Chủ đề electron nodejs: Electron Node.js là sự kết hợp hoàn hảo để xây dựng các ứng dụng đa nền tảng với hiệu suất cao và giao diện đẹp mắt. Bài viết này sẽ giúp bạn khám phá sức mạnh của Electron Node.js, từ cách cài đặt, triển khai đến những lợi ích vượt trội mà nó mang lại trong phát triển phần mềm hiện đại.
Mục lục
- Tổng hợp thông tin về "Electron" và "Node.js"
- 1. Giới thiệu về Electron và Node.js
- 2. Lợi ích của việc sử dụng Electron và Node.js
- 3. Cách cài đặt và bắt đầu với Electron và Node.js
- 4. Ứng dụng thực tế của Electron và Node.js
- 5. Các thách thức và hạn chế của Electron và Node.js
- 6. Tài liệu và nguồn học tập cho Electron và Node.js
Tổng hợp thông tin về "Electron" và "Node.js"
Trong thế giới lập trình hiện đại, Node.js và Electron đã trở thành những công nghệ quan trọng được nhiều nhà phát triển phần mềm sử dụng để xây dựng ứng dụng trên cả nền tảng web và desktop. Dưới đây là tổng hợp chi tiết về hai công nghệ này và sự kết hợp của chúng.
1. Giới thiệu về Node.js
Node.js là một nền tảng JavaScript server-side dựa trên V8 JavaScript engine của Google. Nó cho phép tạo ra các ứng dụng web nhanh, hiệu quả và có khả năng mở rộng cao. Node.js nổi bật với kiến trúc không đồng bộ và không chặn (non-blocking I/O), giúp xử lý nhiều yêu cầu cùng lúc mà không gây chậm trễ.
2. Giới thiệu về Electron
Electron là một framework cho phép phát triển các ứng dụng desktop bằng các công nghệ web như HTML, CSS và JavaScript. Điều đặc biệt là Electron sử dụng Chromium và Node.js để tạo ra môi trường ứng dụng có khả năng chạy trên nhiều hệ điều hành như Windows, macOS và Linux.
3. Kết hợp Electron và Node.js
Khi kết hợp Electron và Node.js, các nhà phát triển có thể tạo ra các ứng dụng desktop với giao diện đẹp mắt và hiệu suất cao. Node.js cung cấp backend mạnh mẽ với khả năng xử lý dữ liệu, trong khi Electron giúp render giao diện người dùng trực tiếp từ HTML và CSS.
4. Ứng dụng của Electron và Node.js trong thực tế
- Visual Studio Code: Một trong những ví dụ điển hình của việc sử dụng Electron kết hợp với Node.js để phát triển ứng dụng là Visual Studio Code - trình biên tập mã nguồn phổ biến của Microsoft.
- Slack: Một ứng dụng nhắn tin và làm việc nhóm sử dụng Electron để chạy trên nhiều hệ điều hành.
- GitHub Desktop: Một công cụ quản lý mã nguồn đồ họa được phát triển bằng Electron, giúp đơn giản hóa việc sử dụng Git trên desktop.
5. Lợi ích và hạn chế của Electron và Node.js
Lợi ích:
- Sử dụng lại mã nguồn web: Các nhà phát triển có thể sử dụng lại mã nguồn web để xây dựng ứng dụng desktop.
- Khả năng đa nền tảng: Ứng dụng Electron có thể chạy trên Windows, macOS và Linux mà không cần phải viết mã riêng biệt cho từng nền tảng.
- Tích hợp với hệ sinh thái Node.js: Sử dụng hàng ngàn mô-đun và thư viện từ hệ sinh thái Node.js.
Hạn chế:
- Dung lượng lớn: Ứng dụng Electron thường có dung lượng lớn vì phải bao gồm cả Chromium và Node.js.
- Sử dụng tài nguyên nhiều: Electron có thể ngốn nhiều tài nguyên hệ thống hơn so với các ứng dụng native.
6. Tương lai và xu hướng phát triển
Với sự phát triển không ngừng của công nghệ, cả Electron và Node.js đều đang tiến bước với những cải tiến mới, giúp tối ưu hóa hiệu suất và trải nghiệm người dùng. Chúng sẽ tiếp tục là sự lựa chọn hàng đầu cho các nhà phát triển muốn tạo ra các ứng dụng đa nền tảng.
7. Tài nguyên học tập
Nếu bạn muốn bắt đầu học về Electron và Node.js, dưới đây là một số tài nguyên hữu ích:

.png)
1. Giới thiệu về Electron và Node.js
Electron và Node.js là hai công nghệ nổi bật trong lĩnh vực phát triển phần mềm hiện đại, đặc biệt là khi nói đến việc xây dựng các ứng dụng đa nền tảng.
Node.js là một môi trường runtime mã nguồn mở được xây dựng trên V8 JavaScript engine của Google. Node.js cho phép các nhà phát triển chạy JavaScript trên phía server, giúp tạo ra các ứng dụng web nhanh chóng, hiệu quả và có khả năng mở rộng tốt. Một trong những ưu điểm lớn của Node.js là kiến trúc sự kiện không đồng bộ (asynchronous event-driven), giúp xử lý nhiều yêu cầu cùng một lúc mà không làm chậm hệ thống.
Electron là một framework mã nguồn mở được phát triển bởi GitHub, cho phép tạo ra các ứng dụng desktop sử dụng công nghệ web như HTML, CSS và JavaScript. Điều đặc biệt ở Electron là nó sử dụng Chromium để render giao diện người dùng và Node.js để xử lý các tác vụ phía backend, từ đó tạo ra các ứng dụng có khả năng chạy trên nhiều hệ điều hành khác nhau như Windows, macOS, và Linux.
Sự kết hợp giữa Electron và Node.js mang lại nhiều lợi ích cho các nhà phát triển, giúp họ tận dụng tối đa các công nghệ web để xây dựng ứng dụng desktop mạnh mẽ và dễ sử dụng. Bằng cách sử dụng Electron và Node.js, các nhà phát triển có thể viết mã một lần và triển khai trên nhiều nền tảng khác nhau mà không cần phải tạo ra các phiên bản ứng dụng riêng biệt cho từng hệ điều hành.
2. Lợi ích của việc sử dụng Electron và Node.js
Việc sử dụng Electron kết hợp với Node.js mang lại nhiều lợi ích vượt trội cho các nhà phát triển phần mềm, đặc biệt trong việc phát triển các ứng dụng đa nền tảng. Dưới đây là một số lợi ích chính của việc sử dụng hai công nghệ này:
- Đa nền tảng: Electron cho phép phát triển các ứng dụng có thể chạy trên nhiều hệ điều hành khác nhau như Windows, macOS, và Linux mà không cần phải viết mã riêng biệt cho từng nền tảng. Điều này giúp tiết kiệm thời gian và công sức của các nhà phát triển.
- Sử dụng mã nguồn chung: Với Electron, các nhà phát triển có thể sử dụng lại mã nguồn web (HTML, CSS, JavaScript) để xây dựng ứng dụng desktop. Điều này giúp đồng bộ hóa quá trình phát triển và duy trì mã nguồn, đồng thời giảm thiểu công việc cần thiết để quản lý các phiên bản khác nhau của cùng một ứng dụng.
- Tích hợp mạnh mẽ với Node.js: Electron tích hợp sâu với Node.js, cho phép các nhà phát triển truy cập và sử dụng các mô-đun Node.js trực tiếp trong ứng dụng của mình. Điều này mở ra khả năng tận dụng hàng nghìn thư viện và công cụ có sẵn trong hệ sinh thái Node.js, giúp phát triển ứng dụng nhanh chóng và hiệu quả.
- Khả năng mở rộng cao: Node.js nổi tiếng với khả năng xử lý nhiều yêu cầu đồng thời mà không làm giảm hiệu suất. Khi kết hợp với Electron, điều này giúp ứng dụng desktop có khả năng xử lý nhiều tác vụ cùng lúc mà vẫn duy trì hiệu suất mượt mà.
- Hỗ trợ cộng đồng lớn: Cả Electron và Node.js đều có cộng đồng người dùng lớn và tài liệu phong phú. Điều này giúp các nhà phát triển dễ dàng tìm kiếm giải pháp, chia sẻ kinh nghiệm và nhận được sự hỗ trợ nhanh chóng khi gặp vấn đề.
Những lợi ích trên giúp Electron và Node.js trở thành lựa chọn hàng đầu cho việc phát triển các ứng dụng desktop hiện đại, đảm bảo tính linh hoạt, hiệu quả và khả năng mở rộng tốt.

3. Cách cài đặt và bắt đầu với Electron và Node.js
Việc cài đặt Electron và Node.js là bước đầu tiên để bắt đầu xây dựng các ứng dụng desktop đa nền tảng. Dưới đây là hướng dẫn chi tiết từng bước để bạn có thể cài đặt và bắt đầu với hai công nghệ này.
3.1. Cài đặt Node.js
- Tải Node.js: Truy cập trang web chính thức của Node.js tại và tải phiên bản LTS (Long Term Support) mới nhất phù hợp với hệ điều hành của bạn (Windows, macOS, hoặc Linux).
- Chạy trình cài đặt: Sau khi tải về, mở tệp cài đặt và làm theo các hướng dẫn trên màn hình để hoàn tất quá trình cài đặt. Quá trình này sẽ cài đặt cả Node.js và npm (Node Package Manager) trên hệ thống của bạn.
- Kiểm tra cài đặt: Mở terminal hoặc command prompt và chạy các lệnh sau để kiểm tra xem Node.js và npm đã được cài đặt thành công hay chưa:
- \[node -v\] để kiểm tra phiên bản Node.js
- \[npm -v\] để kiểm tra phiên bản npm
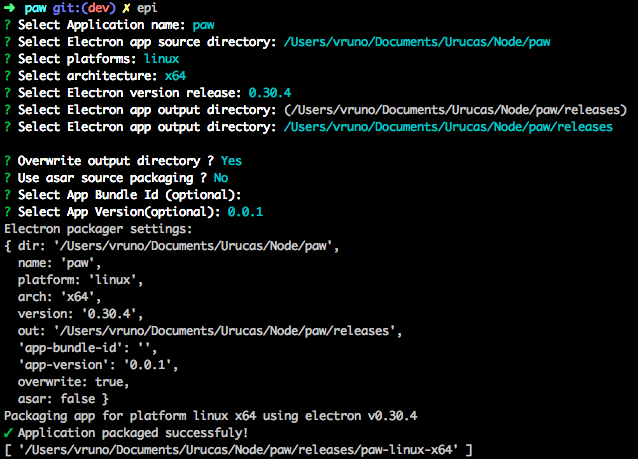
3.2. Cài đặt Electron
- Khởi tạo một dự án mới: Tạo một thư mục mới cho dự án của bạn và điều hướng đến thư mục đó trong terminal. Chạy lệnh \[npm init\] để khởi tạo một dự án Node.js mới và làm theo các hướng dẫn để tạo tệp
package.json. - Cài đặt Electron: Chạy lệnh sau trong terminal để cài đặt Electron như một dependency trong dự án của bạn:
- \[npm install electron --save-dev\]
- Kiểm tra cài đặt Electron: Bạn có thể kiểm tra xem Electron đã được cài đặt thành công bằng cách thêm một đoạn mã đơn giản vào tệp
main.jsvà chạy ứng dụng với lệnh \[npx electron .\]
3.3. Tạo ứng dụng đầu tiên với Electron và Node.js
- Tạo tệp main.js: Tạo một tệp
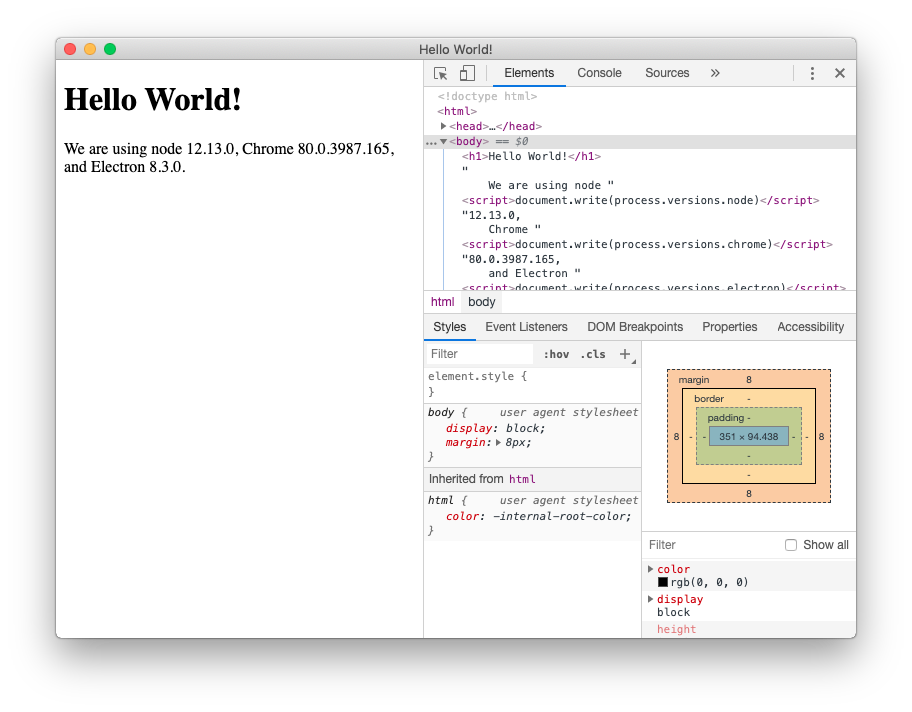
main.jstrong thư mục gốc của dự án và thêm đoạn mã để khởi tạo cửa sổ Electron. Đây sẽ là tệp chính điều khiển ứng dụng của bạn. - Tạo tệp index.html: Tạo một tệp
index.htmlvà thêm nội dung HTML cơ bản. Đây sẽ là giao diện người dùng của ứng dụng. - Chạy ứng dụng: Sử dụng lệnh \[npx electron .\] trong terminal để chạy ứng dụng Electron đầu tiên của bạn. Một cửa sổ sẽ mở ra với nội dung được render từ tệp
index.html.
Sau khi hoàn thành các bước trên, bạn đã sẵn sàng phát triển ứng dụng desktop của riêng mình với Electron và Node.js. Hãy thử nghiệm và khám phá thêm các tính năng để nâng cao ứng dụng của bạn.

4. Ứng dụng thực tế của Electron và Node.js
Electron và Node.js đã chứng tỏ khả năng mạnh mẽ trong việc xây dựng các ứng dụng đa nền tảng, đặc biệt là các ứng dụng desktop. Dưới đây là một số ứng dụng thực tế nổi bật được phát triển bằng Electron và Node.js:
- Visual Studio Code: Một trong những ứng dụng phổ biến nhất được xây dựng bằng Electron. Visual Studio Code là một trình soạn thảo mã nguồn mở và miễn phí của Microsoft, hỗ trợ rất nhiều ngôn ngữ lập trình và có một hệ sinh thái plugin phong phú. Electron và Node.js giúp VS Code hoạt động mượt mà trên mọi nền tảng.
- Slack: Slack là một công cụ giao tiếp và cộng tác nhóm được sử dụng rộng rãi trong các doanh nghiệp. Ứng dụng desktop của Slack được xây dựng bằng Electron và Node.js, giúp nó dễ dàng tích hợp với nhiều dịch vụ và hệ điều hành khác nhau, đồng thời duy trì tính ổn định và hiệu suất cao.
- Discord: Discord là một nền tảng giao tiếp phổ biến cho cộng đồng game thủ, nhưng ngày càng được sử dụng trong các cộng đồng khác. Ứng dụng desktop của Discord cũng được xây dựng bằng Electron và Node.js, giúp mang đến trải nghiệm liền mạch trên cả Windows, macOS và Linux.
- GitHub Desktop: GitHub Desktop là một công cụ giúp đơn giản hóa việc quản lý và sử dụng Git, đặc biệt là đối với những người mới bắt đầu. Với Electron và Node.js, GitHub Desktop mang lại giao diện thân thiện và dễ sử dụng trên mọi hệ điều hành.
- Figma: Figma là một công cụ thiết kế giao diện người dùng (UI/UX) mạnh mẽ, được sử dụng rộng rãi trong ngành thiết kế đồ họa và phát triển sản phẩm. Figma sử dụng Electron để xây dựng ứng dụng desktop của mình, cung cấp các tính năng thiết kế mạnh mẽ và khả năng cộng tác trực tuyến trong thời gian thực.
Các ứng dụng trên cho thấy Electron và Node.js không chỉ mạnh mẽ mà còn rất linh hoạt, có thể đáp ứng được nhu cầu của các ứng dụng từ đơn giản đến phức tạp, từ cộng đồng lập trình viên cho đến các doanh nghiệp lớn.

5. Các thách thức và hạn chế của Electron và Node.js
Mặc dù Electron và Node.js mang lại nhiều lợi ích cho việc phát triển ứng dụng, nhưng chúng cũng đi kèm với một số thách thức và hạn chế nhất định mà các nhà phát triển cần cân nhắc:
- Kích thước ứng dụng lớn: Các ứng dụng phát triển bằng Electron thường có kích thước khá lớn do phải bao gồm cả Chromium và Node.js trong mỗi bản phân phối. Điều này làm tăng dung lượng tải xuống và chiếm nhiều không gian lưu trữ trên thiết bị người dùng.
- Hiệu suất: Electron chạy trên nền tảng Chromium, điều này có nghĩa là mỗi ứng dụng Electron cơ bản là một trình duyệt web mini. Điều này có thể dẫn đến việc tiêu tốn nhiều tài nguyên hệ thống, đặc biệt là RAM và CPU, ảnh hưởng đến hiệu suất tổng thể của máy tính, đặc biệt là khi chạy nhiều ứng dụng Electron cùng lúc.
- Vấn đề bảo mật: Electron cho phép tích hợp sâu với hệ thống thông qua Node.js, điều này mang lại tiềm năng cao cho việc thực hiện các tác vụ phức tạp. Tuy nhiên, nó cũng mở ra các rủi ro bảo mật nếu không được cấu hình và kiểm tra kỹ lưỡng, đặc biệt là khi xử lý dữ liệu nhạy cảm hoặc thực hiện các yêu cầu HTTP.
- Không phù hợp cho mọi loại ứng dụng: Electron là sự lựa chọn tuyệt vời cho các ứng dụng đa nền tảng có giao diện phức tạp. Tuy nhiên, đối với các ứng dụng đòi hỏi hiệu suất cao, như game hoặc các ứng dụng xử lý đồ họa, Electron có thể không phải là giải pháp tối ưu do những hạn chế về mặt hiệu suất.
- Phụ thuộc vào cộng đồng và tài nguyên: Mặc dù Electron và Node.js có cộng đồng lớn và tài nguyên phong phú, nhưng điều này cũng đồng nghĩa với việc bạn phụ thuộc vào các công cụ và thư viện từ bên thứ ba. Nếu một thư viện quan trọng không được duy trì, nó có thể gây ra vấn đề cho ứng dụng của bạn.
Dù vậy, những thách thức và hạn chế này không làm giảm đi giá trị của Electron và Node.js. Thay vào đó, chúng nhấn mạnh tầm quan trọng của việc hiểu rõ và đánh giá kỹ lưỡng trước khi lựa chọn công nghệ phù hợp cho dự án của mình.
XEM THÊM:
6. Tài liệu và nguồn học tập cho Electron và Node.js
Để học tập và nâng cao kiến thức về Electron và Node.js, dưới đây là một số tài liệu và nguồn học tập hữu ích mà bạn có thể tham khảo:
6.1. Tài liệu chính thức
- Electron Documentation: Hướng dẫn và tài liệu chính thức về Electron được cung cấp trên trang web chính thức của dự án. Bạn có thể tìm thấy tất cả các thông tin cần thiết để bắt đầu phát triển ứng dụng desktop bằng Electron tại đây. Tài liệu bao gồm các ví dụ, API và hướng dẫn từng bước giúp bạn nhanh chóng làm quen với Electron.
- Node.js Documentation: Trang tài liệu chính thức của Node.js là nguồn tài nguyên quan trọng cho mọi nhà phát triển. Tài liệu cung cấp thông tin chi tiết về cách cài đặt, sử dụng các module, và nhiều ví dụ về lập trình trên Node.js.
6.2. Các khóa học trực tuyến miễn phí
- TechMaster: Một trong những địa chỉ đáng tin cậy cung cấp các khóa học về Node.js và Electron với đội ngũ giảng viên có kinh nghiệm thực tế trong ngành. Bạn có thể đăng ký các khóa học từ cơ bản đến nâng cao, giúp trang bị kiến thức cần thiết cho việc phát triển các ứng dụng full-stack với Node.js và Electron.
- CodeGym: Đây là một trung tâm đào tạo lập trình với nhiều khóa học về Node.js, giúp bạn nắm vững từ các kiến thức cơ bản đến triển khai các ứng dụng thực tế. Khóa học tại CodeGym cũng hỗ trợ học viên trong việc xây dựng ứng dụng backend kết nối với cơ sở dữ liệu và phát triển các ứng dụng web hoàn chỉnh.
- Developer JS vs VPS: Đây là một trang web hữu ích cho những ai muốn học sâu về các ứng dụng Electron và Node.js, đặc biệt là về các cơ sở dữ liệu JavaScript như NeDB, thường được sử dụng trong các dự án nhỏ và trung bình với Electron.
6.3. Các ứng dụng mẫu và cộng đồng
- Electron API Demos: Ứng dụng chính thức từ Electron cung cấp nhiều đoạn mã mẫu giúp bạn khám phá và học hỏi cách sử dụng các API của Electron. Đây là công cụ hữu ích để nắm bắt các khái niệm và kỹ thuật cần thiết trong việc phát triển ứng dụng desktop.
- Cộng đồng GitHub: Tham gia vào cộng đồng GitHub, nơi bạn có thể tìm thấy hàng nghìn dự án mã nguồn mở về Electron và Node.js. Đây cũng là nơi lý tưởng để bạn học hỏi từ các nhà phát triển khác và đóng góp vào các dự án lớn.









:max_bytes(150000):strip_icc()/electroncloud-5b5badf5c9e77c002c9eb431.jpg)