Chủ đề electron angular: Electron Angular là sự kết hợp mạnh mẽ cho phát triển ứng dụng desktop và web. Bài viết này sẽ cung cấp cho bạn hướng dẫn chi tiết từ cài đặt, tích hợp đến triển khai và tối ưu hóa, giúp bạn nắm vững kiến thức để tạo ra các ứng dụng chất lượng cao với Electron và Angular.
Mục lục
- Giới Thiệu Về Electron và Angular
- 1. Giới Thiệu về Electron và Angular
- 2. Hướng Dẫn Cài Đặt Electron và Angular
- 3. Xây Dựng Ứng Dụng Đầu Tiên với Electron và Angular
- 4. Các Mẫu Dự Án Sử Dụng Electron và Angular
- 5. Tối Ưu Hóa và Triển Khai Ứng Dụng
- 6. Các Vấn Đề Thường Gặp và Cách Khắc Phục
- 7. Tài Nguyên Học Tập và Cộng Đồng Hỗ Trợ
Giới Thiệu Về Electron và Angular
Electron và Angular là hai công nghệ phổ biến trong lập trình web và phát triển ứng dụng. Electron là một framework cho phép tạo các ứng dụng desktop sử dụng công nghệ web, trong khi Angular là một framework dùng để xây dựng các ứng dụng web mạnh mẽ và phức tạp.
Electron
Electron là một framework mã nguồn mở được phát triển bởi GitHub, cho phép các lập trình viên tạo ra các ứng dụng desktop đa nền tảng bằng cách sử dụng HTML, CSS, và JavaScript. Một số tính năng nổi bật của Electron bao gồm:
- Khả năng tạo ứng dụng chạy trên nhiều hệ điều hành như Windows, macOS, và Linux.
- Tích hợp với Node.js để có thể sử dụng các mô-đun của Node trong ứng dụng.
- Sử dụng Chromium để hiển thị giao diện người dùng, đảm bảo trải nghiệm đồng nhất trên các nền tảng.
Angular
Angular là một framework front-end mạnh mẽ do Google phát triển, giúp xây dựng các ứng dụng web động và phức tạp. Một số đặc điểm chính của Angular bao gồm:
- Khả năng tạo ứng dụng SPA (Single Page Application) với trải nghiệm người dùng mượt mà.
- Sử dụng TypeScript, một phiên bản nâng cao của JavaScript, để tăng cường bảo mật và hiệu năng.
- Cung cấp nhiều công cụ và thư viện hỗ trợ như Router, Forms, và HTTP Client.
Sự Kết Hợp Giữa Electron và Angular
Sự kết hợp giữa Electron và Angular cho phép tạo ra các ứng dụng desktop có giao diện người dùng mạnh mẽ và trải nghiệm giống như ứng dụng web. Khi kết hợp với nhau, các ứng dụng này có thể:
- Phát triển và duy trì dễ dàng hơn nhờ các công cụ và thư viện mạnh mẽ từ cả hai framework.
- Cung cấp hiệu năng tốt hơn do Angular quản lý logic giao diện và Electron đảm nhiệm việc hiển thị giao diện người dùng trên desktop.
- Khả năng mở rộng và tùy chỉnh cao, giúp các lập trình viên tạo ra các ứng dụng desktop phức tạp với thời gian phát triển ngắn hơn.
Kết Luận
Việc sử dụng Electron kết hợp với Angular là một lựa chọn mạnh mẽ cho việc phát triển các ứng dụng desktop đa nền tảng với giao diện người dùng hiện đại và tính năng phong phú. Sự kết hợp này không chỉ giúp tăng cường hiệu suất phát triển mà còn mang lại trải nghiệm người dùng tuyệt vời.

.png)
1. Giới Thiệu về Electron và Angular
Electron và Angular là hai công cụ mạnh mẽ được sử dụng rộng rãi trong việc phát triển ứng dụng, mỗi công cụ có vai trò riêng biệt và khi kết hợp lại tạo ra những ứng dụng desktop với trải nghiệm người dùng mượt mà và hiệu quả.
- Electron: Electron là một framework mã nguồn mở do GitHub phát triển, cho phép các lập trình viên xây dựng các ứng dụng desktop đa nền tảng (Windows, macOS, Linux) sử dụng công nghệ web như HTML, CSS và JavaScript. Electron tích hợp Node.js để có thể thực thi các chức năng back-end và sử dụng Chromium để render giao diện người dùng.
- Angular: Angular là một framework front-end được Google phát triển, giúp tạo ra các ứng dụng web mạnh mẽ với các tính năng phức tạp. Angular sử dụng TypeScript, một ngôn ngữ lập trình mở rộng của JavaScript, giúp tăng cường bảo mật và hiệu năng cho ứng dụng.
- Sự kết hợp: Sự kết hợp giữa Electron và Angular cho phép tạo ra các ứng dụng desktop với giao diện phong phú như một ứng dụng web nhưng lại có khả năng hoạt động mượt mà trên môi trường desktop. Angular quản lý phần logic giao diện và Electron đảm bảo khả năng tương thích trên nhiều hệ điều hành.
Việc hiểu rõ và sử dụng đúng cách cả hai công nghệ này sẽ giúp các nhà phát triển tạo ra các sản phẩm phần mềm chất lượng, đáp ứng tốt nhu cầu của người dùng và thị trường.
2. Hướng Dẫn Cài Đặt Electron và Angular
Để bắt đầu phát triển ứng dụng với Electron và Angular, bạn cần cài đặt cả hai công cụ này trong môi trường phát triển của mình. Dưới đây là hướng dẫn chi tiết từng bước để cài đặt Electron và Angular.
2.1. Cài Đặt Node.js
Trước khi cài đặt Electron và Angular, bạn cần cài đặt , vì cả hai đều yêu cầu Node.js để hoạt động.
- Truy cập trang web chính thức của Node.js.
- Tải xuống phiên bản LTS mới nhất phù hợp với hệ điều hành của bạn.
- Thực hiện cài đặt theo hướng dẫn của trình cài đặt.
- Kiểm tra việc cài đặt bằng cách mở terminal (hoặc command prompt) và chạy lệnh
node -vđể xem phiên bản Node.js.
2.2. Cài Đặt Angular CLI
Angular CLI (Command Line Interface) là công cụ giúp dễ dàng tạo và quản lý các dự án Angular.
- Mở terminal hoặc command prompt.
- Chạy lệnh
npm install -g @angular/cliđể cài đặt Angular CLI toàn cục. - Kiểm tra việc cài đặt bằng cách chạy lệnh
ng version.
2.3. Cài Đặt Electron
Electron có thể được cài đặt dễ dàng qua npm.
- Trong terminal hoặc command prompt, chuyển đến thư mục dự án của bạn hoặc tạo một thư mục mới.
- Chạy lệnh
npm init -yđể tạo filepackage.json. - Chạy lệnh
npm install electron --save-devđể cài đặt Electron. - Kiểm tra việc cài đặt bằng cách chạy lệnh
npx electron --version.
2.4. Khởi Tạo Dự Án Angular Mới
Sau khi cài đặt Angular CLI và Electron, bạn có thể tạo một dự án Angular mới.
- Chạy lệnh
ng new my-angular-appđể tạo một dự án Angular mới. Tên dự án có thể tùy chỉnh. - Điều hướng đến thư mục dự án bằng lệnh
cd my-angular-app. - Chạy lệnh
ng serveđể khởi chạy dự án và kiểm tra xem dự án Angular có hoạt động bình thường không.
2.5. Tích Hợp Electron với Angular
Bây giờ bạn đã cài đặt cả Angular và Electron, bước tiếp theo là tích hợp chúng.
- Trong thư mục dự án Angular, chạy lệnh
npm install --save-dev electronđể cài đặt Electron. - Tạo một file
main.jsđể cấu hình Electron. - Chỉnh sửa file
package.jsonđể thêm script khởi động Electron cùng với Angular. - Chạy lệnh
npm startđể khởi chạy ứng dụng của bạn với Electron và Angular.
Với các bước cài đặt trên, bạn đã sẵn sàng phát triển ứng dụng desktop mạnh mẽ sử dụng kết hợp Electron và Angular.

3. Xây Dựng Ứng Dụng Đầu Tiên với Electron và Angular
Việc xây dựng một ứng dụng đầu tiên với Electron và Angular giúp bạn hiểu rõ hơn về cách hai công nghệ này kết hợp với nhau để tạo ra các ứng dụng desktop mạnh mẽ. Dưới đây là các bước chi tiết để tạo ra ứng dụng đầu tiên của bạn.
3.1. Tạo Dự Án Angular Mới
- Mở terminal và chạy lệnh
ng new my-electron-appđể tạo một dự án Angular mới. - Chọn các thiết lập cần thiết cho dự án (chẳng hạn như tích hợp Angular Routing hoặc lựa chọn stylesheet).
- Điều hướng vào thư mục dự án mới tạo bằng lệnh
cd my-electron-app. - Chạy lệnh
ng serveđể kiểm tra xem dự án Angular có hoạt động bình thường không.
3.2. Cấu Hình Electron
- Trong thư mục dự án Angular, cài đặt Electron bằng lệnh
npm install electron --save-dev. - Tạo một file mới tên là
main.jstrong thư mục gốc của dự án. File này sẽ chứa mã nguồn chính để khởi chạy Electron. - Thêm nội dung sau vào file
main.js: - Chỉnh sửa file
package.jsonđể thêm script chạy Electron:
const { app, BrowserWindow } = require('electron');
let mainWindow;
function createWindow() {
mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true
}
});
mainWindow.loadURL(`http://localhost:4200`);
mainWindow.on('closed', function () {
mainWindow = null;
});
}
app.on('ready', createWindow);
app.on('window-all-closed', function () {
if (process.platform !== 'darwin') {
app.quit();
}
});
app.on('activate', function () {
if (mainWindow === null) {
createWindow();
}
});
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e",
"electron": "ng build && electron ."
}
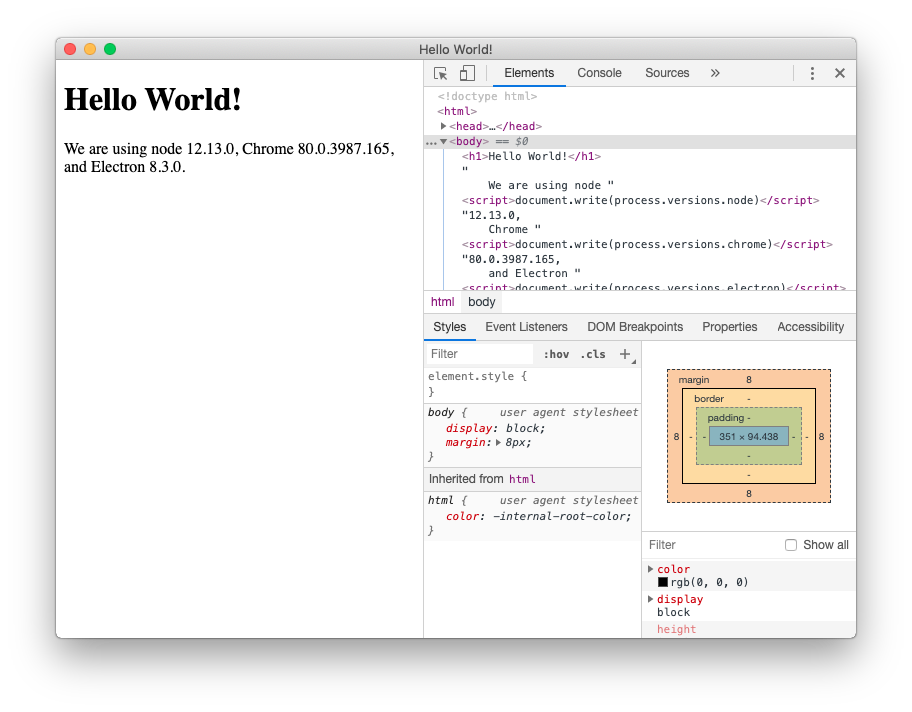
3.3. Khởi Chạy Ứng Dụng
- Chạy lệnh
npm run electronđể khởi chạy ứng dụng Electron với giao diện do Angular tạo ra. - Ứng dụng sẽ mở ra một cửa sổ desktop, trong đó giao diện người dùng được render bằng Angular.
3.4. Hoàn Thiện và Triển Khai
- Bạn có thể tùy chỉnh thêm giao diện, thêm các tính năng mới vào ứng dụng của mình bằng cách sử dụng Angular và Electron.
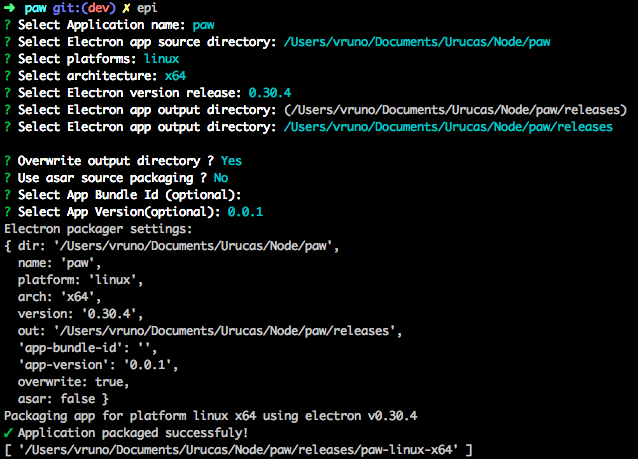
- Khi ứng dụng đã hoàn thiện, bạn có thể sử dụng Electron để đóng gói ứng dụng thành các file thực thi trên các hệ điều hành khác nhau.
Với các bước trên, bạn đã xây dựng thành công ứng dụng đầu tiên sử dụng Electron và Angular, và có thể tiếp tục phát triển các tính năng mới hoặc tối ưu hóa ứng dụng của mình.
XEM THÊM:
4. Các Mẫu Dự Án Sử Dụng Electron và Angular
Sự kết hợp giữa Electron và Angular đã được sử dụng rộng rãi trong nhiều dự án để tạo ra các ứng dụng desktop hiệu quả và thân thiện với người dùng. Dưới đây là một số mẫu dự án tiêu biểu mà bạn có thể tham khảo và sử dụng làm nền tảng cho các dự án của mình.
4.1. Ứng Dụng Quản Lý Công Việc
- Mô tả: Ứng dụng giúp người dùng tạo, sắp xếp và quản lý công việc hàng ngày với giao diện đơn giản và dễ sử dụng.
- Tính năng chính:
- Thêm, chỉnh sửa và xóa công việc.
- Đánh dấu công việc đã hoàn thành.
- Sắp xếp công việc theo độ ưu tiên hoặc ngày hết hạn.
- Tích hợp thông báo nhắc nhở công việc.
- Lợi ích: Giúp tăng năng suất và quản lý thời gian hiệu quả.
4.2. Ứng Dụng Ghi Chú
- Mô tả: Ứng dụng cho phép người dùng ghi chú nhanh và lưu trữ thông tin một cách dễ dàng.
- Tính năng chính:
- Tạo và lưu trữ ghi chú dưới dạng văn bản, hình ảnh, hoặc âm thanh.
- Phân loại ghi chú theo thư mục hoặc gắn thẻ.
- Tìm kiếm ghi chú nhanh chóng theo từ khóa.
- Đồng bộ hóa ghi chú giữa các thiết bị.
- Lợi ích: Giúp quản lý thông tin cá nhân và ý tưởng một cách hiệu quả.
4.3. Ứng Dụng Quản Lý Dự Án Nhóm
- Mô tả: Ứng dụng hỗ trợ các nhóm làm việc quản lý tiến độ dự án, phân công công việc và theo dõi kết quả.
- Tính năng chính:
- Tạo và quản lý các dự án nhóm.
- Phân công công việc cho các thành viên trong nhóm.
- Theo dõi tiến độ và cập nhật trạng thái công việc.
- Tích hợp chat và họp nhóm trực tuyến.
- Lợi ích: Giúp cải thiện sự hợp tác và hiệu quả làm việc trong nhóm.
4.4. Ứng Dụng Quản Lý Tài Chính Cá Nhân
- Mô tả: Ứng dụng giúp người dùng theo dõi chi tiêu, lập ngân sách và quản lý tài chính cá nhân.
- Tính năng chính:
- Ghi lại các khoản thu chi hàng ngày.
- Lập và theo dõi ngân sách.
- Phân tích chi tiêu với biểu đồ và báo cáo.
- Nhắc nhở các khoản thanh toán định kỳ.
- Lợi ích: Giúp người dùng quản lý tài chính hiệu quả và đạt được mục tiêu tài chính cá nhân.
Những mẫu dự án trên không chỉ giúp bạn nắm bắt cách kết hợp Electron và Angular mà còn cung cấp các ý tưởng thực tế để xây dựng ứng dụng hữu ích cho người dùng.

5. Tối Ưu Hóa và Triển Khai Ứng Dụng
Việc tối ưu hóa và triển khai ứng dụng Electron và Angular là bước quan trọng để đảm bảo rằng ứng dụng của bạn hoạt động hiệu quả và sẵn sàng phục vụ người dùng cuối. Dưới đây là các bước chi tiết để tối ưu hóa và triển khai ứng dụng của bạn.
5.1. Tối Ưu Hóa Ứng Dụng
- Giảm Kích Thước Ứng Dụng: Sử dụng các công cụ như
Webpackđể tối ưu hóa các file JavaScript và CSS, loại bỏ mã không cần thiết và giảm kích thước file. - Tối Ưu Hóa Hình Ảnh: Sử dụng các công cụ nén hình ảnh như
imageminđể giảm kích thước ảnh mà không làm mất chất lượng. - Tối Ưu Hóa Thời Gian Tải: Sử dụng kỹ thuật lazy loading cho các thành phần không cần thiết ngay khi khởi động ứng dụng, điều này giúp giảm thời gian tải trang ban đầu.
- Tối Ưu Hóa Hiệu Năng: Sử dụng các công cụ kiểm tra hiệu năng như
Lighthouseđể xác định và khắc phục các vấn đề về hiệu năng trong ứng dụng.
5.2. Đóng Gói Ứng Dụng
- Sử Dụng Electron Builder: Sử dụng
electron-builderđể đóng gói ứng dụng của bạn thành các file thực thi (.exe cho Windows, .dmg cho macOS, .AppImage cho Linux). - Chỉnh Sửa File package.json: Đảm bảo rằng file
package.jsonđược cấu hình đúng với các thông số cần thiết cho quá trình đóng gói nhưname,version,description, và các thông tin vềbuild. - Chạy Lệnh Đóng Gói: Sử dụng lệnh
npm run buildđể đóng gói ứng dụng của bạn. Lệnh này sẽ tạo ra các file thực thi phù hợp với hệ điều hành đích.
5.3. Triển Khai Ứng Dụng
- Triển Khai trên Các Nền Tảng Phân Phối: Sử dụng các nền tảng như
GitHub Releases,Microsoft Store, hoặcSnapcraftđể phân phối ứng dụng của bạn đến người dùng. - Tích Hợp Cập Nhật Tự Động: Sử dụng
electron-updaterđể tích hợp tính năng cập nhật tự động cho ứng dụng của bạn, đảm bảo người dùng luôn có phiên bản mới nhất. - Kiểm Tra Trước Khi Triển Khai: Thực hiện kiểm tra cuối cùng để đảm bảo rằng tất cả các tính năng hoạt động đúng cách trên các hệ điều hành đích trước khi phát hành chính thức.
Sau khi hoàn thành các bước trên, ứng dụng của bạn đã sẵn sàng để được triển khai đến người dùng. Việc tối ưu hóa và triển khai đúng cách sẽ đảm bảo rằng ứng dụng của bạn hoạt động ổn định và mang lại trải nghiệm tốt nhất cho người dùng.
6. Các Vấn Đề Thường Gặp và Cách Khắc Phục
Khi phát triển ứng dụng với Electron và Angular, bạn có thể gặp phải một số vấn đề kỹ thuật. Dưới đây là các lỗi thường gặp và cách khắc phục chúng.
6.1. Lỗi cài đặt và cách khắc phục
-
Lỗi phiên bản không tương thích: Lỗi này thường xảy ra khi phiên bản của Electron và Angular không tương thích với nhau. Để khắc phục, hãy đảm bảo rằng bạn đang sử dụng các phiên bản tương thích. Ví dụ, Angular phiên bản mới nhất thường tương thích tốt với các phiên bản Electron từ 12 trở lên. Hãy cập nhật các phiên bản bằng cách sử dụng lệnh:
npm install @angular/cli@latest npm install electron@latest -
Lỗi cài đặt module: Đôi khi khi cài đặt Electron hoặc Angular, bạn có thể gặp lỗi liên quan đến việc thiếu các module hoặc cài đặt sai. Để giải quyết, hãy kiểm tra kỹ các module cần thiết đã được cài đặt chưa bằng lệnh:
Nếu thiếu, cài đặt lại các module bằng lệnh:npm listnpm install
6.2. Xử lý xung đột giữa Electron và Angular
- Xung đột giữa các module: Khi sử dụng các module có cùng tên hoặc chức năng, có thể dẫn đến xung đột giữa Electron và Angular. Cách khắc phục là sử dụng các không gian tên riêng hoặc thay đổi cấu trúc dự án để tránh xung đột.
-
Xung đột với phiên bản Node.js: Electron sử dụng phiên bản Node.js cụ thể, điều này có thể gây ra xung đột với phiên bản Angular hiện có. Đảm bảo rằng phiên bản Node.js phù hợp với cả hai môi trường bằng cách sử dụng Node Version Manager (nvm) để chuyển đổi giữa các phiên bản Node.js:
nvm installnvm use
6.3. Cải thiện khả năng tương thích giữa các phiên bản
- Sử dụng Polyfills: Để đảm bảo rằng ứng dụng của bạn hoạt động tốt trên nhiều phiên bản khác nhau của Electron và Angular, bạn có thể cần sử dụng polyfills. Các polyfills này giúp hỗ trợ các tính năng mới trên các phiên bản cũ hơn.
- Kiểm tra sự tương thích sau mỗi bản cập nhật: Sau mỗi lần cập nhật Electron hoặc Angular, bạn nên kiểm tra lại toàn bộ ứng dụng để đảm bảo rằng không có vấn đề tương thích nào phát sinh. Sử dụng công cụ kiểm thử tự động như Jasmine hoặc Karma để kiểm tra các lỗi có thể xảy ra.

7. Tài Nguyên Học Tập và Cộng Đồng Hỗ Trợ
Để nâng cao kiến thức và phát triển kỹ năng trong việc sử dụng Electron và Angular, bạn có thể tham khảo các tài nguyên học tập và tham gia vào các cộng đồng hỗ trợ sau:
7.1. Các tài liệu chính thức và hướng dẫn
- Trang chủ Electron: Trang web chính thức của Electron cung cấp các tài liệu từ cơ bản đến nâng cao, giúp bạn hiểu rõ cách tạo ứng dụng với Electron. Bạn có thể truy cập tại .
- Trang chủ Angular: Tương tự, Angular cũng có trang web chính thức với rất nhiều tài liệu và hướng dẫn, đặc biệt là phần "Getting Started" dành cho người mới bắt đầu. Truy cập .
- FreeCodeCamp: Đây là một nền tảng học tập mã nguồn mở miễn phí, cung cấp nhiều khóa học từ cơ bản đến nâng cao về lập trình, trong đó có các khóa học về Angular và Electron.
7.2. Diễn đàn và nhóm hỗ trợ
- Stack Overflow: Đây là một trong những diễn đàn lập trình lớn nhất thế giới, nơi bạn có thể đặt câu hỏi và nhận sự hỗ trợ từ cộng đồng lập trình viên về các vấn đề liên quan đến Electron và Angular.
- Reddit: Tham gia các subreddit như hoặc để thảo luận và chia sẻ kinh nghiệm.
- Các nhóm trên Facebook: Có nhiều nhóm Facebook dành riêng cho lập trình viên sử dụng Angular và Electron, như "Angular Vietnam" hay "Electron Developer Community".
7.3. Các khóa học trực tuyến
- Udemy: Udemy cung cấp nhiều khóa học trả phí với chất lượng cao về Electron và Angular. Bạn có thể tìm các khóa học từ các giảng viên nổi tiếng như Maximilian Schwarzmüller.
- Coursera: Nếu bạn muốn nhận chứng chỉ sau khi hoàn thành khóa học, Coursera là lựa chọn tuyệt vời với các khóa học từ các trường đại học danh tiếng.
- Fullstack.edu.vn: Một nền tảng học tập online tại Việt Nam, cung cấp các khóa học về Angular và các công nghệ liên quan.
Việc kết hợp các tài nguyên học tập và tham gia vào các cộng đồng hỗ trợ sẽ giúp bạn nhanh chóng làm chủ được Electron và Angular, từ đó nâng cao hiệu quả phát triển ứng dụng của mình.








:max_bytes(150000):strip_icc()/electroncloud-5b5badf5c9e77c002c9eb431.jpg)