Chủ đề electron version: Electron Version là từ khóa quan trọng để hiểu về sự phát triển và ứng dụng của framework Electron. Bài viết này sẽ giúp bạn khám phá các phiên bản Electron mới nhất, cách cài đặt, cũng như những ứng dụng phổ biến được xây dựng từ nó. Đừng bỏ lỡ cơ hội tìm hiểu về công cụ mạnh mẽ này để phát triển ứng dụng desktop đa nền tảng.
Mục lục
Thông Tin Về "Electron Version"
Electron là một framework mạnh mẽ được sử dụng để xây dựng các ứng dụng desktop sử dụng JavaScript, HTML và CSS. Phiên bản của Electron được cập nhật thường xuyên nhằm cung cấp các tính năng mới, vá lỗi bảo mật và cải thiện hiệu suất.
1. Các Phiên Bản Electron
- Electron phát hành các phiên bản lớn, nhỏ và bản vá theo mô hình SemVer (Semantic Versioning).
- Các phiên bản bao gồm sự hỗ trợ cho các tính năng mới, vá lỗi và cập nhật bảo mật.
- Phiên bản mới nhất thường đi kèm với các cải tiến về tính năng và hiệu suất so với các phiên bản cũ hơn.
2. Cách Quản Lý Phiên Bản Trong Electron
Electron áp dụng cách đặt tên phiên bản theo cấu trúc $MAJOR-x-y đối với các nhánh ổn định. Các nhà phát triển có thể sử dụng các ký hiệu như ^2.0.0 hoặc ~2.0.0 trong tệp package.json để quản lý các phiên bản Electron cho dự án của mình.
3. Quá Trình Phát Hành Và Hỗ Trợ
- Mỗi phiên bản Electron được phát hành với một chu kỳ nhất định, từ giai đoạn beta cho đến phiên bản ổn định.
- Các bản cập nhật bảo mật và sửa lỗi thường được phát hành cho các phiên bản ổn định.
- Các phiên bản cũ hơn có thể bị ngừng hỗ trợ, tuy nhiên vẫn có thể được duy trì bởi các nhóm cộng đồng hoặc nhà phát triển khác.
4. Ứng Dụng Của Electron
Electron được sử dụng rộng rãi để xây dựng các ứng dụng như Visual Studio Code, Slack, Discord và nhiều ứng dụng khác. Sự linh hoạt và khả năng hỗ trợ đa nền tảng là những điểm mạnh chính của Electron.
5. Cấu Hình Electron
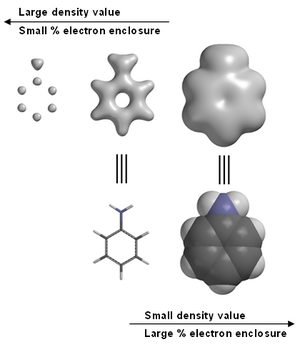
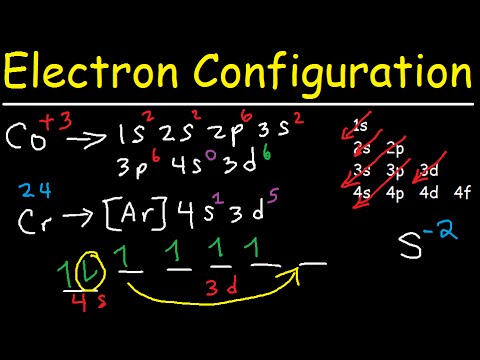
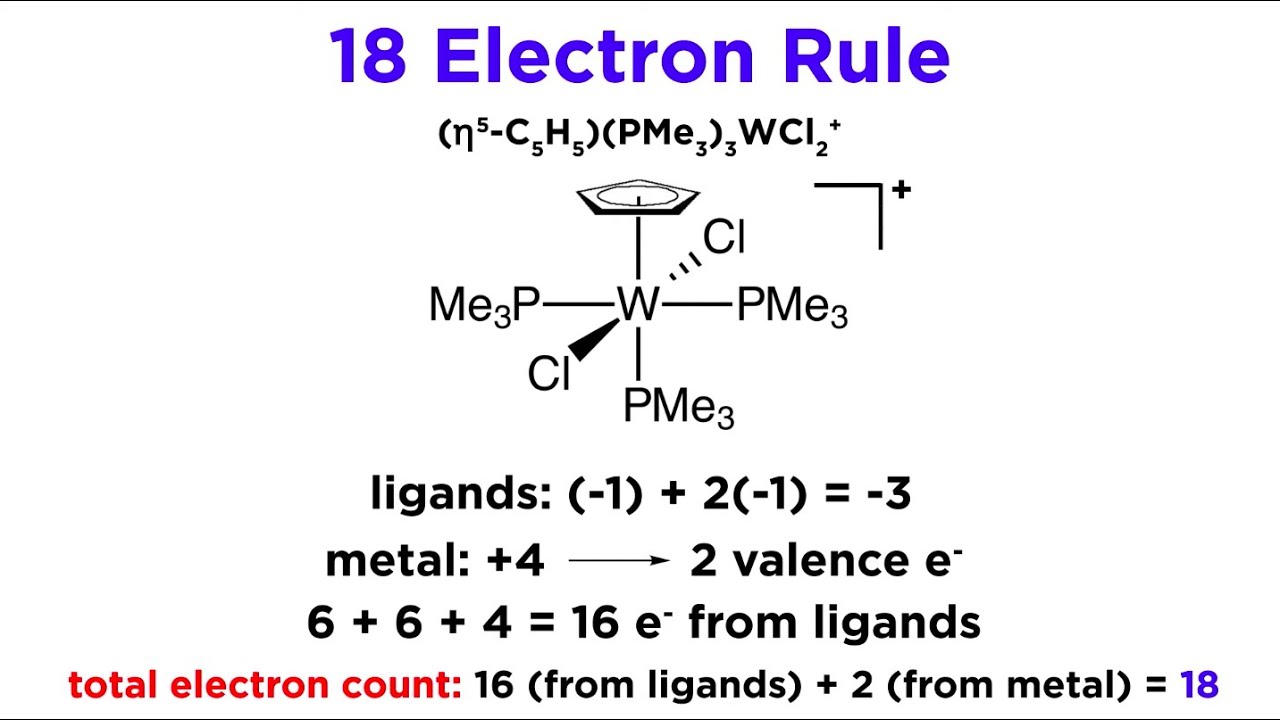
Cấu hình của Electron rất quan trọng để đảm bảo hiệu suất và bảo mật. Một ví dụ điển hình là việc thiết lập cấu hình electron dựa trên các nguyên tắc cơ bản như Nguyên tắc Aufbau, Quy tắc Hund và Nguyên lý Pauli.
6. Các Bản Phát Hành Quan Trọng
| Phiên Bản | Ngày Phát Hành | Kết Thúc Hỗ Trợ |
|---|---|---|
| Electron 31 | 11/06/2024 | 07/01/2025 |
| Electron 30 | 16/04/2024 | 15/10/2024 |
| Electron 29 | 20/02/2024 | 20/08/2024 |
Electron không ngừng phát triển với các phiên bản mới, mỗi phiên bản đều mang lại những cải tiến đáng kể, giúp các nhà phát triển dễ dàng hơn trong việc xây dựng và triển khai các ứng dụng đa nền tảng.

.png)
1. Giới Thiệu Về Electron
Electron là một framework mã nguồn mở được phát triển bởi GitHub, giúp tạo ra các ứng dụng desktop đa nền tảng bằng cách sử dụng công nghệ web như HTML, CSS và JavaScript. Với Electron, bạn có thể xây dựng ứng dụng cho Windows, macOS, và Linux mà không cần phải viết mã riêng cho từng nền tảng.
Được ra mắt lần đầu vào năm 2013, Electron nhanh chóng trở thành công cụ ưa chuộng của các nhà phát triển bởi tính linh hoạt và khả năng tích hợp dễ dàng với các công nghệ web hiện đại. Electron kết hợp Node.js với công cụ Chromium, cho phép ứng dụng chạy như một trình duyệt độc lập mà không phụ thuộc vào bất kỳ trình duyệt bên ngoài nào.
Electron đặc biệt hữu ích cho các dự án cần phát triển ứng dụng desktop có giao diện người dùng phong phú, với các tính năng phức tạp, nhưng vẫn muốn duy trì một cơ sở mã duy nhất cho tất cả các nền tảng.
- Khả năng đa nền tảng: Electron cho phép xây dựng ứng dụng có thể chạy trên Windows, macOS, và Linux.
- Tích hợp công nghệ web: Electron sử dụng HTML, CSS, và JavaScript để xây dựng giao diện người dùng, giúp dễ dàng phát triển và bảo trì ứng dụng.
- Kết hợp Node.js và Chromium: Electron cung cấp sức mạnh của Node.js để xử lý backend và Chromium để hiển thị frontend, tạo ra trải nghiệm người dùng mượt mà và nhất quán.
Nhờ vào những ưu điểm vượt trội này, Electron đã trở thành nền tảng lý tưởng cho các ứng dụng nổi tiếng như Visual Studio Code, Slack, Discord và nhiều ứng dụng khác. Nếu bạn đang tìm kiếm một giải pháp để phát triển ứng dụng desktop hiệu quả và tiết kiệm chi phí, Electron chắc chắn là một lựa chọn đáng cân nhắc.
2. Các Phiên Bản Electron
Electron thường xuyên phát hành các phiên bản mới nhằm cải thiện hiệu suất, vá lỗi bảo mật và bổ sung tính năng mới. Các phiên bản Electron tuân theo mô hình phiên bản ngữ nghĩa (Semantic Versioning), bao gồm ba thành phần: Major (phiên bản chính), Minor (phiên bản phụ) và Patch (bản vá lỗi).
2.1. Các Phiên Bản Chính (Major)
Các phiên bản chính của Electron (ví dụ: Electron 1.0, Electron 2.0, v.v.) thường đánh dấu những thay đổi lớn trong API và có thể không tương thích với các phiên bản trước đó. Điều này có nghĩa là khi nâng cấp từ một phiên bản chính lên một phiên bản chính khác, bạn có thể cần thay đổi mã nguồn của ứng dụng để tương thích.
2.2. Các Phiên Bản Phụ (Minor)
Phiên bản phụ của Electron (ví dụ: Electron 1.1, Electron 1.2, v.v.) giới thiệu các tính năng mới nhưng vẫn đảm bảo tương thích ngược với phiên bản chính hiện tại. Các phiên bản này được phát hành thường xuyên hơn để cung cấp cho nhà phát triển những công cụ và tính năng mới.
2.3. Các Bản Vá Lỗi (Patch)
Các bản vá lỗi (ví dụ: Electron 1.1.1, Electron 1.1.2, v.v.) tập trung vào việc sửa lỗi và cải thiện hiệu suất mà không thêm tính năng mới. Những bản cập nhật này quan trọng để đảm bảo ứng dụng của bạn hoạt động ổn định và an toàn.
2.4. Lịch Sử Các Phiên Bản Gần Đây
| Phiên Bản | Ngày Phát Hành | Tính Năng Nổi Bật |
|---|---|---|
| Electron 31.0.0 | 11/06/2024 | Cải tiến hỗ trợ API mới và tối ưu hóa hiệu suất cho Chromium. |
| Electron 30.0.0 | 16/04/2024 | Thêm tính năng hỗ trợ cho Native Windows Controls và cập nhật Node.js lên phiên bản mới nhất. |
| Electron 29.0.0 | 20/02/2024 | Giới thiệu cải tiến bảo mật mới và sửa nhiều lỗi nhỏ. |
Việc theo dõi và cập nhật các phiên bản Electron là cực kỳ quan trọng để đảm bảo ứng dụng của bạn luôn tận dụng được những tính năng mới nhất cũng như bảo mật tối ưu.

3. Cách Cài Đặt Và Sử Dụng Electron
Electron là một framework mạnh mẽ cho phép bạn xây dựng các ứng dụng desktop đa nền tảng. Dưới đây là các bước chi tiết để cài đặt và bắt đầu sử dụng Electron trong dự án của bạn.
3.1. Cài Đặt Electron
- Cài Đặt Node.js: Trước tiên, bạn cần cài đặt trên máy tính. Electron phụ thuộc vào Node.js để chạy các lệnh và quản lý các gói phần mềm.
- Khởi Tạo Dự Án Mới: Mở terminal và tạo một thư mục mới cho dự án của bạn. Sau đó, khởi tạo một tệp
package.jsonbằng lệnh:npm init - Cài Đặt Electron: Sau khi đã khởi tạo tệp
package.json, bạn có thể cài đặt Electron bằng lệnh sau:npm install electron --save-dev
3.2. Tạo Ứng Dụng Đơn Giản Với Electron
Sau khi cài đặt Electron, bạn có thể bắt đầu phát triển ứng dụng của mình. Dưới đây là cách tạo một ứng dụng đơn giản:
- Tạo Tệp
main.js: Tệpmain.jssẽ là điểm vào chính của ứng dụng Electron. Bạn cần viết mã để khởi tạo một cửa sổ trình duyệt với Electron. Ví dụ:const { app, BrowserWindow } = require('electron'); function createWindow () { const win = new BrowserWindow({ width: 800, height: 600, webPreferences: { nodeIntegration: true } }); win.loadFile('index.html'); } app.whenReady().then(createWindow); - Tạo Tệp
index.html: Đây là tệp HTML sẽ được hiển thị trong cửa sổ Electron. Bạn có thể tạo một tệp HTML đơn giản với nội dung:Hello Electron Chào mừng đến với ứng dụng Electron!
- Chạy Ứng Dụng: Sau khi đã tạo xong các tệp cần thiết, bạn có thể chạy ứng dụng bằng lệnh:
npx electron .
3.3. Sử Dụng Electron Với Các Công Cụ Khác
- Webpack: Sử dụng Webpack để đóng gói và tối ưu hóa mã nguồn của bạn.
- Electron Forge: Một công cụ mạnh mẽ giúp quản lý các dự án Electron, bao gồm đóng gói và phân phối ứng dụng.
- Electron Builder: Dùng để tạo các bản build cho ứng dụng của bạn, bao gồm các file .exe, .dmg, hoặc AppImage.
Sau khi hoàn thành các bước trên, bạn đã có thể bắt đầu phát triển và triển khai các ứng dụng desktop đa nền tảng với Electron. Đây là một công cụ linh hoạt và mạnh mẽ giúp bạn dễ dàng tạo ra những ứng dụng chất lượng cao.
4. Những Ứng Dụng Được Xây Dựng Bằng Electron
Electron đã trở thành một công cụ phổ biến để phát triển các ứng dụng desktop hiện đại nhờ tính linh hoạt và khả năng hỗ trợ đa nền tảng. Dưới đây là một số ứng dụng nổi tiếng được xây dựng bằng Electron:
4.1. Visual Studio Code
Visual Studio Code là một trình soạn thảo mã nguồn mở, miễn phí được phát triển bởi Microsoft. Ứng dụng này hỗ trợ nhiều ngôn ngữ lập trình và có rất nhiều tiện ích mở rộng, giúp lập trình viên làm việc hiệu quả hơn.
4.2. Slack
Slack là một nền tảng giao tiếp và cộng tác trong công việc, được sử dụng rộng rãi trên toàn thế giới. Nhờ Electron, Slack có thể cung cấp trải nghiệm người dùng nhất quán trên mọi hệ điều hành mà không cần phát triển các phiên bản riêng biệt cho từng nền tảng.
4.3. Discord
Discord là một ứng dụng trò chuyện âm thanh, video và văn bản, phổ biến trong cộng đồng game thủ cũng như các nhóm học tập và làm việc. Ứng dụng này tận dụng Electron để tạo ra một nền tảng mạnh mẽ, dễ sử dụng và có khả năng mở rộng cao.
4.4. GitHub Desktop
GitHub Desktop là một ứng dụng quản lý phiên bản mã nguồn, giúp người dùng tương tác với GitHub mà không cần sử dụng dòng lệnh. Electron giúp GitHub Desktop mang đến trải nghiệm mượt mà trên cả Windows và macOS.
4.5. Postman
Postman là một công cụ API phổ biến, được sử dụng để phát triển và thử nghiệm API. Electron cung cấp nền tảng vững chắc để Postman hoạt động hiệu quả và linh hoạt, hỗ trợ các nhà phát triển trong quá trình xây dựng và kiểm thử API.
Các ứng dụng trên chỉ là một vài ví dụ tiêu biểu trong hàng ngàn ứng dụng khác được xây dựng bằng Electron. Từ các công cụ phát triển phần mềm đến các ứng dụng giao tiếp, Electron đã chứng minh mình là một lựa chọn mạnh mẽ cho việc xây dựng ứng dụng desktop đa nền tảng.

5. Bảo Mật Và Hiệu Suất Trong Electron
Trong quá trình phát triển ứng dụng với Electron, bảo mật và hiệu suất là hai yếu tố then chốt mà các nhà phát triển cần đặc biệt chú trọng. Electron, mặc dù mang lại nhiều tiện ích và tính năng mạnh mẽ, vẫn tiềm ẩn những rủi ro về bảo mật nếu không được cấu hình đúng cách. Dưới đây là các biện pháp bảo mật và cách tối ưu hóa hiệu suất trong Electron.
5.1. Bảo Mật Trong Electron
Bảo mật là mối quan tâm hàng đầu khi phát triển ứng dụng Electron, đặc biệt là khi ứng dụng có khả năng truy cập các tài nguyên hệ thống hoặc chạy các đoạn mã từ xa. Để bảo vệ ứng dụng của bạn, cần thực hiện các bước sau:
- Không Kích Hoạt Node.js Trong Web Content: Tính năng này nên bị vô hiệu hóa bằng cách đặt
nodeIntegration: falsetrong cấu hìnhwebPreferenceskhi khởi tạo cửa sổ BrowserWindow. Điều này giúp ngăn chặn các đoạn mã độc hại từ trang web kiểm soát ứng dụng của bạn. - Sử Dụng Context Isolation: Kích hoạt cách ly ngữ cảnh bằng cách đặt
contextIsolation: trueđể tách biệt mã của trang web và mã Electron, giúp tăng cường bảo mật. - Áp Dụng Content Security Policy (CSP): Sử dụng CSP để hạn chế các nguồn mà ứng dụng có thể tải mã hoặc tài nguyên, giúp giảm thiểu nguy cơ bị tấn công qua các lỗ hổng như XSS.
- Cập Nhật Electron Đều Đặn: Luôn cập nhật Electron lên phiên bản mới nhất để đảm bảo bạn được bảo vệ khỏi các lỗ hổng bảo mật đã được phát hiện và khắc phục.
5.2. Hiệu Suất Trong Electron
Hiệu suất cũng là một yếu tố quan trọng khi phát triển ứng dụng Electron, đặc biệt khi ứng dụng cần xử lý nhiều dữ liệu hoặc chạy trên các thiết bị có cấu hình thấp. Dưới đây là một số cách để tối ưu hóa hiệu suất:
- Giảm Tối Đa Kích Thước Ứng Dụng: Sử dụng các công cụ như Webpack để đóng gói và giảm thiểu mã nguồn, giúp giảm kích thước ứng dụng và tăng tốc độ tải.
- Lazy Loading: Chỉ tải các thành phần khi cần thiết thay vì tải toàn bộ ứng dụng ngay từ đầu. Điều này giúp cải thiện tốc độ khởi động của ứng dụng.
- Sử Dụng Native Modules: Đối với các tác vụ nặng, hãy cân nhắc sử dụng các module native viết bằng C++ để tăng cường hiệu suất.
- Quản Lý Bộ Nhớ: Thường xuyên kiểm tra và giải phóng bộ nhớ không cần thiết để tránh rò rỉ bộ nhớ (memory leaks), giúp ứng dụng chạy mượt mà hơn.
Việc kết hợp các biện pháp bảo mật và tối ưu hóa hiệu suất sẽ giúp ứng dụng Electron của bạn hoạt động an toàn và hiệu quả, mang lại trải nghiệm tốt nhất cho người dùng.
XEM THÊM:
6. Tương Lai Của Electron
Electron đã trở thành một trong những framework phổ biến nhất cho việc phát triển ứng dụng desktop đa nền tảng. Trong tương lai, Electron hứa hẹn sẽ tiếp tục phát triển mạnh mẽ với nhiều xu hướng và định hướng cải tiến đáng chú ý.
6.1. Xu Hướng Phát Triển Electron
- Tối Ưu Hóa Hiệu Suất: Trong các phiên bản tương lai, Electron sẽ tập trung vào việc cải thiện hiệu suất. Điều này bao gồm tối ưu hóa sử dụng bộ nhớ, giảm tải thời gian khởi động ứng dụng, và tăng cường khả năng xử lý của ứng dụng.
- Bảo Mật Tăng Cường: Với sự gia tăng các mối đe dọa bảo mật, Electron sẽ không ngừng cải tiến các tính năng bảo mật như sandboxing, CSP (Content Security Policy) và hỗ trợ tốt hơn cho các công cụ bảo mật bên thứ ba.
- Hỗ Trợ Tốt Hơn Cho Các Nền Tảng Khác Nhau: Electron sẽ tiếp tục cải thiện sự hỗ trợ cho các hệ điều hành khác nhau, bao gồm cả các phiên bản mới nhất của macOS, Windows, và Linux, đồng thời tối ưu hóa trải nghiệm người dùng trên mỗi nền tảng.
- Đồng Bộ Với Các Công Nghệ Web Mới Nhất: Electron sẽ luôn theo sát và tích hợp các công nghệ web mới nhất như WebAssembly, WebGL 2.0, và các API hiện đại, giúp các nhà phát triển dễ dàng áp dụng các công nghệ mới vào ứng dụng của họ.
6.2. Định Hướng Phát Triển Các Phiên Bản Tương Lai
Trong định hướng phát triển các phiên bản tương lai, Electron sẽ tiếp tục được cải tiến với các mục tiêu cụ thể:
- Giảm Kích Thước Ứng Dụng: Các nhà phát triển Electron đang nghiên cứu cách giảm kích thước tổng thể của ứng dụng Electron mà không làm mất đi các tính năng quan trọng, điều này sẽ giúp cải thiện tốc độ tải xuống và cài đặt.
- Tích Hợp Tốt Hơn Với Các Công Cụ Phát Triển: Electron sẽ tăng cường sự tích hợp với các công cụ phát triển phổ biến như Visual Studio Code, GitHub, và các dịch vụ CI/CD, giúp việc phát triển và triển khai ứng dụng trở nên dễ dàng hơn.
- Mở Rộng Tính Năng Native: Electron sẽ tăng cường các tính năng native, cho phép các ứng dụng khai thác tốt hơn các API hệ điều hành, từ đó mang đến trải nghiệm gần gũi và mượt mà hơn cho người dùng.
- Tương Thích Ngược: Một trong những mục tiêu quan trọng là đảm bảo sự tương thích ngược, giúp các ứng dụng đã được phát triển trên các phiên bản cũ của Electron có thể dễ dàng nâng cấp mà không gặp nhiều khó khăn.
Tóm lại, với sự phát triển không ngừng, Electron hứa hẹn sẽ tiếp tục là một trong những công cụ mạnh mẽ và linh hoạt nhất cho việc phát triển ứng dụng desktop trong tương lai.