Chủ đề electron icon: Electron icon không chỉ là biểu tượng đơn thuần mà còn mang lại nhiều ý nghĩa và ứng dụng quan trọng trong nhiều lĩnh vực như công nghệ, khoa học và thiết kế đồ họa. Bài viết này sẽ giúp bạn hiểu rõ hơn về tầm quan trọng của electron icon, cũng như cách sử dụng nó một cách hiệu quả trong các dự án của bạn.
Mục lục
Thông tin về "electron icon"
Khi tìm kiếm từ khóa "electron icon" tại Việt Nam, có thể thấy rằng từ khóa này thường liên quan đến các biểu tượng đại diện cho điện tử hoặc liên kết với các khái niệm liên quan đến ngành công nghệ, phần mềm, và các ứng dụng trong lĩnh vực khoa học kỹ thuật.
Một số thông tin chính về "electron icon":
-
Electron Framework: "Electron" thường được hiểu là một framework mã nguồn mở cho việc phát triển ứng dụng máy tính để bàn sử dụng các công nghệ web như HTML, CSS, và JavaScript. Icon của Electron trong ngữ cảnh này thường là biểu tượng đại diện cho ứng dụng Electron hoặc các công cụ phát triển liên quan.
-
Biểu tượng hóa học: Trong lĩnh vực hóa học, "electron icon" có thể ám chỉ đến biểu tượng của electron – một trong những hạt cơ bản cấu thành nguyên tử. Biểu tượng này thường xuất hiện trong các tài liệu giáo dục hoặc các bài nghiên cứu khoa học.
-
Biểu tượng đồ họa: Các biểu tượng đồ họa về electron thường được thiết kế dưới dạng các hạt nhỏ di chuyển xung quanh hạt nhân nguyên tử, đại diện cho chuyển động và đặc tính của electron trong các mô hình vật lý.
-
Ứng dụng và thiết kế: Icon liên quan đến electron cũng có thể được tìm thấy trong các bộ icon miễn phí hoặc có phí trên mạng, thường dùng cho các ứng dụng công nghệ, khoa học, và giáo dục. Các nhà thiết kế thường tạo ra các biểu tượng này với mục đích sử dụng trong các phần mềm hoặc tài liệu có liên quan.
Ứng dụng của biểu tượng electron:
Biểu tượng electron được sử dụng rộng rãi trong nhiều lĩnh vực:
-
Giáo dục: Biểu tượng của electron giúp minh họa các khái niệm trong hóa học và vật lý, giúp người học dễ dàng hiểu và ghi nhớ hơn.
-
Công nghệ: Trong phát triển phần mềm, đặc biệt là khi sử dụng Electron Framework, biểu tượng này thường đại diện cho ứng dụng hoặc công cụ phát triển.
-
Thiết kế đồ họa: Các icon liên quan đến electron được sử dụng để tạo nên giao diện người dùng trong các phần mềm, ứng dụng khoa học và công nghệ.
Kết luận:
Biểu tượng "electron icon" không chỉ đơn thuần là một hình ảnh, mà còn mang ý nghĩa sâu sắc trong nhiều lĩnh vực từ giáo dục, khoa học, đến công nghệ. Việc hiểu rõ về biểu tượng này và cách nó được sử dụng có thể mang lại nhiều lợi ích trong việc áp dụng nó vào các dự án hoặc tài liệu của bạn.
.png)
Giới thiệu về Electron Icon
Electron icon là một biểu tượng thường được sử dụng để đại diện cho nhiều khía cạnh khác nhau trong công nghệ và khoa học. Đặc biệt, trong lĩnh vực công nghệ thông tin, nó gắn liền với Electron Framework, một công cụ mạnh mẽ giúp phát triển các ứng dụng máy tính để bàn bằng cách sử dụng các công nghệ web như HTML, CSS và JavaScript.
Trong khoa học, biểu tượng của electron thường được sử dụng để biểu thị các hạt electron – một phần quan trọng trong cấu trúc nguyên tử. Electron có điện tích âm và đóng vai trò quan trọng trong các phản ứng hóa học và các hiện tượng vật lý khác.
Biểu tượng này cũng xuất hiện nhiều trong các tài liệu học thuật, bài giảng, và các công cụ giáo dục, giúp người học hình dung rõ hơn về cấu trúc và hoạt động của các hạt cơ bản trong nguyên tử.
Electron icon cũng được ứng dụng rộng rãi trong thiết kế đồ họa, thường xuất hiện trong các bộ icon dành cho ứng dụng công nghệ, giáo dục và nhiều lĩnh vực khác. Những biểu tượng này thường được thiết kế đơn giản, dễ nhận diện, giúp truyền tải thông điệp một cách rõ ràng và hiệu quả.
Electron Framework và các ứng dụng
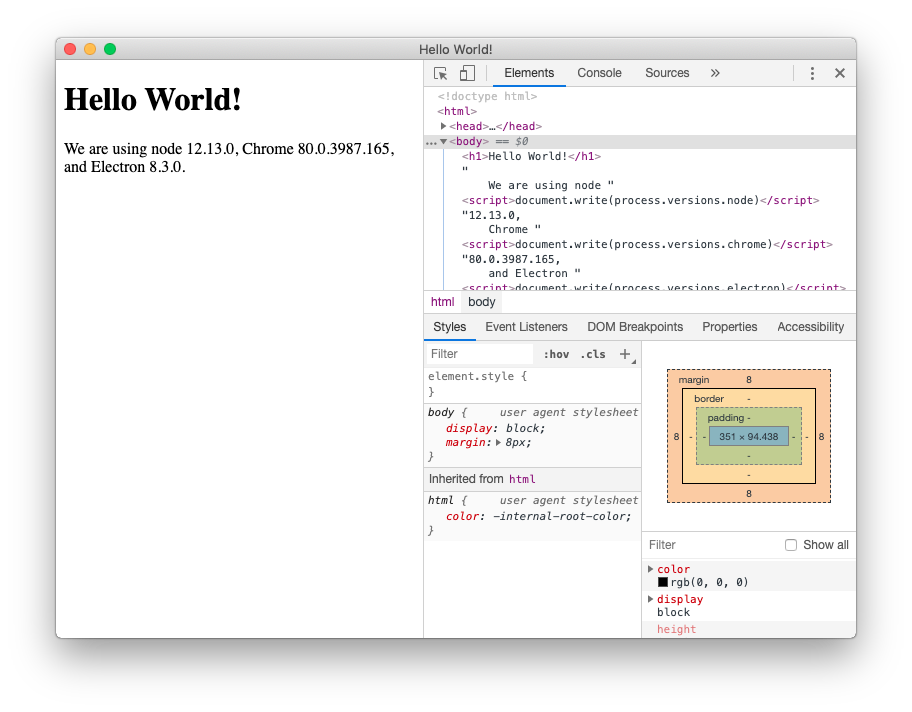
Electron Framework là một công cụ mạnh mẽ giúp các nhà phát triển xây dựng các ứng dụng máy tính để bàn bằng cách sử dụng công nghệ web như HTML, CSS và JavaScript. Với Electron, bạn có thể phát triển các ứng dụng cross-platform, tức là có thể chạy trên nhiều hệ điều hành khác nhau như Windows, macOS, và Linux chỉ với một mã nguồn duy nhất.
Electron hoạt động bằng cách kết hợp Chromium và Node.js, cho phép bạn sử dụng các tính năng mạnh mẽ của trình duyệt cùng với các module của Node.js để xây dựng ứng dụng. Quá trình này bao gồm các bước cơ bản sau:
- Thiết kế giao diện: Giao diện của ứng dụng được xây dựng bằng các công nghệ web quen thuộc như HTML và CSS. Điều này giúp các nhà phát triển web dễ dàng tiếp cận và tận dụng các kỹ năng đã có.
- Tạo logic ứng dụng: JavaScript, cùng với Node.js, được sử dụng để xây dựng logic ứng dụng, quản lý sự kiện và thực hiện các tác vụ nền tảng như truy cập file hệ thống, kết nối cơ sở dữ liệu, v.v.
- Kết hợp với Electron API: Electron cung cấp nhiều API mạnh mẽ để tương tác với hệ điều hành, như quản lý cửa sổ, thông báo hệ thống, và nhiều tính năng khác.
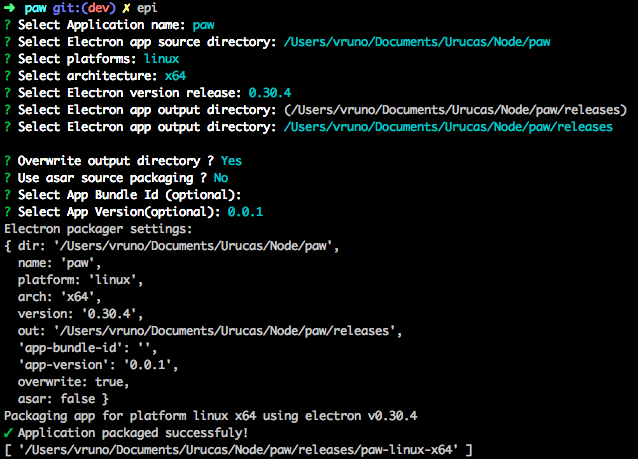
- Đóng gói và triển khai: Cuối cùng, ứng dụng được đóng gói thành các file thực thi (.exe, .app, .deb, v.v.) và có thể được phân phối cho người dùng cuối trên nhiều nền tảng khác nhau.
Electron đã được sử dụng để phát triển nhiều ứng dụng nổi tiếng như Visual Studio Code, Discord, Slack và GitHub Desktop. Những ứng dụng này chứng minh sức mạnh của Electron trong việc cung cấp một môi trường phát triển linh hoạt và hiệu quả, giúp các nhà phát triển tập trung vào việc tạo ra trải nghiệm người dùng tốt mà không phải lo lắng về sự phức tạp của việc phát triển ứng dụng đa nền tảng.

Biểu tượng electron trong khoa học
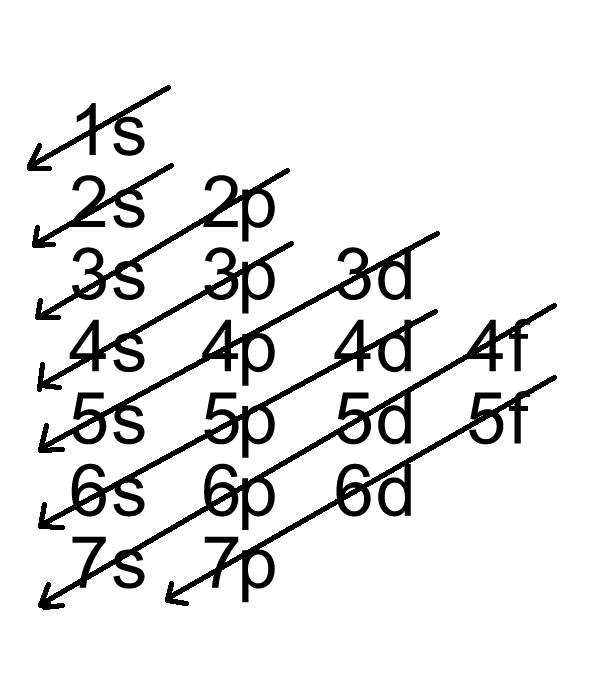
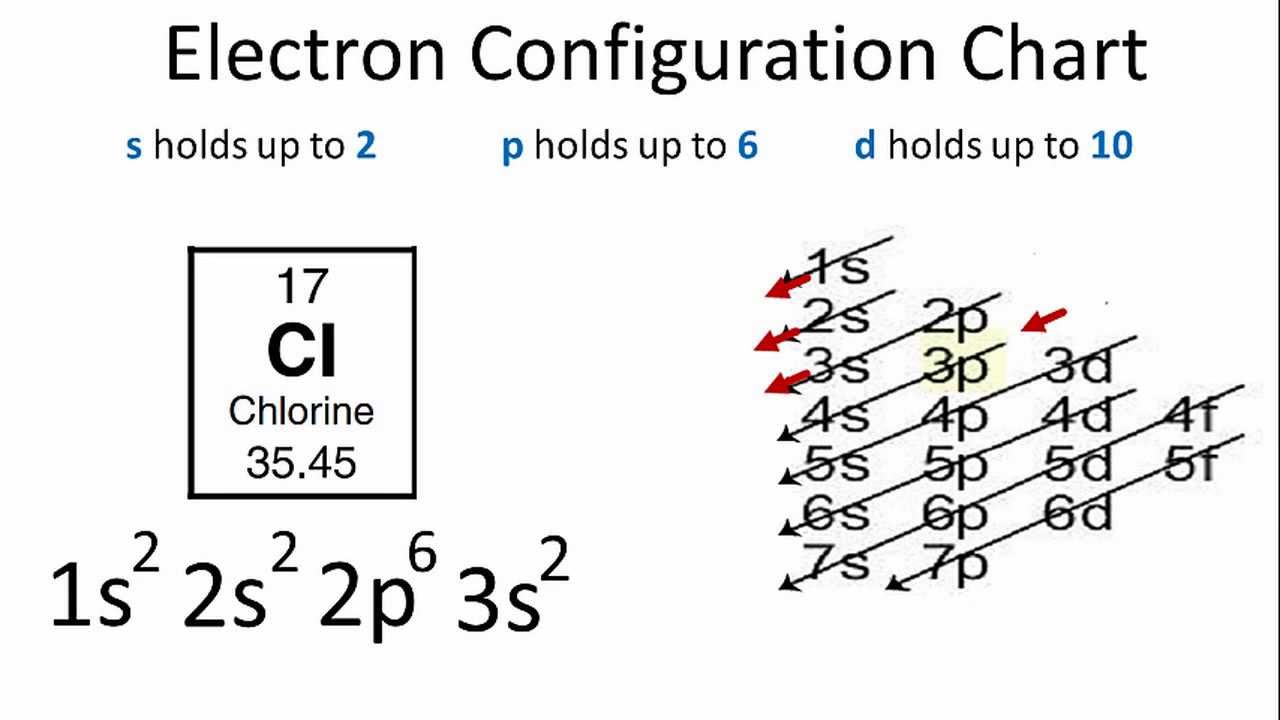
Trong khoa học, biểu tượng electron được sử dụng để đại diện cho một trong những hạt cơ bản của nguyên tử, đóng vai trò quan trọng trong nhiều hiện tượng vật lý và hóa học. Electron mang điện tích âm \(-1\) và thường được mô tả như một hạt nhỏ di chuyển xung quanh hạt nhân nguyên tử trong các quỹ đạo hoặc lớp vỏ.
Biểu tượng electron trong các tài liệu khoa học thường là một vòng tròn nhỏ với dấu trừ \(-\) bên trong hoặc một hình ảnh của một đường xoắn ốc hoặc quỹ đạo, thể hiện chuyển động của electron xung quanh hạt nhân. Điều này giúp trực quan hóa sự tương tác giữa các electron và các hạt khác trong nguyên tử.
Electron không chỉ là một khái niệm trừu tượng mà còn có nhiều ứng dụng thực tiễn trong đời sống. Dưới đây là một số ví dụ cụ thể về tầm quan trọng của electron trong khoa học:
- Trong hóa học: Electron tham gia vào các phản ứng hóa học, tạo ra các liên kết hóa học giữa các nguyên tử. Các liên kết này có thể là liên kết cộng hóa trị, liên kết ion hoặc liên kết kim loại, tùy thuộc vào cách các electron tương tác với nhau.
- Trong vật lý: Các hiện tượng điện học và từ học đều liên quan đến sự di chuyển của electron. Điện tích của electron là cơ sở cho các nguyên lý của điện động lực học và từ trường, ảnh hưởng đến mọi thứ từ mạch điện đến công nghệ viễn thông.
- Trong công nghệ: Các thiết bị điện tử như bóng bán dẫn, diode, và vi mạch đều dựa vào nguyên lý hoạt động của electron. Sự di chuyển của electron trong các vật liệu bán dẫn là nền tảng cho toàn bộ ngành công nghiệp điện tử hiện đại.
Như vậy, biểu tượng electron không chỉ mang tính học thuật mà còn là một phần thiết yếu của nhiều lĩnh vực khoa học và công nghệ, giúp hiểu rõ hơn về bản chất và hoạt động của các hiện tượng tự nhiên.
Thiết kế đồ họa với biểu tượng electron
Trong lĩnh vực thiết kế đồ họa, biểu tượng electron là một yếu tố trực quan mạnh mẽ, thường được sử dụng để đại diện cho các khái niệm liên quan đến công nghệ, khoa học và năng lượng. Thiết kế đồ họa với biểu tượng electron yêu cầu sự kết hợp giữa sáng tạo và hiểu biết về ý nghĩa khoa học của biểu tượng này để truyền tải thông điệp một cách hiệu quả.
Quá trình thiết kế đồ họa với biểu tượng electron có thể được thực hiện theo các bước sau:
- Nghiên cứu và ý tưởng: Trước tiên, bạn cần hiểu rõ ý nghĩa và ứng dụng của electron trong ngữ cảnh mà bạn sẽ thiết kế. Điều này có thể bao gồm việc tìm hiểu về các khái niệm khoa học cơ bản, cũng như các xu hướng thiết kế liên quan đến công nghệ và năng lượng.
- Lựa chọn phong cách thiết kế: Tùy thuộc vào mục tiêu của dự án, bạn có thể chọn phong cách thiết kế đơn giản, hiện đại, hoặc phức tạp hơn với các chi tiết tỉ mỉ. Một biểu tượng electron có thể được thiết kế với các đường nét tinh tế để thể hiện sự chuyển động của electron hoặc sử dụng các màu sắc tươi sáng để biểu thị năng lượng.
- Thiết kế và tạo mẫu: Sử dụng các công cụ đồ họa như Adobe Illustrator, CorelDRAW, hoặc Figma, bạn có thể bắt đầu phác thảo biểu tượng electron. Đây là giai đoạn thử nghiệm các ý tưởng khác nhau và xem xét cách các yếu tố đồ họa có thể kết hợp với nhau để tạo ra một biểu tượng đẹp mắt và truyền tải thông điệp rõ ràng.
- Chỉnh sửa và hoàn thiện: Sau khi có bản phác thảo ban đầu, bạn cần chỉnh sửa và hoàn thiện thiết kế bằng cách tinh chỉnh các chi tiết, điều chỉnh màu sắc và kích thước để đảm bảo tính cân đối và hài hòa. Đảm bảo rằng biểu tượng electron của bạn dễ nhận diện và phù hợp với ngữ cảnh sử dụng.
- Kiểm tra và triển khai: Cuối cùng, hãy kiểm tra biểu tượng của bạn trong các kích cỡ và định dạng khác nhau để đảm bảo rằng nó hoạt động tốt trên các nền tảng khác nhau. Sau đó, triển khai biểu tượng này vào các dự án thiết kế như logo, giao diện người dùng, hoặc các tài liệu quảng cáo.
Thiết kế đồ họa với biểu tượng electron không chỉ tạo ra những hình ảnh trực quan hấp dẫn mà còn giúp kết nối người dùng với các khái niệm phức tạp trong khoa học và công nghệ một cách dễ hiểu hơn.

Cách sử dụng Electron Icon hiệu quả
Để sử dụng Electron Icon một cách hiệu quả, bạn cần có sự kết hợp giữa kiến thức về thiết kế đồ họa và hiểu biết sâu sắc về mục tiêu của dự án. Dưới đây là các bước hướng dẫn giúp bạn tận dụng tối đa tiềm năng của Electron Icon trong các dự án của mình:
- Xác định mục tiêu sử dụng: Trước hết, hãy xác định rõ mục tiêu sử dụng Electron Icon. Bạn muốn biểu tượng này thể hiện điều gì? Nó sẽ xuất hiện trong giao diện người dùng, logo, hay tài liệu quảng cáo? Việc xác định mục tiêu rõ ràng giúp bạn chọn đúng phong cách và kích thước icon phù hợp.
- Chọn kích thước và định dạng phù hợp: Electron Icon cần được sử dụng với kích thước và định dạng phù hợp với từng ngữ cảnh. Ví dụ, nếu sử dụng trên giao diện web, bạn nên chọn định dạng SVG để đảm bảo chất lượng hiển thị trên mọi kích thước màn hình. Đối với các ứng dụng, định dạng PNG với kích thước cố định có thể là lựa chọn tốt hơn.
- Đảm bảo tính nhất quán: Khi sử dụng Electron Icon trong một dự án, hãy đảm bảo tính nhất quán trong toàn bộ hệ thống. Điều này có nghĩa là tất cả các biểu tượng phải có phong cách thiết kế đồng nhất, từ màu sắc, đường nét đến độ dày của các chi tiết. Điều này giúp tạo ra một giao diện hài hòa và dễ nhìn.
- Sử dụng màu sắc hợp lý: Màu sắc của Electron Icon cần phải phù hợp với bảng màu tổng thể của dự án. Nếu thiết kế mang phong cách tối giản, các màu sắc trung tính hoặc đơn sắc có thể là lựa chọn tốt. Ngược lại, nếu dự án đòi hỏi sự nổi bật và thu hút, bạn có thể sử dụng các màu sắc tươi sáng và đậm nét.
- Kiểm tra độ tương thích: Trước khi triển khai Electron Icon, hãy kiểm tra độ tương thích của nó trên các nền tảng khác nhau như web, di động, và desktop. Điều này đảm bảo rằng biểu tượng của bạn sẽ hiển thị chính xác và rõ ràng trong mọi điều kiện.
- Tối ưu hóa hiệu suất: Cuối cùng, đảm bảo rằng Electron Icon không ảnh hưởng tiêu cực đến hiệu suất của ứng dụng. Sử dụng các định dạng tệp nhỏ gọn, tối ưu hóa mã nguồn, và nén hình ảnh để giảm thiểu thời gian tải và tiết kiệm tài nguyên.
Với những bước trên, bạn có thể sử dụng Electron Icon một cách hiệu quả, không chỉ nâng cao chất lượng thiết kế mà còn tạo ra trải nghiệm người dùng tốt hơn.
XEM THÊM:
Kết luận
Electron Icon không chỉ là một biểu tượng đơn thuần mà còn mang lại nhiều giá trị và ứng dụng trong nhiều lĩnh vực khác nhau. Từ việc đại diện cho các khái niệm khoa học phức tạp, hỗ trợ trong giảng dạy và nghiên cứu, cho đến việc nâng cao trải nghiệm người dùng trong thiết kế đồ họa và phát triển ứng dụng, biểu tượng này đóng vai trò quan trọng và không thể thiếu.
Việc hiểu rõ và sử dụng Electron Icon một cách hiệu quả giúp bạn không chỉ tối ưu hóa công việc thiết kế mà còn truyền tải thông điệp một cách chính xác và tinh tế. Hãy tận dụng những kiến thức và hướng dẫn trong bài viết này để áp dụng Electron Icon vào dự án của bạn, từ đó tạo ra những sản phẩm chất lượng cao và đạt được thành công lớn hơn.