Bạn đã từng nghe về CSS chưa? Đây là một ngôn ngữ không thể thiếu đối với bất kỳ lập trình viên Front-End nào. So với các ngôn ngữ sử dụng cho phía sau (backend) như C++ (hãy xem chi tiết về C++ tại visualcpp.net), CSS tập trung vào việc xây dựng giao diện để tạo trải nghiệm tốt nhất cho người dùng mà không ảnh hưởng đến tương tác với họ.
- Tổng Hợp Bài Tập Thực Hành Vẽ AutoCad 2D Đầy Đủ Từ Cơ Bản Cho Người Mới Bắt Đầu
- Bính Tý 1996 năm nay 2024 bao nhiêu tuổi? Học lớp 1, 6, 9, 12 năm nào?
- Công Thức Và Cách Tìm Nguyên Hàm Của Hàm Số Mũ, Hàm Số Logarit
- Các trường THPT thuộc đại học năm 2023 tuyển sinh vào lớp 10 ra sao?
- Sơ đồ tư duy toán 8 chương Tứ giác
CSS Là Gì?

Xem thêm : Những ví dụ về marketing điển hình ở thị trường Việt
Viết tắt của Cascading Style Sheets, CSS là ngôn ngữ lập trình được sử dụng để tìm kiếm và định dạng các phần tử được tạo bởi ngôn ngữ đánh dấu, ví dụ như HTML. Đơn giản mà nói, HTML định dạng các phần tử trên website như đoạn văn bản, tiêu đề, bảng biểu… còn CSS cho phép thay đổi phong cách của các phần tử này, chẳng hạn như thay đổi màu sắc, nền, viền, kích thước chữ… và nhiều cấu trúc phức tạp khác.
Cách CSS hoạt động là tìm các vùng chọn, có thể là tên thẻ HTML, ID, lớp (class) hoặc các kiểu chọn khác. Sau đó, bạn có thể áp dụng các thuộc tính muốn thay đổi lên các phần tử đã chọn đó.
.png)
Cấu Trúc CSS
Xem thêm : Giải thích ý nghĩa thành ngữ ‘Điếc không sợ súng’ nói tới điều gì?
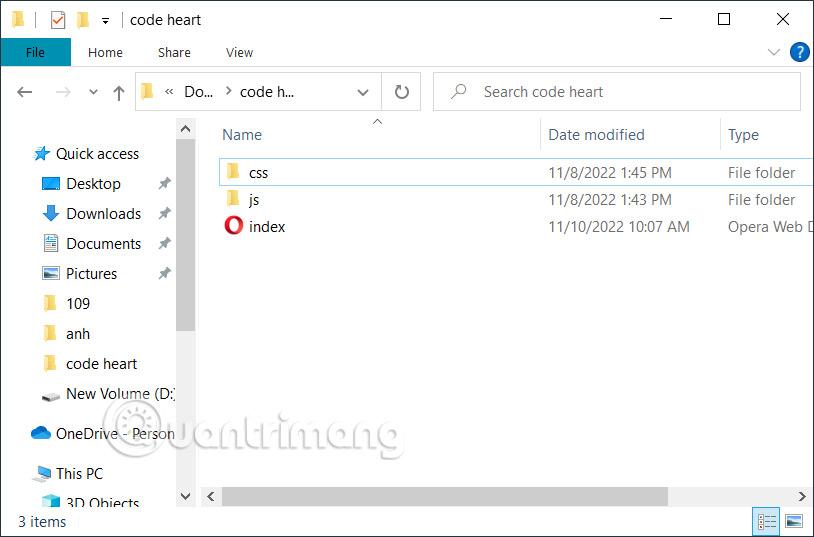
Một đoạn CSS bao gồm 4 phần:
vùng_chọn {
thuộc_tính: giá_trị;
thuộc_tính: giá_trị;
...
}Trong đó, vùng chọn là phần định danh cho phần tử, các thuộc tính và giá trị nằm trong cặp dấu ngoặc nhọn {}. Mỗi thuộc tính đi kèm với một giá trị riêng, có thể là số hoặc tên giá trị trong danh sách có sẵn của CSS. Các thuộc tính và giá trị được phân biệt bằng dấu hai chấm (:), và mỗi khai báo thuộc tính cách nhau bởi dấu chấm phẩy (;). Một vùng chọn có thể chứa nhiều thuộc tính khác nhau.
Với CSS, bạn có thể tạo ra giao diện đẹp mắt và tùy chỉnh hoàn toàn cho website của mình. Hãy bắt đầu học CSS ngay để tạo đẳng cấp cho giao diện của bạn!
Nguồn: https://ispacedanang.edu.vn
Danh mục: Học tập






![[Tài liệu học SQL] Phần 6 – SQL nâng cao với SUBQUERY và CTE](https://ispacedanang.edu.vn/wp-content/uploads/2024/05/bai-tap-truy-van-sql-nang-cao.jpg)