Trước khi đi vào chi tiết của phần học HTML & CSS, hãy cùng tìm hiểu một cách tổng quát về những kiến thức cơ bản có liên quan đến chúng. Nó sẽ giúp ích rất nhiều cho quá trình học sau này của bạn đấy!
- Lập trình scratch là gì? Tìm hiểu về ngôn ngữ lập trình scratch
- TRUNG TÂM DU HỌC HÀN QUỐC LIP
- Làm tròn số thập phân, hiện 2 chữ số thập phân sau dấu phẩy C và C++
- Khám phá và tải về bộ font Helvetica được Việt hoá – biểu tượng của sự tối giản trong thiết kế!
- Incoterms 2020 – Tóm tắt nội dung chi tiết
HTML & CSS có thể được xem là khởi đầu của mọi vấn đề liên quan đến website. Dù bạn đang hoạt động trong lĩnh vực nào, miễn là có liên quan đến quản trị trang web, thì ít nhất cũng phải biết qua hai ngôn ngữ này.
Bạn đang xem: Tổng quan về HTML & CSS
Hơn nữa, nếu bạn có ý định học lập trình web thì lại càng phải thành thạo chúng.
À mà các Blogger thân mến ơi, HTML & CSS cũng quan trọng đối với các bạn lắm đấy! Đừng bao giờ có suy nghĩ rằng:
“Học HTML & CSS làm gì khi đã có hàng tá công cụ để tạo website mà chả cần quan tâm đến code kiếc. Tui cũng có phải dân lập trình đâu!”.
Bạn có thể là một Blogger sở hữu khả năng viết rất tốt, nhưng liệu đã biết sử dụng thành thục các thẻ HTML và vùng chọn CSS căn bản hay chưa? Nếu câu trả lời là “chưa” thì điều đó đang hạn chế tiềm năng Blogging của bạn đấy!
Thực vậy, những công cụ như Adobe Dreamweaver, WordPress Visual Editor… cũng chỉ có thể hỗ trợ bạn một phần nào đó mà thôi. “Phụ thuộc” và “lạm dụng” chúng quá nhiều sẽ ngăn cản bạn bộc lộ hết khả năng vốn có của mình đấy! Ví dụ như thế này nè, bạn có thể là 1 Blogger viết nội dung rất giỏi, nhưng sẽ không thể:
- Thiết kế, định dạng những gì nằm ngoài sự hỗ trợ của công cụ.
- Thử nghiệm những đoạn code hay ho từ các trang web khác.
- Chỉnh sửa lại và thiết kế giao diện theo ý mình.
- Tối ưu hóa thiết kế và định dạng cho trang web của mình.
- Thiết kế những giao diện cầu kỳ và hiệu ứng phức tạp.
Có hàng tá Blogger ở ngoài kia đang chia sẻ cùng một nội dung giống như bạn, vậy nên bạn sẽ sớm “bị lu mờ” nếu cứ mãi đi theo lối cũ. Hãy chăm chút vẻ ngoài website để mang lại trải nghiệm tuyệt vời cho độc giả của mình. Đây chính là lúc cần nói lời “tạm biệt” với những công cụ hỗ trợ và bắt đầu tìm hiểu về HTML & CSS rồi đấy!
Trong bài viết này, chúng ta sẽ chỉ nói lại các khái niệm trọng tâm của HTML & CSS mà thôi, kèm theo đó là các nguồn học vì hiện nay, trên mạng đã có quá nhiều tài liệu rồi.
Contents
Bắt đầu với HTML & CSS như thế nào?
Chắc hẳn mọi người đều cảm thấy quen thuộc với việc sử dụng công cụ soạn thảo WordPress Editor để biên tập, chỉnh sửa và định dạng cho trang web của mình. Mọi thao tác đơn giản như bôi đậm, in nghiêng, căn dòng… về bản chất đều là can thiệp bằng HTML & CSS tự động.
Tuy nhiên, những lựa chọn sẵn có từ WordPress Editor lại vô cùng hạn chế. Nên nếu bạn muốn tự tay làm HTML & CSS thì xin mời bật qua chế độ chỉnh sửa Text, chúng ta sẽ cùng tiếp tục tìm hiểu.
.png)
HTML căn bản
HTML là gì?
HTML thực chất là từ viết tắt của “HyperText Markup Language”, nghĩa là ngôn ngữ đánh dấu siêu văn bản. Trong đó, Hypertext (siêu văn bản) là một đoạn text bất kỳ nhưng có chứa link đến một nguồn thông tin khác (như một đoạn văn bản, một địa chỉ website, hình ảnh, âm thanh…).
Ngôn ngữ đánh dấu này sẽ là cầu nối của sự giao tiếp giữa người dùng và trình duyệt, giúp trình duyệt hiểu được cách thức hiển thị trang web. Khi trình duyệt đọc thấy 1 ký tự A, nó chỉ đơn thuần hiển thị A chứ không thể biết bạn muốn tô đậm, in nghiêng hay “màu mè hoa lá hẹ” thế nào cả. Chính lúc này đây, bạn sẽ cần đến HTML.
Thẻ HTML được định nghĩa bằng một cặp từ khóa nằm giữa dấu < và dấu >, báo cho trình duyệt biết cách thức hiển thị đoạn kí tự bên trong thẻ HTML đó.
- In đậm bằng thẻ :
A
- In nghiêng bằng thẻ :
A
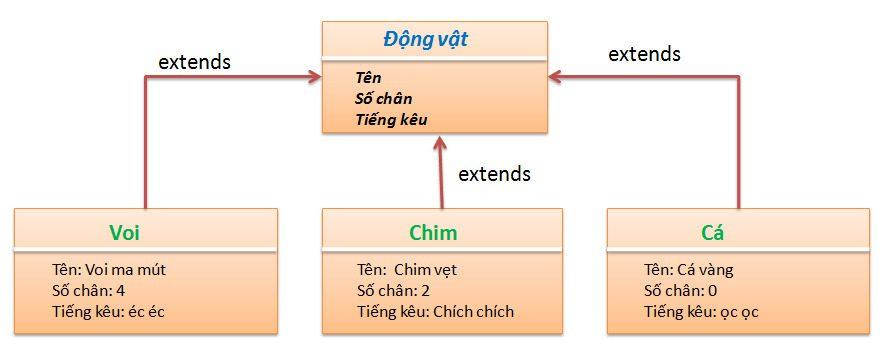
Cấu trúc cây HTML cơ bản
Xem thêm : 7 việc làm tại nhà hái ra tiền dành cho sinh viên
Cấu trúc của HTML rất đơn giản và logic, với bố cục từ trên xuống dưới, từ trái qua phải, bao gồm 2 phần chính là HEAD và BODY.
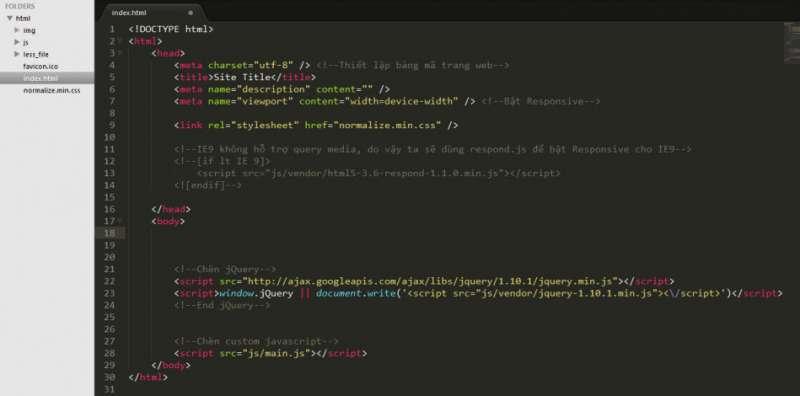
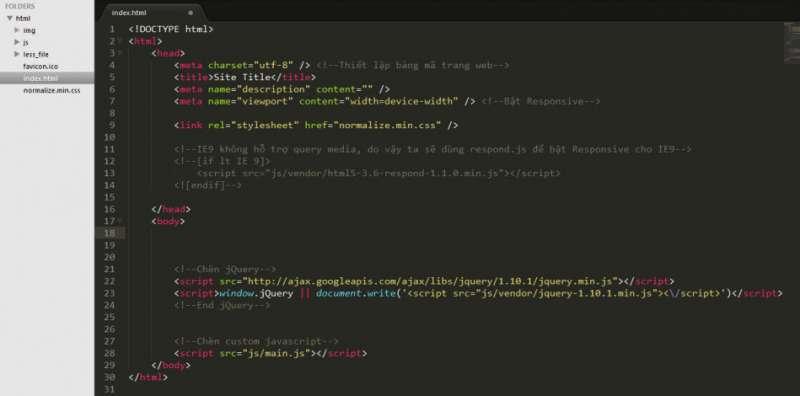
Các website viết bằng HTML đều tuân theo cấu trúc cơ bản như sau:
- Mọi trang HTML đều phải khai báo DOCTYPE (định nghĩa chuẩn văn bản) ngay từ dòng đầu tiên.
- Thẻ cho trình duyệt biết mở đầu và kết thúc của trang HTML.
- Thẻ chứa tiêu đề và các thông tin khai báo, các thông tin ẩn khác.
- Thẻ sẽ hiển thị nội dung của website. Đây là phần thông tin mà người dùng sẽ nhìn thấy khi trình duyệt đọc các mã HTML.
- Mọi ký tự nằm giữa dấu sẽ được xem là thẻ comment và bị trình duyệt bỏ qua, không xử lý và không hiển thị.

Pro tips HTML
- Luôn đóng thẻ sau khi đã mở. Điều này giúp hạn chế lỗi bất ngờ khi hiển thị trên trình duyệt.
- Một số thẻ không đóng, như thẻ
, thẻ … - Cẩn thận gặp lỗi khi mở thẻ và đóng thẻ trong trường hợp có nhiều thẻ lồng nhau, ví dụ:

Tổng hợp các tag HTML cơ bản
-
ĐỀ MỤC:
- Có 6 loại đề mục tất cả với mức độ nhấn mạnh giảm dần từ
-
.Class: Dấu “.” đại diện cho tên lớp. Nhiều thẻ HTML có thể có cùng tên lớp. Chính vì vậy, sự khác nhau giữa ID và Class là ID chỉ cho phép chọn một phần tử, trong khi Class thì cho phép bạn chọn nhiều thẻ HTML cùng lúc.
-
A.Class: Vùng chọn này giúp xác định tất cả các thẻ HTML thuộc cùng một lớp.
-
A > B: Vùng chọn này còn được gọi là vùng chọn con (child), có nét tương đồng với vùng chọn hậu duệ (descendant). Tuy nhiên, vùng chọn này chỉ xác định tất cả các thẻ B là con trực tiếp của thẻ A, chứ không nằm bên trong thẻ nào khác.
Pro tips CSS
- Nếu bạn đang tìm kiếm một số mẹo học CSS thì chẳng cần phải ngó đâu xa, đã tổng hợp sẵn một vài tips dành riêng cho bạn trong bài Chia sẻ kinh nghiệm tự học CSS của ThachPham.com
Một số công cụ hỗ trợ học HTML & CSS online
- Notepad ++: Công cụ viết mã HTML & CSS chuyên nghiệp, miễn phí.
- Mozila Thimble: Hỗ trợ học HTML.
- jsFiddle: Hỗ trợ học HTML, CSS, JavaScript…
- HTML Color Picker: Công cụ lấy mã màu.
Còn chần chừ gì nữa mà không mau bắt tay vào học lập trình HTML & CSS qua hai series dưới đây:
- HTML toàn tập.
- CSS toàn tập.
Nguồn: https://ispacedanang.edu.vn
Danh mục: Học tập