lập trình viên quản lý các phụ thuộc (\textit{dependencies}) của dự án. Bất kỳ gói phần mềm nào được cài đặt thông qua npm đều được ghi nhận trong tệp package.json, cho phép dễ dàng theo dõi và tái tạo môi trường phát triển.
- Cài đặt npm: npm được cài đặt tự động cùng với Node.js, và có thể kiểm tra phiên bản hiện tại bằng lệnh
npm -v. - Các lệnh cơ bản: npm cung cấp nhiều lệnh cơ bản như
npm installđể cài đặt gói,npm updateđể cập nhật gói, vànpm uninstallđể gỡ bỏ gói. - package.json: Tệp này là trái tim của dự án Node.js, ghi lại tất cả các gói và phiên bản phụ thuộc mà dự án yêu cầu, giúp dễ dàng chia sẻ và tái tạo môi trường làm việc.
- npm registry: Đây là kho lưu trữ trực tuyến nơi các gói npm được lưu trữ và chia sẻ. Bằng cách sử dụng npm, bạn có thể truy cập và sử dụng hàng triệu gói mã nguồn mở từ cộng đồng.
Tóm lại, npm là một công cụ không thể thiếu trong lập trình Node.js, giúp quản lý các gói phần mềm và phụ thuộc một cách hiệu quả, đồng thời tạo điều kiện thuận lợi cho việc phát triển và duy trì các dự án JavaScript phức tạp.
2. Giới thiệu về Electron
Electron là một framework mã nguồn mở, được phát triển bởi GitHub, cho phép lập trình viên xây dựng các ứng dụng desktop đa nền tảng bằng cách sử dụng các công nghệ web như HTML, CSS và JavaScript. Electron kết hợp giữa Node.js và trình duyệt Chromium để tạo ra các ứng dụng có thể chạy trên các hệ điều hành khác nhau như Windows, macOS, và Linux.
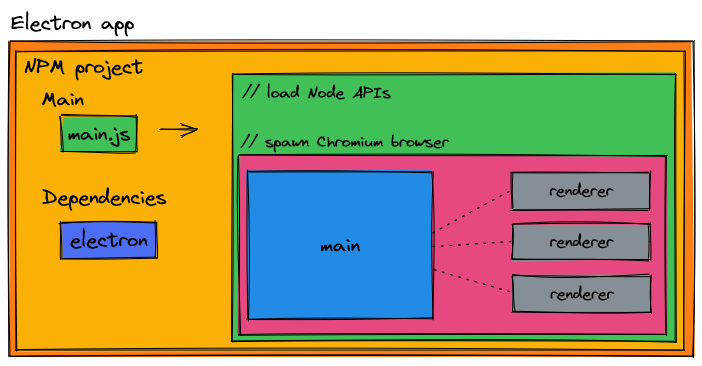
- Cấu trúc của Electron: Một ứng dụng Electron cơ bản gồm hai thành phần chính: một quá trình chính (\textit{main process}) và một hoặc nhiều quá trình kết xuất (\textit{renderer process}). Quá trình chính chịu trách nhiệm quản lý vòng đời của ứng dụng và các hoạt động hệ thống, trong khi quá trình kết xuất phụ trách hiển thị giao diện người dùng.
- Khả năng đa nền tảng: Electron cho phép lập trình viên viết một lần và triển khai trên nhiều nền tảng mà không cần thay đổi mã nguồn, giúp tiết kiệm thời gian và công sức trong quá trình phát triển phần mềm.
- Khả năng mở rộng: Với khả năng tích hợp các gói npm và module Node.js, Electron hỗ trợ lập trình viên mở rộng chức năng của ứng dụng bằng cách sử dụng hàng nghìn thư viện có sẵn.
- Các ứng dụng nổi tiếng: Nhiều ứng dụng phổ biến được phát triển bằng Electron, bao gồm Visual Studio Code, Slack, và GitHub Desktop, minh chứng cho sự linh hoạt và hiệu quả của framework này.
Electron mở ra cơ hội cho các lập trình viên phát triển ứng dụng desktop một cách nhanh chóng và hiệu quả, đồng thời cung cấp một nền tảng mạnh mẽ để tích hợp các công nghệ web vào các ứng dụng native.

3. Sử dụng npm và Electron trong phát triển ứng dụng
Việc sử dụng npm và Electron trong phát triển ứng dụng desktop giúp lập trình viên tạo ra các sản phẩm phần mềm đa nền tảng với hiệu suất cao và giao diện thân thiện. Dưới đây là các bước cơ bản để sử dụng npm và Electron trong phát triển ứng dụng:
- Khởi tạo dự án:
Bắt đầu bằng cách tạo một thư mục mới cho dự án của bạn. Sử dụng lệnh
npm initđể khởi tạo tệppackage.json, nơi lưu trữ thông tin về dự án và các phụ thuộc cần thiết. - Cài đặt Electron:
Để cài đặt Electron, sử dụng lệnh
npm install electron --save-dev. Lệnh này sẽ thêm Electron vào danh sách các phụ thuộc của dự án, giúp bạn dễ dàng quản lý phiên bản Electron và cập nhật khi cần thiết. - Tạo tệp chính cho ứng dụng:
Tạo một tệp JavaScript mới, thường được đặt tên là
main.js, để định nghĩa các cấu hình và chức năng chính của ứng dụng. Tệp này sẽ bao gồm mã để khởi tạo cửa sổ chính của ứng dụng và xử lý các sự kiện hệ thống. - Phát triển giao diện người dùng:
Trong quá trình phát triển, bạn có thể sử dụng HTML, CSS và JavaScript để xây dựng giao diện người dùng cho ứng dụng Electron của mình. Các tệp này sẽ được hiển thị trong cửa sổ ứng dụng nhờ vào Chromium.
- Chạy và kiểm tra ứng dụng:
Sử dụng lệnh
npx electron .để chạy ứng dụng của bạn. Lệnh này sẽ khởi động quá trình chính và hiển thị giao diện người dùng. Bạn có thể tiếp tục phát triển và kiểm tra ứng dụng trong môi trường này. - Phát hành ứng dụng:
Sau khi hoàn thành quá trình phát triển, bạn có thể sử dụng các công cụ như
electron-builderđể đóng gói ứng dụng của mình thành các tệp cài đặt cho các hệ điều hành khác nhau như Windows, macOS và Linux.
Việc sử dụng npm và Electron giúp tăng tốc quá trình phát triển ứng dụng, đồng thời đảm bảo tính linh hoạt và khả năng mở rộng của dự án, từ đó tạo ra các sản phẩm chất lượng cao đáp ứng nhu cầu của người dùng.

4. Hướng dẫn và tài liệu tham khảo
Để phát triển ứng dụng bằng npm và Electron một cách hiệu quả, việc tham khảo các hướng dẫn chi tiết và tài liệu chính thức là vô cùng cần thiết. Dưới đây là các bước hướng dẫn cơ bản cùng với những tài liệu tham khảo hữu ích giúp bạn nắm vững kiến thức và kỹ năng cần thiết:
- Hướng dẫn cài đặt môi trường phát triển:
- Tải và cài đặt , phiên bản mới nhất đi kèm với npm.
- Tiếp theo, cài đặt Electron bằng lệnh
npm install electron --save-dev. - Kiểm tra cài đặt bằng cách chạy lệnh
npx electron --versionđể đảm bảo rằng Electron đã được cài đặt thành công.
- Tìm hiểu tài liệu chính thức:
- Trang web chính thức của cung cấp tài liệu chi tiết, từ hướng dẫn bắt đầu đến các chủ đề nâng cao.
- Trang là nơi tuyệt vời để hiểu rõ về các lệnh npm và cách quản lý dự án Node.js hiệu quả.
- Học từ các dự án mẫu:
- Nghiên cứu các dự án mẫu trên GitHub để hiểu cách thức xây dựng ứng dụng thực tế với Electron và npm.
- Tham gia vào các diễn đàn và cộng đồng như Stack Overflow để nhận hỗ trợ và chia sẻ kinh nghiệm với các lập trình viên khác.
- Các khóa học và video hướng dẫn:
- Các khóa học trên nền tảng như Udemy hoặc Coursera cung cấp hướng dẫn chi tiết từ cơ bản đến nâng cao về Electron.
- Youtube cũng là một nguồn tài liệu phong phú với nhiều video hướng dẫn từ các lập trình viên có kinh nghiệm.
Với các hướng dẫn và tài liệu tham khảo trên, bạn sẽ có đủ kiến thức và kỹ năng để phát triển ứng dụng desktop mạnh mẽ và hiệu quả với npm và Electron.