Trong bài tập này, chúng ta sẽ học cách tạo giao diện trang web Zing.vn bằng HTML và CSS. Chúng ta sẽ bắt đầu với một phần nhỏ trước khi tiếp tục. Hãy cùng xem chi tiết nhé!
Bắt đầu với HTML và CSS cơ bản
Trước khi bắt đầu, hãy kiểm tra kiến thức cần có để thực hiện bài tập này. Bạn cần biết về các thẻ HTML cơ bản như Bạn đang xem: Bài tập HTML CSS | Làm giao diện trang Zing.vn Bài tập này được chia thành hai phần chính: phần to và phần nhỏ. Xem thêm : Mạch lạc trong văn bản là gì? Phần to bao gồm một ảnh lớn, một tiêu đề Phần nhỏ bao gồm ba ảnh nhỏ, ba đoạn text được đặt trong các thẻ Hai phần này sẽ được chứa trong một khối Xem thêm : REVERSE ENGINEERING / KỸ THUẬT ĐẢO NGƯỢC Để thực hiện giao diện trang web Zing.vn này, hãy sử dụng mã HTML và CSS sau: Đại diện Ban quản lý dự án cao tốc Đà Nẵng - Quảng Ngãi thừa nhận vòng xoay cao tốc ở huyện Bình Sơn đang lún quá mức cho phép và cần 300 ngày để khắc phục. Phát ngôn ấn tượng trong 3 ngày Quốc hội chất vấn 'theo lời hứa' Trưởng đoàn ĐT Việt Nam: Cần giải quyết vấn đề tâm lý ở AFF Cup 2018 Việt Nam hơn 20 năm không thắng Indonesia: Nỗi sợ lớn hơn cả Thái Lan? Trong bài tập này, chúng ta đã tạo một giao diện trang web Zing.vn đơn giản bằng HTML và CSS. Bạn có thể tùy chỉnh mã này để thêm các tính năng và kiểu dáng khác. Hãy thử và khám phá thêm! Tôi hy vọng rằng bài viết này đã giúp bạn hiểu rõ hơn về cách tạo giao diện trang web bằng HTML và CSS. Hãy tiếp tục thực hành và phát triển kỹ năng của bạn. Chúc bạn thành công! Nguồn: https://ispacedanang.edu.vn, , , , , , và danh sách ul. Bạn cũng cần biết về các thuộc tính CSS cơ bản..png)
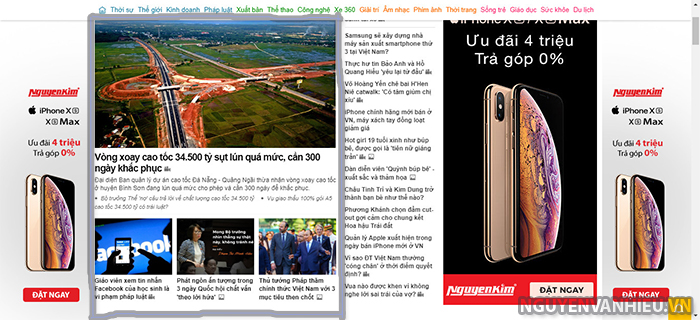
Phân tích bài tập
, và một danh sách chứa hai dòng chữ nhỏ ở phía dưới. Tất cả đều có thẻ để tạo liên kết và được chứa trong một khối , và tất cả cũng được chứa trong một khối . Phần nhỏ này giống nhau, chỉ cần tạo một khối và nhân bản ba lần, sau đó sửa đổi nội dung tương ứng..Mã HTML và CSS

Vòng xoay cao tốc 34.500 tỷ sụt lún quá mức, cần 300 ngày khắc phục



*{
margin:0;
padding:0;
border:none;
} /*reset css*/
a{
text-decoration:none;
color:black;
} /*bỏ gạch chân và chọn màu chữ cho link*/
section{
width: 485px;
height: 600px;
margin-left: 185px;
} /*Đặt kích thước và căn lề cho khối lớn section*/
article{
width:153px;
height: 190px;
float:left;
padding-right: 8px;
} /*Đặt kích thước và căn lề cho các khối nhỏ trong section*/
article img{
width:153px;
height: 114px;
} /*Đặt kích thước cho ảnh trong các khối nhỏ*/
article p{
font-family: arial;
font-weight: lighter;
font-size: 12px;
} /*Đặt font chữ và kích cỡ chữ cho đoạn text trong các khối nhỏ*/
div img{
width:475px;
height: 260px;
} /*Đặt kích thước cho ảnh trong khối lớn*/
ul{
margin-top:5px;
margin-bottom: 17px;
} /*Căn lề trên và dưới cho danh sách*/
ul li{
margin-right: 15px;
display: inline;
font-size: 12px;
font-style:italic;
} /*Định dạng danh sách*/
div h2{
font-size:20px;
margin-bottom: 10px;
} /*Đặt kích thước và dãn lề cho tiêu đề trong khối lớn*/
div p{
font-size:14px;
} /*Đặt kích thước chữ cho đoạn text trong khối lớn*/
i{
color:gray;
font-size: 12px;
} /*Định dạng icon*/
Kết luận

Hình ảnh minh họa – Bài tập HTML CSS
Danh mục: Học tập



![[Tổng hợp] Đề thi môn Luật hành chính Việt Nam](https://ispacedanang.edu.vn/wp-content/uploads/2024/06/de-thi-luat-hanh-chinh-1.jpg)