Chủ đề electron extraresources: Electron ExtraResources giúp bạn khai thác tối đa sức mạnh của Electron, tạo ra những ứng dụng đa nền tảng mạnh mẽ và tối ưu. Khám phá cách sử dụng ExtraResources để quản lý tài nguyên hiệu quả, từ việc đóng gói đến cấu hình cho ứng dụng của bạn.
Mục lục
Thông tin về "electron extraresources"
"Electron extraresources" là một thuật ngữ liên quan đến công nghệ và khoa học, đặc biệt trong lĩnh vực phát triển phần mềm và tài liệu hỗ trợ. Dưới đây là tổng hợp các thông tin chi tiết từ kết quả tìm kiếm trên Bing:
1. Định nghĩa và ứng dụng của Electron
Electron là một framework mã nguồn mở cho phép phát triển ứng dụng máy tính để bàn bằng HTML, CSS và JavaScript. Với Electron, các nhà phát triển có thể tạo ra các ứng dụng đa nền tảng cho Windows, macOS và Linux từ cùng một cơ sở mã.
- Cấu trúc: Electron bao gồm hai phần chính: Main process và Renderer process. Main process chịu trách nhiệm quản lý cửa sổ ứng dụng, trong khi Renderer process xử lý giao diện người dùng.
- Ưu điểm: Electron cho phép tích hợp các công cụ phát triển web với các API native của hệ điều hành, mang lại sự linh hoạt và dễ dàng trong việc phát triển ứng dụng.
- Ứng dụng phổ biến: Một số ứng dụng nổi tiếng được phát triển bằng Electron bao gồm Visual Studio Code, Slack, và Discord.
2. ExtraResources trong Electron
ExtraResources là một phần của cấu hình Electron, cho phép các nhà phát triển đóng gói thêm các tài nguyên ngoài vào ứng dụng của họ. Những tài nguyên này có thể bao gồm các tệp hình ảnh, âm thanh, cơ sở dữ liệu hoặc bất kỳ tệp nào cần thiết cho ứng dụng.
- Cách sử dụng: Trong tệp cấu hình của Electron (thường là
package.json), các nhà phát triển có thể chỉ định đường dẫn đến các tệp bổ sung này thông qua thuộc tínhextraResources. - Lợi ích: Việc đóng gói thêm các tài nguyên giúp đảm bảo rằng ứng dụng hoạt động chính xác trên mọi nền tảng, không phụ thuộc vào các tệp ngoài không được bao gồm trong gói cài đặt.
3. Các tài nguyên học tập và hỗ trợ cho Electron
Nhiều tài nguyên học tập và hỗ trợ cho Electron đã được công đồng phát triển chia sẻ rộng rãi:
| Tài nguyên | Mô tả |
| Nơi cung cấp tài liệu chính thức và các công cụ hỗ trợ phát triển ứng dụng với Electron. | |
| GitHub Repository | Kho lưu trữ mã nguồn của Electron với các ví dụ và thư viện mở rộng từ cộng đồng. |
| Stack Overflow | Nền tảng hỏi đáp, chia sẻ kinh nghiệm từ các nhà phát triển Electron trên toàn thế giới. |
4. Các thí nghiệm liên quan đến Electron trong lĩnh vực khoa học
Các nghiên cứu và thí nghiệm liên quan đến electron trong vật lý và hóa học cũng là một phần quan trọng của giáo dục và nghiên cứu:
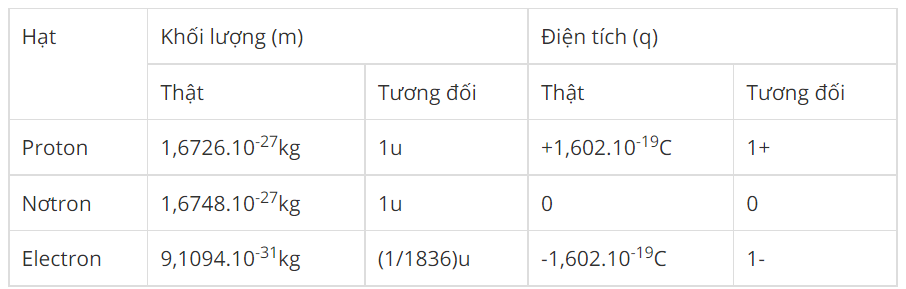
- Thí nghiệm cathode ray: Phương pháp đo lường điện tích trên khối lượng của electron đã giúp phát hiện ra hạt electron.
- Khối lượng electron: Electron là một trong những hạt cơ bản của vật chất với khối lượng rất nhỏ, chỉ khoảng 9.10938356 × 10⁻³¹ kg.
Qua những thông tin trên, "electron extraresources" bao hàm các khái niệm quan trọng trong cả công nghệ và khoa học, cung cấp nền tảng cho việc phát triển ứng dụng và nghiên cứu trong nhiều lĩnh vực.
.png)
1. Giới thiệu về Electron
Electron là một framework mã nguồn mở được phát triển bởi GitHub, cho phép tạo ra các ứng dụng máy tính để bàn bằng HTML, CSS và JavaScript. Với Electron, bạn có thể xây dựng các ứng dụng đa nền tảng chạy trên Windows, macOS, và Linux mà không cần phải viết mã riêng cho từng hệ điều hành.
- Kiến trúc: Electron hoạt động dựa trên sự kết hợp giữa Chromium (trình duyệt mã nguồn mở) và Node.js, cho phép các nhà phát triển truy cập vào các API của hệ điều hành thông qua JavaScript.
- Quy trình: Electron chia ứng dụng thành hai quy trình chính: Main process (quy trình chính) và Renderer process (quy trình hiển thị). Main process chịu trách nhiệm quản lý cửa sổ và các sự kiện chính, trong khi Renderer process xử lý giao diện người dùng.
Electron được sử dụng rộng rãi để phát triển các ứng dụng nổi tiếng như Visual Studio Code, Slack, và Discord. Các ứng dụng này đều tận dụng khả năng của Electron để cung cấp trải nghiệm nhất quán trên nhiều nền tảng khác nhau.
Một trong những điểm mạnh của Electron là khả năng sử dụng lại mã nguồn web, giúp rút ngắn thời gian phát triển và dễ dàng triển khai các tính năng mới. Điều này đặc biệt hữu ích cho các đội ngũ phát triển muốn tối ưu hóa quy trình làm việc và đảm bảo ứng dụng của họ hoạt động mượt mà trên tất cả các nền tảng.
3. Hướng dẫn sử dụng Electron và ExtraResources
Để bắt đầu với Electron và sử dụng ExtraResources, bạn cần làm theo các bước sau. Hướng dẫn này sẽ giúp bạn thiết lập môi trường phát triển, tạo một ứng dụng cơ bản, và đóng gói ứng dụng với các tài nguyên bổ sung.
3.1. Cài đặt Electron
- Bước 1: Cài đặt Node.js và npm (Node Package Manager) từ trang chủ .
- Bước 2: Mở terminal và chạy lệnh sau để cài đặt Electron toàn cầu:
npm install -g electronHoặc, bạn có thể cài đặt Electron cục bộ trong dự án của mình bằng lệnh:
npm install --save-dev electron3.2. Tạo ứng dụng cơ bản với Electron
- Bước 1: Khởi tạo một dự án Node.js mới:
- Bước 2: Tạo một tệp
main.jsvới nội dung cơ bản để tạo một cửa sổ ứng dụng: - Bước 3: Tạo tệp
index.htmlđể hiển thị nội dung giao diện người dùng.
npm init
const { app, BrowserWindow } = require('electron');
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true
}
});
win.loadFile('index.html');
}
app.whenReady().then(createWindow);
3.3. Thêm ExtraResources vào ứng dụng Electron
- Bước 1: Xác định các tài nguyên bạn muốn thêm vào ứng dụng, chẳng hạn như tệp ảnh, cơ sở dữ liệu, hoặc tệp cấu hình.
- Bước 2: Cấu hình thuộc tính
extraResourcestrong tệppackage.jsonhoặc trong tệp cấu hình đóng gói của bạn: - Bước 3: Đảm bảo rằng các tài nguyên này được đặt đúng vị trí sau khi ứng dụng được cài đặt, để ứng dụng có thể truy cập mà không gặp lỗi.
{
"build": {
"extraResources": [
{
"from": "path/to/resource",
"to": "relative/path/in/output",
"filter": ["**/*"]
}
]
}
}
3.4. Đóng gói và phân phối ứng dụng Electron
- Bước 1: Cài đặt
electron-builderđể đóng gói ứng dụng của bạn: - Bước 2: Thêm các lệnh đóng gói vào
package.json: - Bước 3: Chạy lệnh đóng gói và tạo file cài đặt:
- Bước 4: Phân phối tệp cài đặt cho người dùng cuối thông qua các kênh phân phối như trang web, email hoặc các nền tảng phát hành phần mềm.
npm install --save-dev electron-builder"scripts": {
"build": "electron-builder"
}npm run buildVới các bước trên, bạn đã có thể xây dựng và phân phối một ứng dụng Electron hoàn chỉnh, bao gồm các tài nguyên cần thiết thông qua ExtraResources.

4. Các ví dụ và tài nguyên học tập cho Electron
Để phát triển ứng dụng Electron hiệu quả, bạn có thể tham khảo các ví dụ mẫu và tài nguyên học tập dưới đây. Những ví dụ này cung cấp hướng dẫn chi tiết từ cơ bản đến nâng cao, giúp bạn hiểu rõ hơn về cách xây dựng và triển khai ứng dụng với Electron.
4.1. Ví dụ mẫu về ứng dụng Electron
- Ứng dụng Notepad đơn giản: Hướng dẫn tạo một ứng dụng ghi chú đơn giản với Electron, sử dụng các thành phần cơ bản như menu, cửa sổ và lưu trữ dữ liệu cục bộ.
- Ứng dụng Quản lý công việc: Xây dựng một ứng dụng quản lý công việc (To-Do List) với Electron, giúp người dùng quản lý các công việc hàng ngày, tích hợp với cơ sở dữ liệu để lưu trữ công việc.
- Ứng dụng Chat: Tạo một ứng dụng chat đơn giản bằng Electron, kết nối với một server backend, sử dụng WebSocket để gửi và nhận tin nhắn theo thời gian thực.
4.2. Tài nguyên học tập về Electron
Có rất nhiều tài nguyên hữu ích giúp bạn học và nắm vững Electron:
- Tài liệu chính thức: Tài liệu Electron chính thức cung cấp hướng dẫn chi tiết, API reference và các ví dụ mẫu từ cơ bản đến nâng cao.
- Khóa học trực tuyến: Nhiều nền tảng như Udemy, Coursera có các khóa học từ cơ bản đến nâng cao về Electron, giúp bạn nắm vững kiến thức và áp dụng vào thực tế.
- Cộng đồng: Tham gia các diễn đàn, nhóm Facebook, hoặc subreddit về Electron để trao đổi kiến thức và kinh nghiệm với các nhà phát triển khác.
4.3. Các thư viện và công cụ hỗ trợ Electron
Để tăng tốc độ phát triển và cải thiện chất lượng ứng dụng Electron, bạn có thể sử dụng các thư viện và công cụ hỗ trợ dưới đây:
- Electron Forge: Một công cụ mạnh mẽ giúp thiết lập, phát triển và đóng gói ứng dụng Electron một cách dễ dàng và nhanh chóng.
- Electron Builder: Công cụ phổ biến dùng để đóng gói và phát hành ứng dụng Electron cho nhiều nền tảng khác nhau như Windows, macOS, và Linux.
- React & Electron Boilerplate: Sử dụng boilerplate này để tích hợp React vào ứng dụng Electron, giúp tạo ra các giao diện người dùng hiện đại và linh hoạt.
Bằng cách kết hợp các ví dụ thực tế, tài nguyên học tập và công cụ hỗ trợ, bạn có thể nhanh chóng nắm bắt và ứng dụng Electron vào dự án của mình, tối ưu hóa quá trình phát triển và tạo ra các ứng dụng mạnh mẽ.

5. Cộng đồng và hỗ trợ về Electron
Electron có một cộng đồng phát triển mạnh mẽ và sôi động, cung cấp nhiều tài nguyên và hỗ trợ cho các nhà phát triển từ cơ bản đến nâng cao. Dưới đây là những cách mà bạn có thể tham gia vào cộng đồng Electron và tìm kiếm sự hỗ trợ khi cần thiết.
5.1. Tham gia vào cộng đồng Electron
- Diễn đàn Electron: Diễn đàn chính thức của Electron là nơi bạn có thể thảo luận về các vấn đề kỹ thuật, chia sẻ kinh nghiệm và học hỏi từ các chuyên gia khác. Đây là nơi tuyệt vời để bắt đầu nếu bạn gặp khó khăn trong quá trình phát triển.
- GitHub Issues: Nếu bạn phát hiện ra lỗi hoặc muốn đề xuất tính năng mới cho Electron, GitHub Issues là nơi bạn có thể báo cáo và theo dõi các vấn đề liên quan đến dự án Electron.
- Subreddit của Electron: Tham gia subreddit
r/electronjsđể cập nhật những thông tin mới nhất, chia sẻ dự án của bạn, và nhận phản hồi từ cộng đồng Reddit.
5.2. Các kênh hỗ trợ trực tuyến
Bạn có thể tìm kiếm hỗ trợ qua các kênh trực tuyến khác nhau:
- Stack Overflow: Đây là một trong những nền tảng phổ biến nhất để tìm kiếm câu trả lời cho các vấn đề kỹ thuật về Electron. Chỉ cần tìm kiếm với từ khóa "Electron" và câu hỏi của bạn, bạn có thể tìm thấy giải pháp từ cộng đồng lập trình viên toàn cầu.
- Gitter: Kênh chat của Electron trên Gitter là nơi bạn có thể trao đổi trực tiếp với các thành viên khác trong cộng đồng, nhận tư vấn và hỗ trợ nhanh chóng.
- Twitter: Theo dõi hashtag
#ElectronJStrên Twitter để cập nhật các thông tin mới, bài viết hữu ích, và các sự kiện liên quan đến Electron.
5.3. Tham gia các sự kiện và hội thảo về Electron
- ElectronConf: Đây là hội nghị thường niên dành riêng cho cộng đồng Electron, nơi bạn có thể gặp gỡ các chuyên gia, nghe các bài thuyết trình từ những người tiên phong, và học hỏi các kỹ thuật mới nhất.
- Meetup địa phương: Nhiều thành phố lớn có các nhóm Meetup về Electron hoặc phát triển phần mềm, nơi bạn có thể kết nối trực tiếp với các nhà phát triển khác, tham dự các buổi workshop và hackathon.
Bằng cách tham gia vào các cộng đồng và sử dụng các kênh hỗ trợ này, bạn sẽ không chỉ giải quyết được các vấn đề gặp phải mà còn mở rộng kiến thức và kỹ năng của mình về Electron, đồng thời đóng góp trở lại cho cộng đồng phát triển phần mềm.